
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
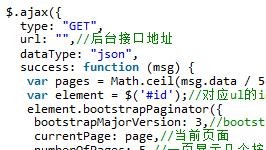
ブートストラップ背景スタイルを参照するページネーション コード間の競合を解決する方法
ブートストラップ背景スタイルを参照するページネーション コード間の競合を解決する方法
2019-05-14 11:23:41 0 1 1262
JavaScript - ブートストラップと daterangepicker の日付プラグイン ピッカーの問題
2017-05-18 10:49:14 0 2 581
javascript - js を使用して同様の製品管理バックエンド ページを作成するには、どのデザイン パターンが拡張および保守が簡単ですか?
2017-07-05 11:06:52 0 2 985
新しいページが読み込まれるたびに React サイドバーが揺れる原因は何ですか?
2024-03-21 22:14:24 0 1 322

コース紹介:Web デザインでは、HTML (ハイパーテキスト マークアップ言語) と CSS (カスケード スタイル シート) は 2 つの基本コンポーネントであり、これらを組み合わせてさまざまな複雑な Web ページのレイアウト、スタイル、インタラクティブな効果を作成できます。 HTML に CSS スタイルを導入するための簡単な方法をいくつか紹介します。 1. 内部スタイルシート 内部スタイルシートは、CSS コードを HTML コードに直接埋め込みます。この方法は、1 つの Web ページのみに CSS スタイルを導入する必要がある状況に適しています。使用法は次のとおりです。```html<!DOCTYPE html><h
2023-05-09 コメント 0 1393
コース紹介:jquery のページング コードはデータベースと組み合わせて実装されます。ここではコアの jquery コードのみを示します。残りは誰でも使えます。
2016-05-16 コメント 0 1034

コース紹介:Bootstrap Paginator は、Bootstrap をベースにした JS ページング プラグインです。この記事では、Bootstrap Paginator ページング プラグインの使用方法を主に 2 つ紹介します。
2018-01-19 コメント 0 2787

コース紹介:CSS (Cascading Style Sheets の略) は、Web ページの外観とレイアウトを制御するために使用されるスタイル言語です。現代の Web デザインでは、CSS は Web ページをより美しく、読みやすくし、ユーザー エクスペリエンスを向上させる非常に重要な役割を果たしています。今回はCSSの作り方について解説していきます。 1. CSS の基本構文 CSS は、主にセレクター、属性、属性値などの基本的なコンポーネントで構成されており、次のサンプルコードを参照することで CSS の基本構文を理解できます。
2023-04-13 コメント 0 1523