
コース 中級 5494
コース紹介:セッション制御は権限管理の最初のステップです。ファイルのアップロードは、フロントエンドとバックエンドのビッグデータ対話の重要な部分であり、セキュリティのために監視される対象の 1 つでもあります。ページング テクノロジは、次の問題を効果的に解決できます。大きなデータの表示 このクラスでは、あるインスタンスから他のケースへの推論を引き出す効果を期待して、これら 3 つの側面をキーポイントとして説明します。

コース 中級 38528
コース紹介:古い PHPExcel は更新を停止しました。現在最新のものは、純粋な PHP で書かれたライブラリである phpOffice プラグイン PhpSpreadsheet を使用しており、さまざまなスプレッドシート ファイル形式の読み書きを可能にするクラスのセットを提供します。 PHP中国語サイト講師欧陽柯のオリジナル講座!注: PHP 実行環境には PHP7.1 以降が必要です

コース 初級 7940
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10656
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21999
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。
laravel - 権限制御、アクセス制御、ロールベースのアクセス制御を行う方法
2017-05-16 16:56:51 0 2 653
React で制御された要素を理解するにはどうすればよいですか?状態制御を使用しますか? React で制御された要素を理解するにはどうすればよいですか?状態制御を使用しますか?
2023-11-16 14:51:10 1 1 712
2018-05-31 22:17:03 0 1 1369
レッスン 10 条件付き制御ステートメントには音声がありません
レッスン 10 条件付き制御ステートメントには音声がありません
2020-02-15 18:59:52 0 0 1389
2018-12-08 11:07:21 0 0 946
コース紹介:PHP 構文 (3): 制御構造 (For ループ/If/Switch/while) 関連リンク: PHP 構文 (1): 基本と変数 PHP 構文 (2): データ型、演算子、関数 PHP 構文 (3): 制御構造(For Loop/If/Switch/while) この記事では、PHP でよく使用される制御構造をいくつかまとめます。最も特殊な foreach から始めましょう。残りの制御構造は他の言語と似ているため、この問題は次のとおりです。比較的単純です。フォアック
2016-06-13 コメント 0 861

コース紹介:概要: 制御フローが必要な理由 今日は、Python の制御フローについて詳しく説明します。基本的に、すべての入力を行わなくても、コードに意思決定 (if-else) を行い、繰り返し (ループ) を処理する機能を与えます。 If-Else: 作成
2024-11-06 コメント 0 891

コース紹介:制御された入力と制御されていない入力は、Web 開発、特に React などのフレームワークにおけるフォーム入力のコンテキストで使用される用語です。 制御された入力 制御入力では、入力フィールドの値はコンポーネントの値によって制御されます。
2025-01-03 コメント 0 1060

コース紹介:制御されるコンポーネント: state または props を介してフォーム要素の状態を制御する React コンポーネント。つまり、すべての状態の突然変異には、関連付けられたハンドラー関数があります。 特徴 state - 要素の値によって制御される値は状態 va にバインドされます
2024-12-19 コメント 0 449

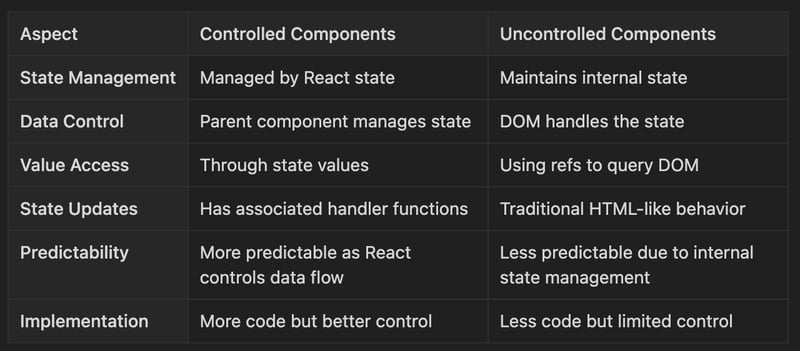
コース紹介:React の制御コンポーネントと非制御コンポーネント: 違いを理解する React では、入力フィールド、チェックボックス、テキストエリアなどのフォーム要素の管理は、制御されたコンポーネントまたは制御されていないコンポーネントのいずれかを使用して実行できます。この2つくらい
2025-01-04 コメント 0 793