
コース 中級 11340
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17643
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11352
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - IE および 360 セーフ ブラウザ互換モードでは Web サイトのバナー画像が空白になる
2017-07-01 09:12:18 0 1 1463
ページが全画面表示でないときの説明のない右マージン - Nuxt/Tailwinds
2023-09-01 00:05:46 0 1 582
WordPress と WooCommerce でグレゴリオ暦の日付を太陽日付に変換する
2023-09-03 16:27:14 0 1 692
GitHub Pages での CSS と JS の表示に問題があるが、VS Code では正常に動作する
2024-03-30 22:12:20 0 1 458
Windows ユーザーが VS Code Live Server をオンラインにできないという問題に遭遇する
2023-09-06 13:34:04 0 1 501

コース紹介:一般的に使用されるいくつかの PHP テンプレート エンジン。 PHP テンプレート エンジンは、テンプレートとレイアウトを分離するために広く使用されています。 PHP テンプレート エンジンを使用すると、Web サイトのメンテナンスと更新が容易になり、より良い開発環境が構築され、開発とデザインの作業が容易になります。
2016-07-13 コメント 0 1065
コース紹介:PHPテンプレートに表示される空白行の解決策。ローカルで解決しましたが、サーバーにアップロードするとまだ空白行があり、午前中ずっと作業してクラッシュしそうになったので、数時間模索した後、ようやく解決することができました。ソリューション。
2016-07-21 コメント 0 954

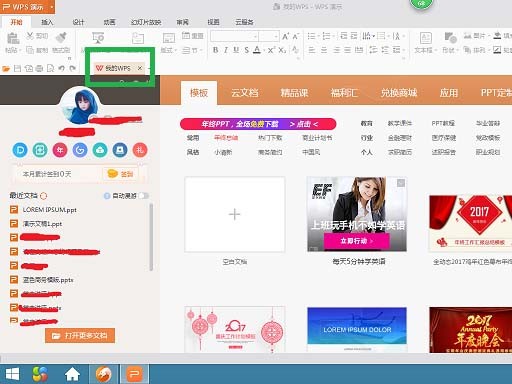
コース紹介:1. 2016wpsを開き、ページ左上の[My wps]の右側にある[×]をクリックし、[My wps]を閉じます。 2. [新しい空白のドキュメント] をクリックして、新しいプレゼンテーションを作成します。 3. 新しいテンプレートに置き換えます。上部ツールバーの[デザイン]をクリックし、新しく表示されたデザインテンプレートまたは[その他のデザイン]からお好みのテンプレートを選択します。 4. オンラインのデザイン オプションから選択します。 [スタイル]、[用途]、[色]の3つから選択できます。スタイルは最後のテンプレートである「レトロスタイル」を選択しました。 [¥]マークが付いているものは購入してからご利用ください。 5. 選択したテンプレートにカーソルを置き、[虫眼鏡] マークが表示されたら、テンプレートをクリックしてデザイン プランをプレビューします。 6. 新しいテンプレートの PPT ページ 29 で、
2024-03-29 コメント 0 852

コース紹介:アクセスを開いた後、[空白のフォームの作成] をクリックして新しい空白のフォームを作成します。フォームレイアウトツールの[デザイン]タブに入り、コントロール内の[その他]をクリックします フォームがレイアウトビューの場合、下図のように[その他]の[ActiveXコントロール]オプションがグレー表示となり操作できません。サイドビュードロップダウンオプションの左側の[デザインビュー]をクリックすると、フォームデザインモードになり、ポップアップ[ActiveXコントロールの挿入]ウィンドウでBarCodeControlを見つけて、[OK]をクリックします。以下に示すように、バーコードがフォームに挿入されます。上の[属性テーブル]ボタンをクリックすると、バーコードの各種属性を属性テーブルに設定できます。
2024-06-01 コメント 0 1246

コース紹介:HTML と CSS を使用してレスポンシブな製品表示ページを作成する方法、具体的なコード例が必要です。モバイル デバイスの普及に伴い、レスポンシブ Web デザインは最新の Web デザインの重要な要件となっています。企業または個人の Web サイトの重要な部分として、商品表示ページにもレスポンシブ デザインの特性が必要です。この記事では、HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法と、具体的なコード例を詳しく紹介します。まず、基本的な HTML ドキュメント構造を作成する必要があります。以下は概要です
2023-10-20 コメント 0 1040