
コース 中級 11340
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17643
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11353
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-15 11:01:09 0 1 535
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
2023-07-22 09:47:02 0 1 490
JavaScript - ボタンをクリックした後に新しいタブでビデオを再生するにはどうすればよいですか?
2017-05-16 13:29:09 0 2 549
アイコンをクリックすること (ボタンの残りの部分はクリックしないこと) が、JavaScript の購読ボタンが機能する唯一の方法です。
2024-01-16 14:13:18 0 1 462
JavaScript - WeChat同一画面プレーヤー、長押しQRコードが認識されない
同一画面プレーヤーを使用して WeChat で再生する場合、プレーヤー上に浮かぶ QR コードは長押ししても認識されませんが、同一画面再生を終了すると QR コードが認識されるようになります
2017-06-05 11:13:03 0 1 1025

コース紹介:1. QQ ブラウザの右上隅にある 3 本線のアイコンをクリックします (図を参照)。 2. 設定を見つけます (図を参照)。 3. [詳細オプション] をクリックします (図を参照)。 4. Web ブラウジング中に [独立したビデオ再生を表示] ボタンをオンにします (図を参照)。 5. このようにして、Web ビデオを再生すると、ビデオの右上隅にポップアップ ボタンが表示されます (図を参照)。
2024-04-02 コメント 0 1244

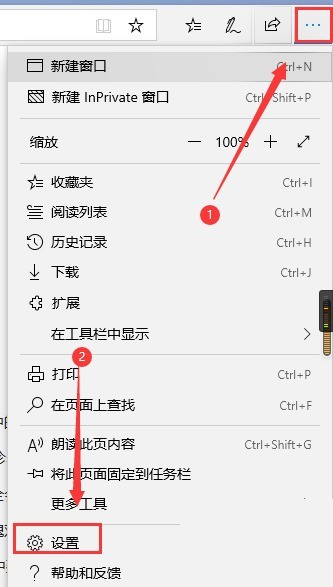
コース紹介:1. まず、Microsoft Edgeを開き、[...]ボタンをクリックし、[設定]オプションボタンをマウスでクリックします。 2. 次に、左側の[詳細設定]ボタンをクリックします。 3. 最後の矢印は、Microsoft Edge メディア自動再生メニュー ボタンを指します。
2024-04-02 コメント 0 858
コース紹介:サムネイルによるフォーカス画像の切り替えは、フォーカス画像上でマウスをスライドさせると自動再生を停止し、スライドアウトすると自動再生を開始し、マウスをスライドさせた後にボタンを表示したり、大きな画像を表示したりする機能が実用化されています。興味のある友達は理解できる
2016-05-16 コメント 0 1239

コース紹介:1. Amap のメインインターフェイスを開きます。 2. 下部メニューの右端にある[My]アイコンをクリックします。 3. 右上隅にある歯車アイコンをクリックして、設定ページに入ります。 4. マップ設定オプションをクリックします。 5. ズームインボタンオプションをクリックし、右側のスイッチをオンにします。
2024-04-01 コメント 0 1126

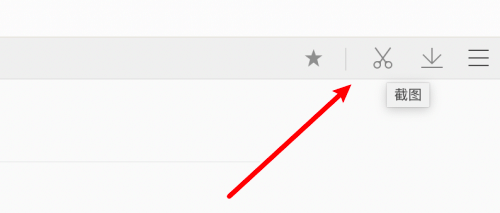
コース紹介:QQ Browser for Mac でスクリーンショット ボタンを非表示にする方法がわからない人が多いですか?今日お届けする記事は、Mac 用 QQ Browser でスクリーンショット ボタンを非表示にする方法についてです。まだわからない場合は、次のページで学びましょう。編集者。ステップ 1: ブラウザを開くと、右上隅にスクリーンショット ボタンが表示されます。ステップ 2: 右上隅の水平線をクリックします。ステップ 3: 「設定」をクリックします。ステップ 4: 上の [一般設定] をクリックします。ステップ 5: スクリーンショット ボタンを表示するオプションのチェックを外します。ステップ 6: ブラウザをもう一度見てください。スクリーンショット ボタンはありません。
2024-03-18 コメント 0 1226