
コース 中級 10638
コース紹介:「CSS3 によるボタンの特殊効果の実装に関するビデオ チュートリアル」は 2 つの例に分かれており、最初の例では JavaScript の代わりに純粋な CSS3 を使用してボタンのアニメーション効果を実装し、CSS3 の新しいトランジション、トランスフォーム、その他の属性について詳しく説明しています。 2 番目の例は、<a> タグを使用して、幅が適応可能な丸いボタンを作成することに焦点を当てています。

コース 上級 12546
コース紹介:「PHPでファイルのアップロードとダウンロードを実装するチュートリアル」では、PHPを使用してファイルのアップロードとダウンロードを実装する原理や、各種実装方法、注意点などを中心に紹介します。

コース 上級 10679
コース紹介:「PHP 開発のためのファイルダウンロード回数の統計チュートリアル」では、PHP+Mysql+jQuery を例とともに使用して、ファイルをクリックし、ファイルをダウンロードし、回数を累積するプロセスを実現します。

コース 中級 5132
コース紹介:mescroll の uni バージョンは、uni-app のプルダウン更新とプルアップ読み込みに特化したコンポーネントで、自動ページング処理、データなしの自動制御、空のレイアウト プロンプト、トップ ボタンに戻るなどの機能が統合されています。 。この章では、mescroll-body コンポーネントを最初から説明します。mescroll-body コンポーネントはネイティブ コンポーネントをサポートしており、優れたパフォーマンスを備えており、mescroll-uni の欠点を補っています。さらに、この章では、タブを切り替えるときに同じページ上の複数の mescroll コンポーネントを処理する方法、ページングの自動処理、データなしの自動制御、空のレイアウト プロンプトなどの機能も実装します。

コース 初級 21160
コース紹介:「ファイルと画像のテクノロジー」では、主に PHP を使用してファイルを処理し、画像をアップロードする方法を紹介します。
2024-02-21 14:47:20 0 1 349
ボタンをクリックすると、href が更新され、ファイルがダウンロードされます。
2023-07-20 15:17:03 0 1 510
BeautifulSoupを使用せずに、ダウンロードボタンを使用してWebページファイルを自動的にダウンロードするにはどうすればよいですか?
2023-08-30 18:19:18 0 1 460
ドロップダウン項目をクリックした後、ドロップダウン ボタンのクラスを変更し、ページをリロードします。
2023-08-17 16:24:17 0 1 542
ボタンを押すと iframe 内のリンクを 1 つずつ開きます
2023-09-03 15:44:43 0 1 663

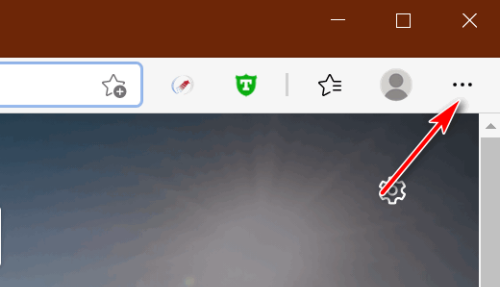
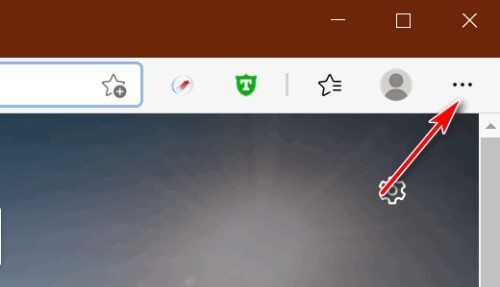
コース紹介:Microsoft Edge で表示されるダウンロード ボタンを設定する場所をご存知ですか? 以下では、エディターが Microsoft Edge で表示されるダウンロード ボタンを設定する方法を説明します。お役に立てば幸いです。エディターに従って学習しましょうステップ 1: まず、Microsoft Edge ブラウザを開き、下の図に示すように、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、次の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。上記は、エディターが Microsoft Edge でダウンロード ボタンを設定する方法を説明する場所です。
2024-03-06 コメント 0 1215

コース紹介:Edge ブラウザはユーザーに優れたエクスペリエンスをもたらし、ユーザーに深く愛されています。最近、ユーザーが Edge ブラウザで何かをダウンロードするときに、ブラウザのダウンロード ボタンが見つからないことがわかりました。では、Edge ブラウザのダウンロード ボタンはどこにありますか? Edgeにダウンロードボタンを表示するエディターのメソッドを見てみましょう。 Edge でダウンロード ボタンを表示する方法: 1. ソフトウェアを開き、「...」ボタンをクリックします。 2. ドロップダウンメニューリストから「設定」を選択して入力します。 3. 次に、新しいインターフェースで「外観」オプションを選択します。 4. 最後に「ダウンロードボタンを表示」オプションを見つけて、その右側にあるスイッチボタンをオンにします。
2023-12-29 コメント 0 1336

コース紹介:EdgeブラウザはWindowsに付属しているブラウザですが、利用中にダウンロードボタンが表示されず、毎回ファイルのダウンロード状況を確認するのが面倒な方もいらっしゃいます。それは? ソフトウェア設定を通じて有効にすることができます。次に、編集者が解決策を共有します。今日のソフトウェア チュートリアルの内容が大多数のユーザーに役立つことを願っています。 Edge ブラウザでダウンロード ボタンを表示する方法の紹介: 1. ソフトウェアを開き、「...」ボタンをクリックします。 2. ドロップダウンメニューリストから「設定」を選択して入力します。 3. 新しいインターフェースで「外観」オプションを選択します。
2024-03-13 コメント 0 595

コース紹介:ステップ 1: まず、次の図に示すように、Microsoft Edge ブラウザーを開き、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、以下の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。
2024-05-09 コメント 0 804

コース紹介:現在、多くのアプリケーションでユーザーはファイルをアップロードおよびダウンロードできます。たとえば、盗作検出ツールを使用すると、ユーザーはテキストを含むドキュメント ファイルをアップロードできます。次に、盗作がないかチェックし、ユーザーがダウンロードできるレポートを生成します。 inputtypefile を使用してファイル アップロード ボタンを作成する方法は誰もが知っていますが、JavaScript/JQuery を使用してファイル ダウンロード ボタンを作成する方法を知っている開発者はほとんどいません。このチュートリアルでは、HTML ボタンまたは JavaScript がクリックされたときにファイルのダウンロードをトリガーするさまざまな方法を説明します。 HTML の <a> タグと download 属性を使用して、ボタンがクリックされたときにファイルのダウンロードをトリガーします。
2023-09-12 コメント 0 1174