
コース 中級 27001
コース紹介:RBAC は、商用システムで最も一般的な権利管理テクノロジの 1 つです。 RBAC はあらゆるプログラミング言語で実装できるアイデアであり、その成熟したシンプルな制御アイデアは開発者の間で人気が高まっています。 「ThinkPHP (RBAC) Rights Management ビデオ チュートリアル」では、RBAC の基礎知識、原則、完全な実装プロセスを理論編と実践編を通して詳しく紹介し、RBAC の応用シナリオを示します。

コース 上級 59687
コース紹介:「PHP学生管理システム ビデオチュートリアル」では、動的なWebページ表示やデータ取得を実現するHTML、PHP、MySQLの相互連携を中心に解説しています。

コース 初級 11843
コース紹介:Git は強力なバージョン管理ツールであり、グラフィカル バージョンとコマンド ライン バージョン (ソースツリー) に分かれています。この章では、コマンド ライン バージョンの Git の操作についてのみ説明します。Git はもともと、Linux の父である Linus Torvalds によって開発されました。 Linux カーネル コードを適切に管理するために書かれており、多くの大手インターネット企業で使用されています。 Git を学習する利点: 1. ローカル バージョン ライブラリがあり、いつでもバージョンをロールバックできます; 2. ブランチを確立するのが非常に簡単です; 3. 特に Git コマンドに慣れた後は高速になります; 4.いくつかの異なるリモート コード リポジトリを指定して操作します。
教育管理ソース コードのログインの問題: Peter はログインできますが、管理者ログインではそのようなユーザーが存在しないと表示されます。理由は何ですか?
2018-10-15 00:08:02 0 4 1165
thinkphp3.2.3 インターフェイスのバージョン管理 v1、v2
thinkphp を使用したインターフェイスの開発、v1、v2 と同様のインターフェイスのバージョン管理方法
2017-06-23 09:11:30 0 1 755
2017-09-23 14:57:17 0 3 1706
2023-09-11 18:17:42 0 1 481

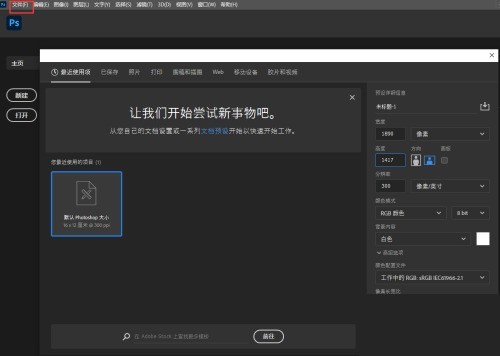
コース紹介:1. まず、Photoshop ソフトウェアを開きます。 2. 次に、PS ナビゲーション バーで [ファイル F] ボタンを見つけます。 3. 次に、F ファイルの下の 2 番目の機能である New (Ctrl+N) Custom Pixel を選択します。 4. 最後に、「フォントの管理」「不足しているフォント」を選択して、不足しているフォントを一元的に管理します。
2024-06-09 コメント 0 792

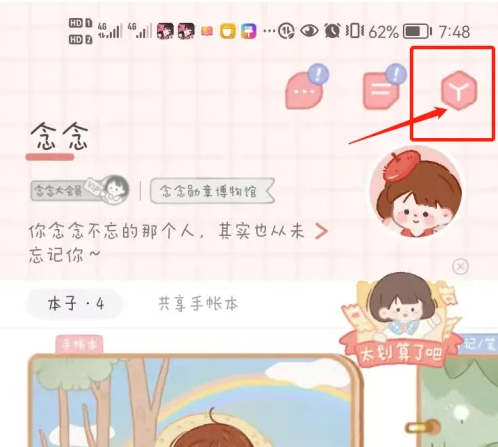
コース紹介:ページ右上の[ツールバー]アイコンをクリックします。ツールバーの[素材管理]メニューをクリックします。素材管理ページの[フォント]メニューをクリックして次の手順に進みます。最後に好みのフォントを選択します。
2024-06-28 コメント 0 1119

コース紹介:Kirin OS にフォントをインストールして管理するにはどうすればよいですか? Kirin オペレーティング システムは、Linux ベースのオープンソース オペレーティング システムであり、その安定性とセキュリティにより大多数のユーザーに愛されています。フォントをカスタマイズする必要があるデザイナー、タイポグラファー、またはユーザーにとって、フォントを正しくインストールして管理することは非常に重要です。この記事では、Kirin オペレーティング システムにフォントをインストールおよび管理する方法と、対応するコード例を紹介します。 Kirin オペレーティング システムがフォントをインストールするために使用するフォント ディレクトリは /usr/share/fonts です。
2023-08-05 コメント 0 13643

コース紹介:Niannian アカウントの創造性と個性に満ちた世界では、フォントを変更する操作は素晴らしい魔法のような変換です。フォントを変更することを選択すると、無限の芸術的可能性への扉が開かれるように思えます。フォントの変更方法 1. ページ右上の[ツールバー]アイコンをクリックします。 2. ツールバーの[素材管理]メニューをクリックします。 3. 素材管理ページの[フォント]メニューをクリックし、次の手順に進みます。 4. 最後に、好みのフォントを選択します。
2024-06-27 コメント 0 773

コース紹介:create-react-app でのフォントの管理create-react-app をイジェクトせずに使用すると、@font-face 経由でインポートされたフォントの配置が混乱する可能性があります。
2024-11-06 コメント 0 491