現在位置:ホームページ > 文件加PHP圖示PNG 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQuery + CSS3 はアニメーション フォト アルバム コードを実装します
- jQuery + CSS3 はアニメーション アルバム コードを実装しており、1 枚の写真を全画面表示することができます。個人の Web サイトで自分の写真を表示するのに使用すると、効果がより美しくなります。PHP 中国語 Web サイトを推奨します。ダウンロード中!
- 2017-02-08 195 2038
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 88 2078
-

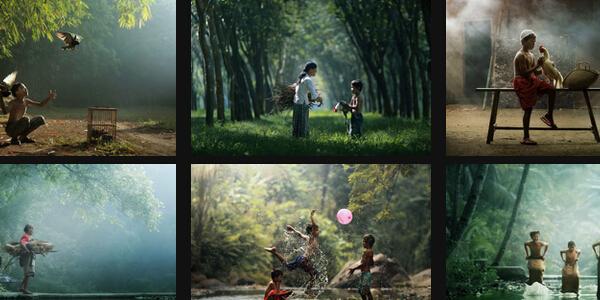
- 赤い滝の流れの写真のウェブサイトのテンプレート
- 赤い滝の流れの写真ステーション テンプレートは、フォト アルバムや製品を表示する個人の Web サイトや企業 Web サイトに適しています。効果をよりクールにするためにいくつかの特殊効果を作成できます。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-18 116 1837
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

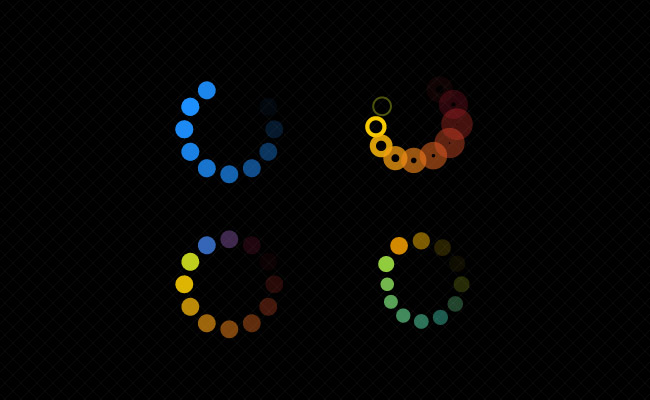
- HTML5 SVG の読み込み 読み込み効果
- HTML5 SVG Loading ローディング特殊効果。このような効果は非常に一般的です。たとえば、Web ページが更新されているとき、または Web ゲームをプレイしているとき、更新するとページにローディング効果が表示されます。このような特殊効果はよく使用されます。PHP 中国語ダウンロード推奨!
- 2017-01-20 59 1768
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を作成するjqueryテキストアニメーションプラグイン
- jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!
- 2017-01-19 78 3010
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- imageflow アルバム スライドショー制作 3D 画像オーバーレイ カルーセル切り替えエフェクト コード
- Imageflow フォト アルバム スライドショーは、3D 画像オーバーレイ カルーセル スイッチング効果を作成します。個人の Web サイトで写真を表示するために使用されます。このようなクールな効果を使用するのはまだ非常に良いです。PHP 中国の Web サイトからのダウンロードをお勧めします。
- 2017-02-07 103 3001
-

- マウスが通過したときにアニメーション化された境界線を表示するための js 特殊効果コード
- マウスを通過させるとアニメーションの境界線を表示する js 特殊効果コードは、企業 Web サイトや教育 Web サイトでよく使用されます。効果は非常に美しいです。このような特殊効果を Web サイトに追加できます。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-06 71 1925
-

- シンプルなjQueryフォトアルバムプラグイン
- シンプルな jQuery フォト アルバム プラグイン。通常、企業 Web サイトやショッピング モール Web サイトで、ホームページ上のカルーセル画像として何らかの情報を表示します。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 134 2686
-

- 画像のトリミングを選択し、純粋な JS を使用してサーバーにアップロードする簡単な例
- 画像のトリミングとサーバーへのアップロードを選択する最も単純な純粋な js+html5 の例です。パラメーターはトリミング領域のサイズを制御します。トリミング領域は移動可能です。トリミング後のプレビューをサポートし、サーバー上で PHP ファイルを受信してアップロードする例を提供します。側。
- 2021-04-27 41 1383
-

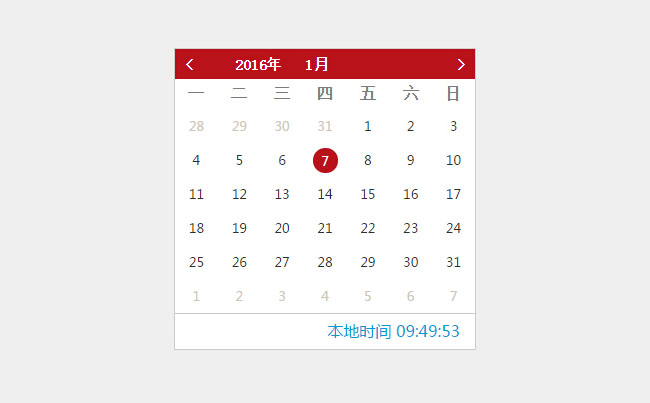
- ローカルタイムカレンダーコードを使用したjQuery
- jQuery には現地時間のカレンダー コードが付属しています。一般に、大きなショッピング モールではこの効果が使用されます。この例のページ表示ページは非常に美しいです。Web サイトにうまくマッチすると、Web ページもより美しくなります。PHP 中国語 Web サイトダウンロードをお勧めします!
- 2017-01-20 76 1705
-

- jqueryクリックして画像ウォーターフォールフローレイアウトコードを追加
- jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!
- 2017-01-19 62 1819
-

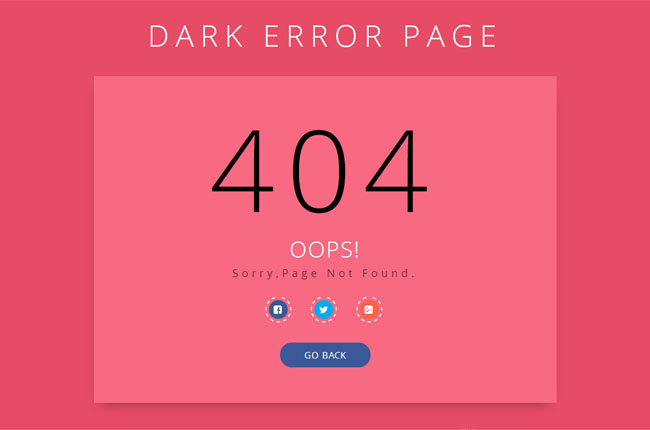
- 共有ボタンのある404ページがありません
- 404 ページに共有ボタンのあるテンプレートがありません。この Web ページは、Web サイトやモールの開発に不可欠です。これにより、Web サイトにバグがある場所が表示され、デバッグが改善され、ページが共有され、より美しくなります。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-17 81 1944
-

- Qibo.com のライト スイッチ エフェクト用の jquery フォト アルバム プラグイン
- Qibo.com の jquery フォト アルバム プラグイン ライト スイッチ エフェクト付き。マウスを写真の上に置くと、情報が拡大して表示されます。病院のウェブサイトや教育ウェブサイトで一般的に使用されています。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 95 2029
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 64 1767
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 69 1651


