
コース 中級 11327
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 613
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1001

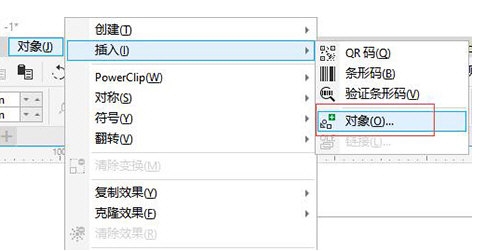
コース紹介:CorelDRAW は非常に使いやすいベクター デザイン ソフトウェアです。これを使用すると、大量の素材を使用する必要がある場合があります。素材が大きすぎて表示できない場合があります。この場合、ファイル リンクを使用できます。材料を入力してください。では、ファイルリンクを作成するにはどうすればよいでしょうか?次はそれをデモンストレーションしてみます!具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、上部の [オブジェクト] - [挿入] - [オブジェクト] をクリックします 2. ポップアップ ウィンドウには [新規] と [作成] の 2 種類があります。 [ファイルから]を選択してください。確認後、[OK]をクリックします。 3. このとき、[ブラシ ソフトウェア]が自動的に開きます。ブラシでグラフィックを描画し、保存して閉じます。 4. に戻ります。ソフトウェアを起動すると、描画されたばかりのグラフィックが表示されます。
2024-02-12 コメント 0 681

コース紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くものにすることができる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムのアニメーションを実現します。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、キャンバス技術を使用することで、時計が動かなくてもボールが飛び散るアニメーション効果を生成します。非常にある...
2017-03-08 コメント 0 2011

コース紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15 コメント 0 1506

コース紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13 コメント 0 1603

コース紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13 コメント 0 1720