
コース 中級 10055
コース紹介:現在、製品表示や特集トピックスなどのシーンにおいて、PCでもモバイルでも全画面切り替えアニメーション効果が非常に人気です。次に、「全画面切り替え効果の実装に関する実践的なビデオ チュートリアル」を学習して、それを実現する方法を理解しましょう。

コース 中級 11304
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17616
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
PHP ソース コードは、インターフェイスをカスタマイズしてプロキシ IP を取得することにより、どのようにデータをクロールしますか?
2022-11-04 23:36:05 0 0 577
大きな画面解像度を使用している場合、背景は問題なく全画面表示されますが、小さな画面に切り替えると、スクロールするコンテンツに背景が表示されません。この問題はどうすれば解決できますか?コード:
2017-05-19 10:30:07 0 2 624
JavaScript - ブートストラップ モーダルがポップアップすると、IE8 ではマスク レイヤーが不透明になります
bootstrapのソースコードにはIEの下位バージョン用の処理が入っているのですが、IE8に切り替えると背景が真っ黒になってしまいます。
2017-05-24 11:36:10 0 1 901
javascript - jsがローカル画像パスを呼び出す問題について?
2017-05-19 10:08:58 0 4 834
Android 上の React-Native でステータス更新が機能しない
2024-04-06 16:54:10 0 1 572

コース紹介:JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?現代の Web デザインでは、全画面モード切り替え機能が一般的に使用される機能になっています。全画面モードを使用すると、ユーザー エクスペリエンスが向上し、ユーザーは Web コンテンツの閲覧により集中できるようになります。この記事では、JavaScriptを使用して全画面モード切り替え機能を実装し、具体的なコード例を紹介します。全画面モード切り替え機能を実装するには、JavaScriptで全画面APIを使用する必要があります。
2023-10-21 コメント 0 1612

コース紹介:1. 下のバーを水平にスライドさせます。 2. 全画面でマルチタスクに切り替えることができます
2024-04-07 コメント 0 592

コース紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16 コメント 0 1099

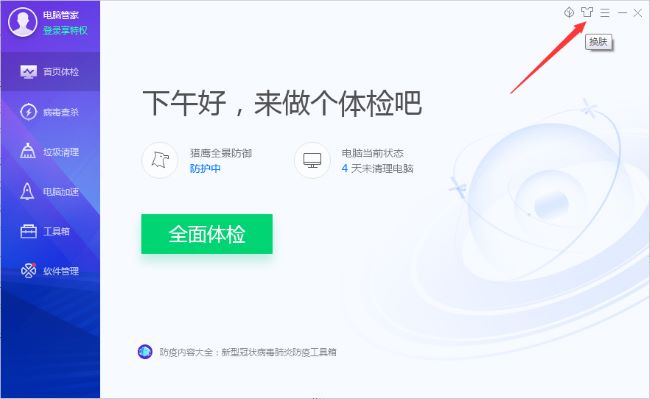
コース紹介:Tencent Computer Manager を使用するときに、表示されているスキンを全画面モードに切り替えたいと考えている友人もいますが、そのほうが自分の好みに合っているので、Tencent Computer Manager のスキンを全画面モードに切り替えるにはどうすればよいでしょうか? 以下のエディタを使用すると、ハウスキーパーを全画面モードに切り替える方法に関する Tencent Computer チュートリアルの詳細な紹介。必要に応じて、さらに詳しく学ぶことができます。 1. ダブルクリックしてソフトウェアを開き、右上隅の「スキン変更」アイコンをクリックします。 2. ポップアップ ウィンドウ インターフェイスで、上部の「フル スクリーン モード」がオンになっていないことがわかります。 3. 最後にスライダーをスライドさせてスイッチボタンをオンにします。
2024-01-13 コメント 0 1036

コース紹介:オープンソースの代替案に切り替える場合は、アプリケーションの中断を回避します。 1. オープンソースの代替案を徹底的にテストします。 2. 重要ではないコンポーネントから始めて段階的に導入します。 4. アプリケーションのパフォーマンスを監視します。
2024-06-02 コメント 0 710