
コース 中級 11218
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17561
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11273
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-15 11:01:09 0 1 508
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
2023-07-22 09:47:02 0 1 455
アイコンをクリックすること (ボタンの残りの部分はクリックしないこと) が、JavaScript の購読ボタンが機能する唯一の方法です。
2024-01-16 14:13:18 0 1 428
「x」または「閉じる」ボタンをクリックしてもブートストラップのモーダル ボックスを閉じることができません
2024-03-29 23:39:12 0 1 432

コース紹介:1. まずパソコンの電源を入れ、デスクトップ上の総合高速ブラウザをダブルクリックします。 2. 次に、右上隅にある三本線のボタンをクリックします。 3. 次に、「オプション」をクリックします。 4. 次に、「ラベル設定」をクリックします。 5. 次に、ラベルに閉じるボタンを表示するチェック ボックスをクリックしてオフにします。 6. 結果は図のようになり、ラベル上に閉じるボタンが表示されます。
2024-04-30 コメント 0 424

コース紹介:1. まず、Tencent Maps を開きます。 2. 次に、インターフェイスの左上隅にあるアバターをクリックします。 3. 次に、インターフェースの右上隅にある「設定」をクリックします。 4. 設定インターフェースで「マップ設定」をクリックします。 5. [ズーム] ボタンを見つけて、このオプションを表示します。 6. 次に、右側のスイッチをオフにします。
2024-06-02 コメント 0 442

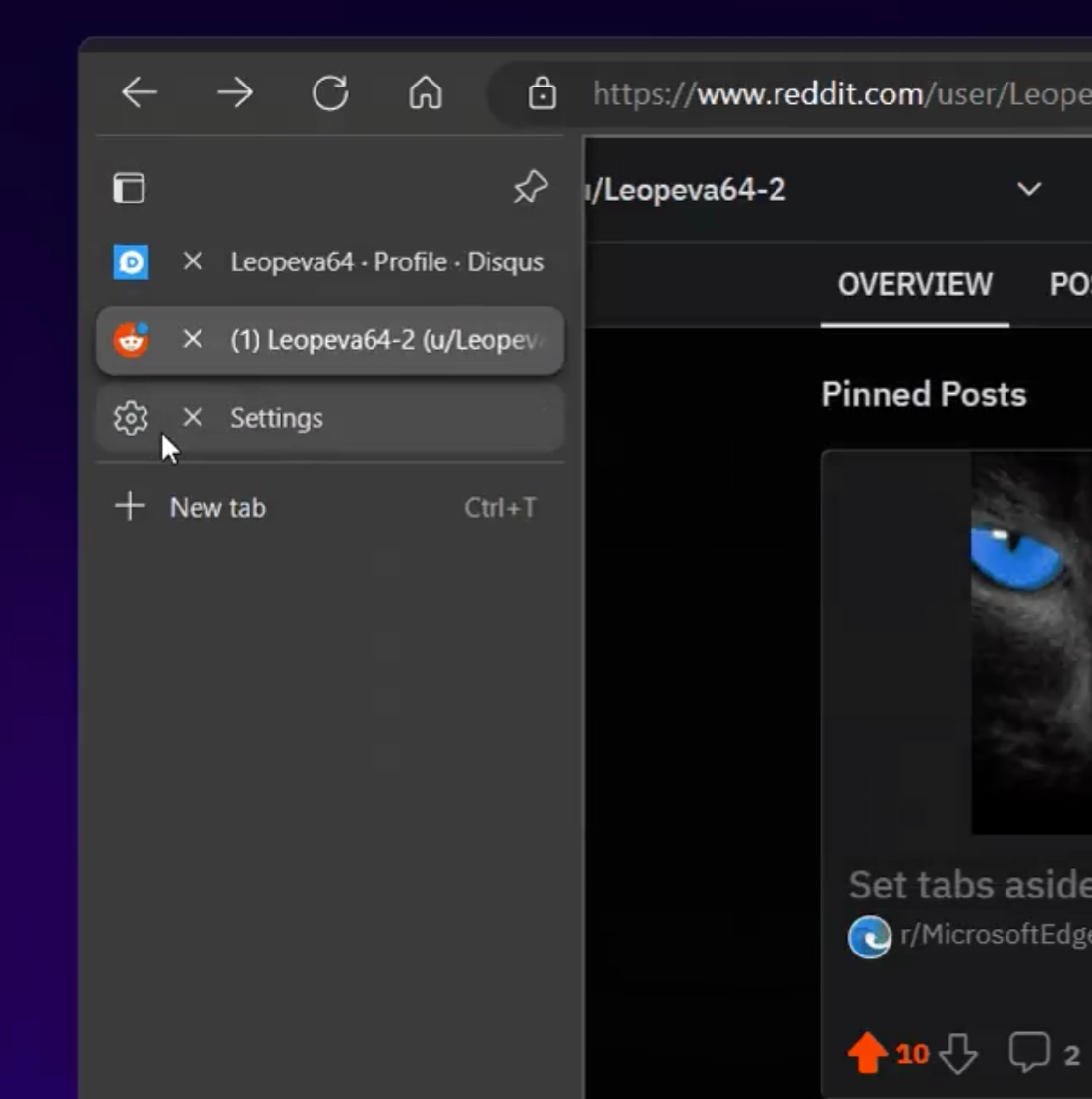
コース紹介:Microsoft Edge ブラウザーの垂直タブ ページは、ユーザーがマルチタブ シナリオをすばやく使用できるようにする新しい機能です。つい最近、一部のユーザーが垂直タブ ページの閉じるボタンを左側に移動したと報告しました。操作に慣れていない。そこで、この問題を解決する方法をこのサイトでユーザーに紹介しましょう。 Edgeブラウザの垂直タブページの閉じるボタンを左側に移動する解決策 画像からわかるように、垂直タブページの閉じるボタンがアイコン付近の一番右から左側に移動されました。ユーザーが一番左側に移動しやすくなり、閉じやすくなります。 1. 以下の図に示すように、まず Edge ブラウザを開きます。この時点では、ブラウザの左側にタブ バーが表示されます。 2. マウスの右ボタンを使用してブラウザの上部をクリックします。
2024-08-26 コメント 0 561

コース紹介:タイトル: jQuery 実践: 閉じるボタン イベントの詳細な説明 インターネット技術の継続的な発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web デザインにおいて、閉じるボタンは非常に重要な機能であり、ユーザーはポップアップ ウィンドウ、プロンプト ボックス、その他の要素を簡単に閉じることができ、ユーザー エクスペリエンスを向上させることができます。 Web開発では、閉じるボタンのイベント処理をjQueryで実装するのが一般的な方法です。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく紹介し、具体的なコード例でそれを示します。 1.jQの導入
2024-02-24 コメント 0 1071

コース紹介:1. まず、電話の設定を開き、[ディスプレイ]列を見つけます。 2. 次に、表示機能の[ステータスバー]を選択します。 3. 入力後、[アイコン管理]をクリックします。 4. 最後に、[VOLTE]の右側にあるボタンをオフにします。
2024-03-23 コメント 0 461