
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2017-07-05 10:44:09 0 1 992
javascript - ボタン タグを使用するときにマウス イベントとキーボード イベントの間の切り替えでエラーが発生しますか?
2017-05-18 10:54:36 0 3 587
javascript - CSS グローバル スタイルを動的に変更するために JS を実装する方法
2017-05-19 10:11:38 0 3 649
HTML: 昇順で次のページに移動するにはどうすればよいですか?
2023-09-10 21:41:36 0 1 693
div要素のトグルボタンを中央揃えにするにはどうすればよいですか?
2024-03-27 21:47:43 0 1 401
コース紹介:2015035 Shuangseqiu 抽選結果: 2015035 Shuangseqiu 抽選結果 クエリ結果の戻る/進むボタンの設定: 最近、サポート フォーラムで、「戻る 1 2 3 4 5 進む」「リンクのように見えます」のような検索結果の作成方法について多くの質問があります。以下のスクリプトがこの機能を検索結果ページに追加するのに役立つことを願っています。この例は MySQL 向けに特別に書かれていますが、他の SQL エンジンにも簡単に適用できます。 アプリケーションはそれぞれ異なるため、MySQL クエリ処理にはいくつかの一般的なステートメントを使用します。 TABLE 名は実際のテーブル名に置き換える必要があります。あなたの詐欺師
2016-07-29 コメント 0 4992

コース紹介:1. 以下の図に示すように、まずクリッピング APP を開きます。 2. 以下に示すように、「作成開始」ボタンをクリックします。 3. 次に、マテリアル ライブラリ ボタンをクリックし、お祭りの雰囲気を選択します。次に、黒い背景とパーティクル アニメーションを持つビデオ マテリアルを選択し、最後に下の図に示すように、下部にある追加ボタンをクリックします。 4. 以下の図に示すように、下部にある [ピクチャ イン ピクチャ] ボタンをクリックし、[新しいピクチャ イン ピクチャ] ボタンをクリックします。 5. 次に、マテリアル ライブラリ ボタンをクリックして、グリーン スクリーン マテリアルを選択し、次に隕石ビデオ マテリアルを選択し、下の図に示すように、下部にある追加ボタンをクリックします。 6. 追加したグリーン スクリーン マテリアルを選択し、下の図に示すように、下部にあるスマート キーイング ボタンをクリックします。 7. 最後に、下の図に示すように、2 つのビデオ素材の長さを同じになるように調整して、再生ボタンをクリックして効果を確認します。
2024-04-15 コメント 0 640

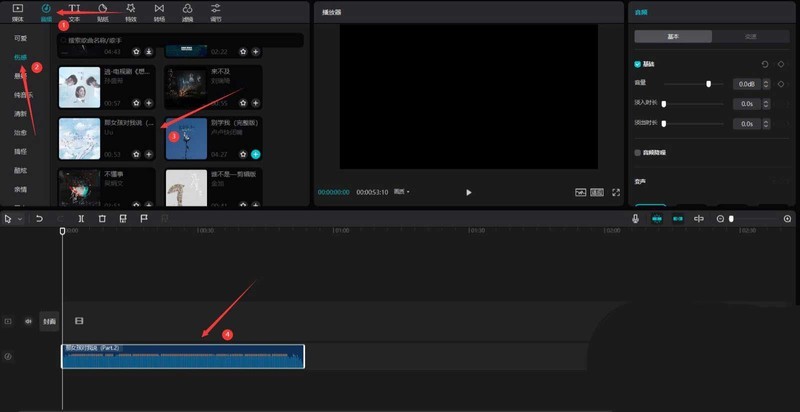
コース紹介:まず、Cutout のプロフェッショナル バージョンを開きます。以下の図に示すように、オーディオ ボタンをクリックし、Sadness でオーディオ素材を選択し、オーディオ トラックに追加します。下の図に示すように、オーディオ素材を選択し、「自動ステップ」をクリックして、「ステップ I」を選択します。下の図に示すように、メディア ボタンをクリックしてからマテリアル ライブラリ ボタンをクリックし、検索バーに「悲しみ」という単語を入力してビデオ マテリアルを選択し、ビデオ トラックに追加します。下の図に示すように、ビデオ素材を選択し、フリーズ ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、削除ボタンをクリックして削除します。以下の図に示すように、両方のクリップの長さを 10 秒に調整します。 [エフェクト] ボタンをクリックし、基本でブラー開始エフェクトを選択し、それをエフェクト トラックに追加します。次に、最初のオーディオ クリップ ポイントに合わせてエフェクトの終了を調整し、次に示すようにブラー レベルを 11 に変更します。下の写真。
2024-04-28 コメント 0 965

コース紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13 コメント 0 1174

コース紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28 コメント 0 472