
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2024-03-31 11:20:02 0 2 431
2017-06-05 11:10:39 0 2 843
SafariでCSSを使用して円形の<ボタン>に円形のアウトラインを取得する方法
2023-10-26 09:54:54 0 2 1036
2023-09-04 12:29:02 0 1 583
angular.js - angularでは、ng-repeatを使用してループしてリストを出力し、セクションに特定のパラメータ値(数値)を指定して、ループセクション全体の合計値を加算します
2017-05-24 11:31:57 0 2 1041

コース紹介:この記事では主に、CSS で作成された三角形と丸い小さなボタンの例を紹介します。すべて灰色の共通ボタン スタイルでデザインされています。必要な方は以下を参照してください。
2018-06-25 コメント 0 2084

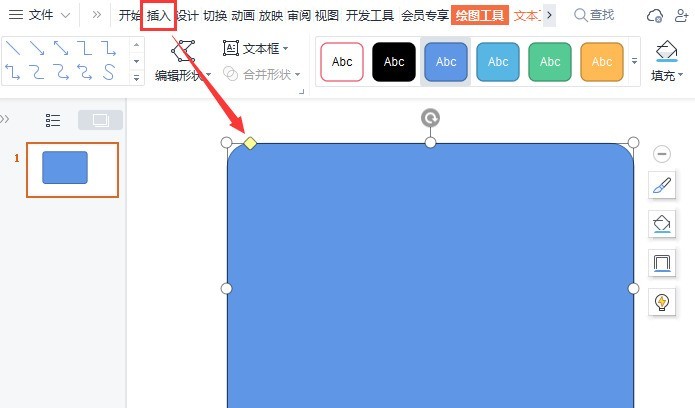
コース紹介:1. インターフェースを開いた後、上の挿入メニューをクリックし、角丸長方形パターンを描画します。 2. 角丸長方形のパターン塗りつぶし効果を変更します。 3. 次に、塗りつぶしと線のオプションで、幅の広い上対角スタイルを選択します。 4. 塗りつぶしパターンを変更します。前景色と背景色を濃い緑と明るい緑に順に設定し、線をなしに設定します。 5. 編集した角丸四角形内に小さな角丸四角形を描画し、両方の角丸四角形を同時に選択し、結合形状で [切り取り] をクリックします。メニュー ボタン 6. 最後に、形状効果列で影オプションを見つけ、境界線の内部中央にある影効果を設定して、丸い 3 次元境界線の作成を完了します。
2024-04-18 コメント 0 616