
コース 中級 11366
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17673
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11382
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - iPhone でボタンをクリックすると、有効になるまで 2 回クリックする必要があります
2017-05-19 10:11:29 0 2 699
javascript - 「返信」ボタンをクリックした場合、2回目の「返信」クリック時に複数のデータが挿入されますか?
2017-05-19 10:41:22 0 2 513
2019-11-14 14:10:53 0 3 1587
python2.7で「開始」ボタンをクリックした後、tkinterのボタン(図の赤い部分)がクリックできないのはなぜですか?
2017-05-27 17:39:55 0 1 857
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
2023-07-22 09:47:02 0 1 502

コース紹介:CSS を使用してボタンのクリック効果を実現する方法 はじめに: 現代の Web デザインでは、ボタンはページ インタラクションに不可欠な要素の 1 つです。適切なボタン スタイルは、ユーザー エクスペリエンスを向上させるだけでなく、ページの視覚効果も向上させます。この記事では、CSS を使用してボタンのクリック効果を実現し、ページにダイナミクスとインタラクティブ性を追加する方法を紹介します。 1. 基本的なボタン スタイル ボタンのクリック効果を実現する前に、まず基本的なボタン スタイルを定義する必要があります。 CSS 疑似クラス セレクターを使用してボタンのスタイルを定義できます。一般的に使用される疑似クラスには、hover と hover が含まれます。
2023-11-21 コメント 0 3722

コース紹介:jQuery は、Web ページ上のイベントの処理と DOM 要素の操作のプロセスを簡素化する人気の JavaScript ライブラリです。この記事では、一般的に使用されるいくつかのメソッドと具体的なコード例を含め、jQuery でのボタン クリック イベントのバインド メソッドを詳しく紹介します。方法 1: click() メソッドを使用する click() メソッドは、ボタンのクリック イベントをバインドするために最も一般的に使用されるメソッドです。このメソッドを使用すると、指定した要素にクリック イベント ハンドラーを追加でき、ユーザーが要素をクリックすると、対応する操作がトリガーされます。 <
2024-02-25 コメント 0 1116

コース紹介:タイトル: jQuery を使用してクリック イベントをボタンにバインドする方法Web 開発では、ページ要素にインタラクティブ性を追加することが重要です。その中でも、クリック イベントのバインドは一般的な操作であり、ボタンがクリックされた後に特定の機能をトリガーできます。 jQuery では、クリック イベントをボタンにバインドすることも非常に単純で一般的な操作です。次に、具体的なコード例を使用して、jQuery を使用してクリック イベントをボタンにバインドする方法を示します。まず、jQuery ライブラリがプロジェクトに導入されていることを確認する必要があります。
2024-02-21 コメント 0 571

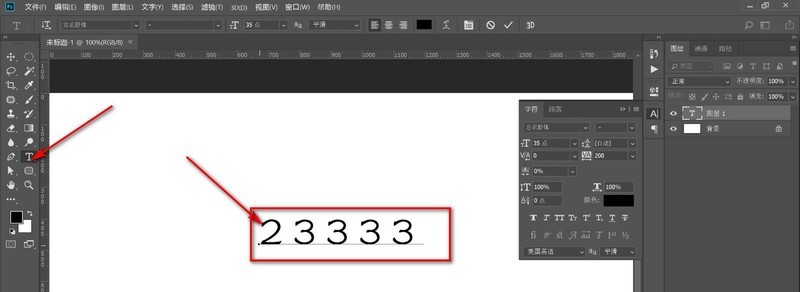
コース紹介:1. まずPSを開き、テキストツールを使用してテキストを入力します。 2. 次に、右上隅にある閉じるボタンをクリックします。クリックしても反応がないことがわかります。 3. これは、現在のテキストが編集モードになっているためです。上の小さなチェック マークをクリックします。 4. チェックマークが消えたら、再度閉じるボタンをクリックしてソフトウェアを終了します。 5. また、PS に画像を配置した場合も、チェックマークをクリックしてソフトウェアを終了する必要があります。注: 現在のテキストは編集状態です。上の小さなチェック マークをクリックしてください。
2024-06-06 コメント 0 974
コース紹介:この記事では、ボタンをクリックした後にクリックイベントバインディングをキャンセルするjQueryの方法を主に紹介します。ボタンをクリックした後にonclickイベントバインディングをキャンセルする機能を実現できます。必要な方は以下を参照してください。
2016-05-16 コメント 0 1774