現在位置:ホームページ > CSS3图片层叠展开插件 検索
合計 8051 件の関連コンテンツが見つかりました
-

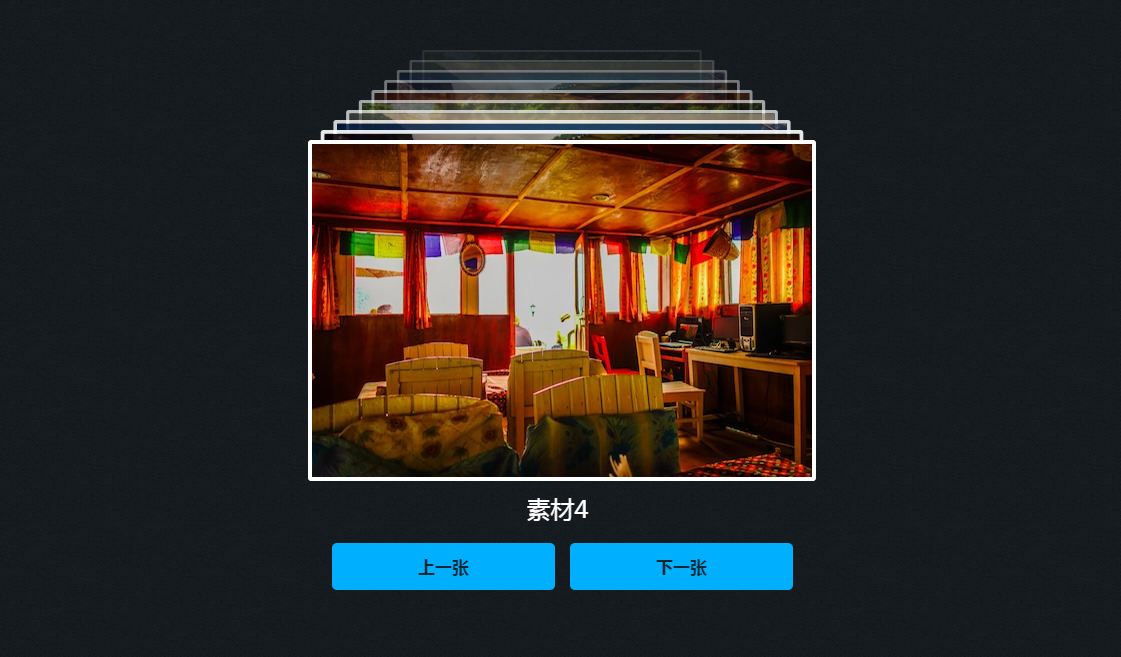
- CSS3画像カスケード拡張プラグイン
- 合計4つのカスケード表示方法を備えたCSS3画像カスケード拡張プラグイン
- 2022-04-13 57 2695
-

- 2019 最新のクエリ + css3 アルバム写真オーバーレイ スタック拡張アニメーション特殊効果
- 非常にクリエイティブな jQuery + CSS3 フォト アルバム画像オーバーレイ スタッキングと拡張アニメーション特殊効果。画像はレイヤード レイアウト効果で配置され、画像をクリックしてスライドさせて拡大し、拡大した画像をクリックしてスライドさせて縮小します。
- 2019-01-30 326 5863
-

- jQueryアルバム画像カスケードフリップ切り替えプラグイン
- jQuery 3D 画像カスケード レイアウト、アルバム画像反転切り替え、画像カード カルーセル切り替え効果、画像プラグイン、画像オーバーレイ、画像カスケード、画像アルバム、フォト アルバム画像
- 2021-07-26 164 1810
-

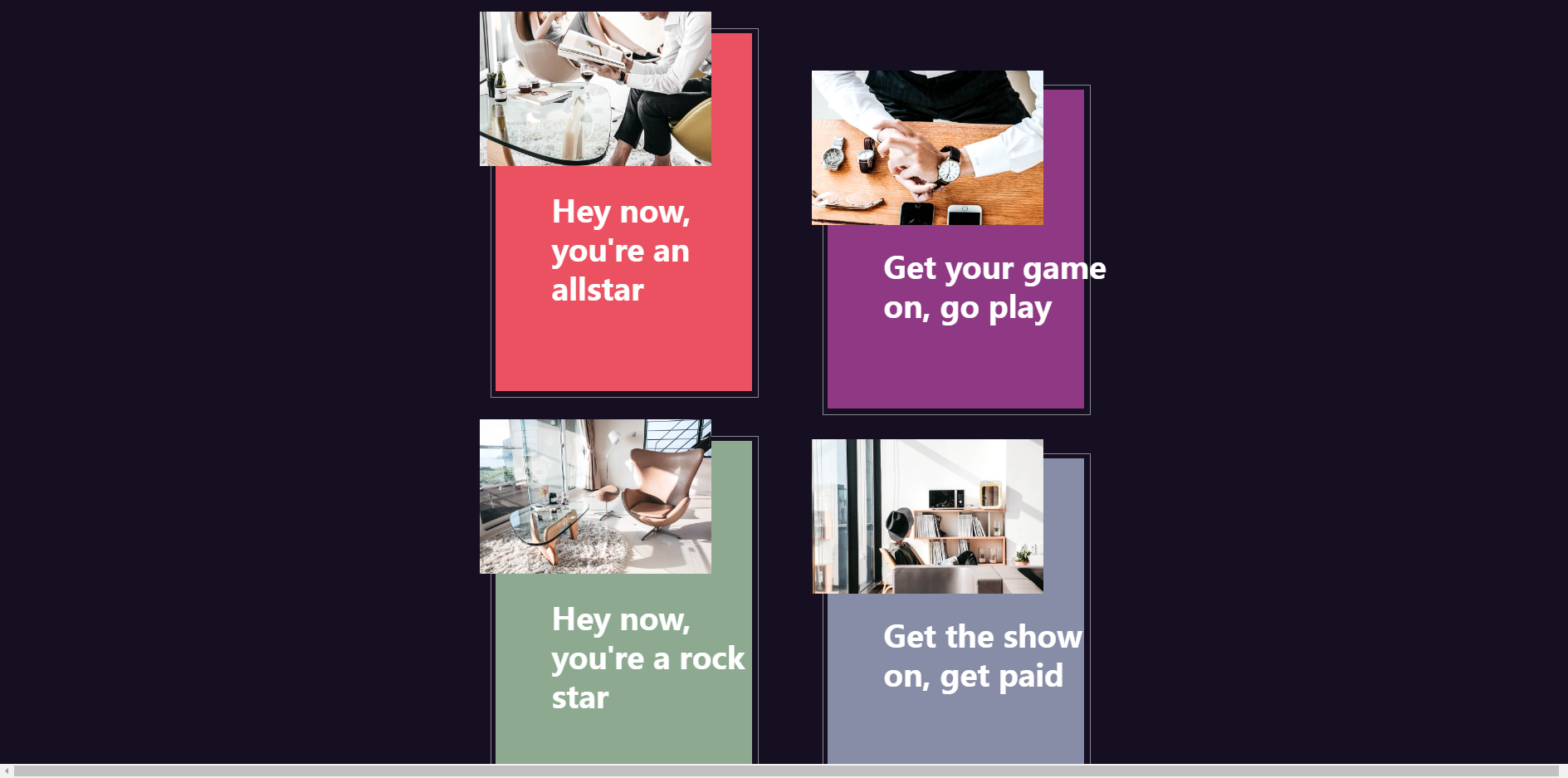
- HTML5 + CSS3 の角の丸いグラフィックスとテキスト表示カードのカスケード スライド切り替え効果
- HTML5+CSS3 の角の丸いグラフィックスとテキスト表示カードのカスケード スライド スイッチング効果
- 2023-01-17 25 1119
-

- jQuery ズーム画像ポップアップ レイヤー プラグイン、画像アルバム ポップアップ レイヤー ウィンドウ表示コード
- jQueryズーム画像ポップアップレイヤープラグイン シンプルな画像アルバムポップアップレイヤーウィンドウ表示コード
- 2019-09-18 33 1740
-

- jQuery+CSS3 ポップアップウィンドウ拡大画像表示プラグイン
- jQuery+CSS3 ポップアップウィンドウ拡大画像表示プラグイン
- 2018-05-15 57 1645
-

- カード詳細ページ拡張効果画像
- 画像拡張エフェクトプラグイン、カード詳細ページ拡張エフェクト。
- 2022-06-28 50 1290
-

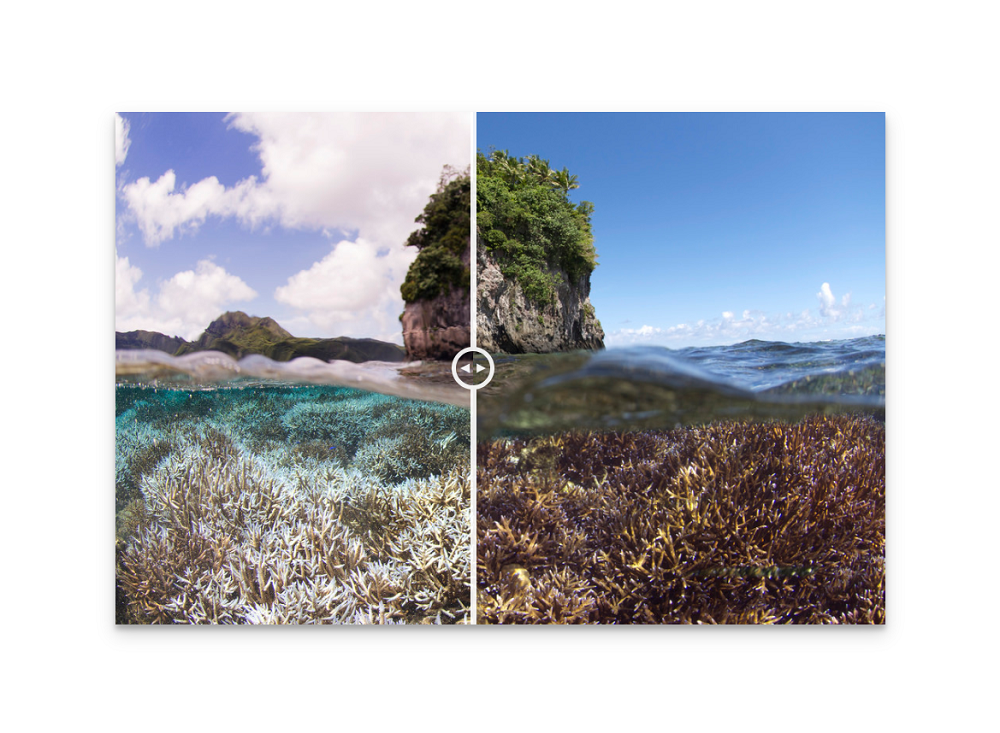
- jQuery カスケード画像ドラッグ比較プラグイン
- 2022-03-23 65 2952
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- レスポンシブ アコーディオン エフェクト Google イメージ ギャラリー jQuery プラグイン
- mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。
- 2017-08-15 151 1876
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- Qibo.com のライト スイッチ エフェクト用の jquery フォト アルバム プラグイン
- Qibo.com の jquery フォト アルバム プラグイン ライト スイッチ エフェクト付き。マウスを写真の上に置くと、情報が拡大して表示されます。病院のウェブサイトや教育ウェブサイトで一般的に使用されています。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 95 2029
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 151 3483
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- Pure CSS3 水平アコーディオン共有ボタン メニュー
- これまでに、jQuery マルチレベル垂直アコーディオン メニューなどの jQuery ベースのアコーディオン メニューや、jQuery の水平アコーディオン画像カルーセル フォーカス イメージ エフェクトなどの jQuery ベースのアコーディオン フォーカス イメージなど、アコーディオン アニメーションについて多くのことを共有してきました。今日共有したいのは、純粋な CSS3 を使用して実装された水平方向のアコーディオン共有ボタン メニューです。各共有ボタンを展開すると、プラットフォームの簡単な紹介が表示され、非常に美しく実用的です。
- 2019-03-12 82 2862
-

- モバイル Happy Scratch HTML5 プラグイン
- モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。
- 2024-02-29 5 343
-

- HTML5 紙を折り畳んでギフトボックスに入れるアニメーション特殊効果
- HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。
- 2024-02-29 5 327
-

- 純粋な CSS3 レトロ フィルム プレーヤーの特殊効果
- 純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。
- 2024-02-29 6 478
-

- HTML5ビデオプレーヤーウィンドウのフローティングコード
- HTML5 ビデオ プレーヤー ウィンドウのフローティング コードは、黒くて美しい MP4 ビデオ プレーヤー コードです。
- 2024-02-29 6 571


