現在位置:ホームページ > 以太坊浏览器 検索
合計 8051 件の関連コンテンツが見つかりました
-

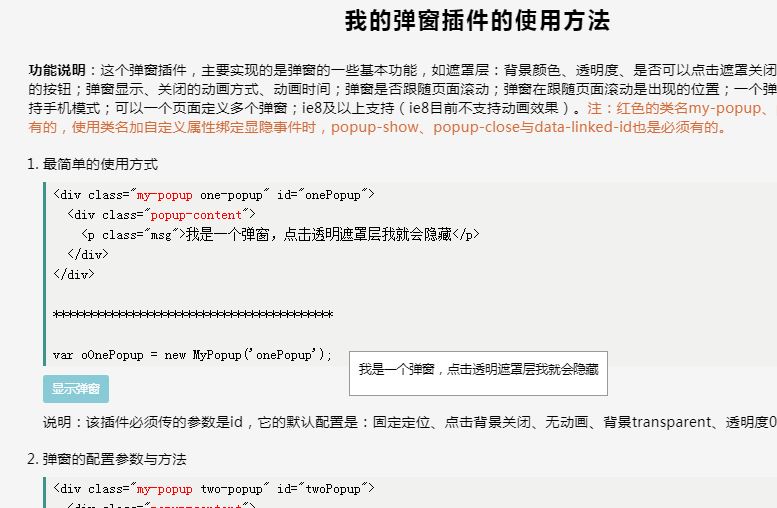
- ポップアッププラグイン
- ポップアップ ウィンドウは基本的な機能を提供し、IE8 以降のブラウザをサポートします。
- 2019-09-12 37 960
-

- jQuery 全画面対応ブラウザー カルーセル コード
- jQuery の全画面応答ブラウザーのカルーセル画像コードは IE8 ブラウザーと互換性があり、フェードインおよびフェードアウトのアニメーション効果を使用して再生を自動的に切り替えることができます。
- 2017-08-20 137 1741
-

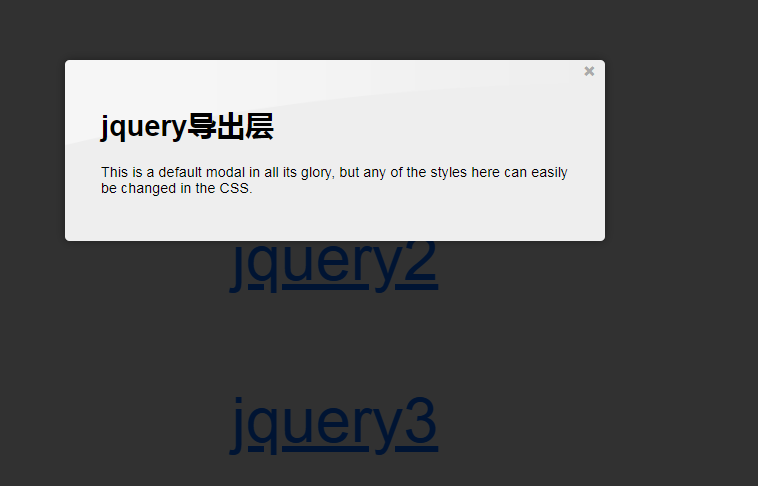
- jqueryの3つのポップアップ効果
- jQuery ポップアップ レイヤーには、各ブラウザーに互換性があるかどうかをテストする 3 つのポップアップ効果があります。
- 2019-09-19 28 738
-

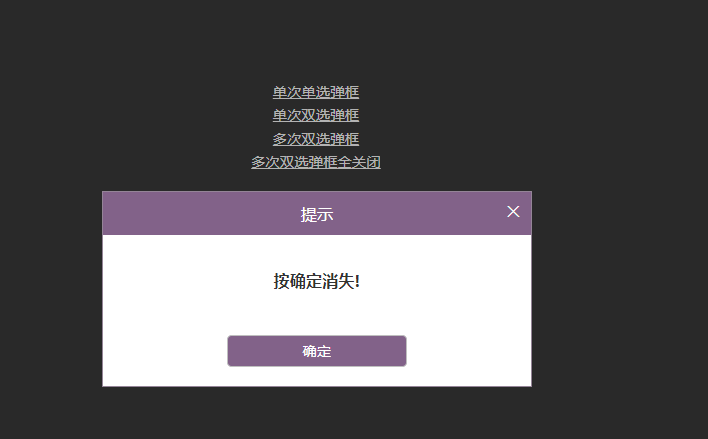
- SimpleAlert、シンプルで使いやすいポップアップ ボックス プラグイン
- simpleAlert は、IE6 以降のブラウザ (IE6 を含む) に対応し、コンパクトでパフォーマンスに優れたシンプルで使いやすいポップアップ プラグインです。
- 2019-09-12 35 2454
-

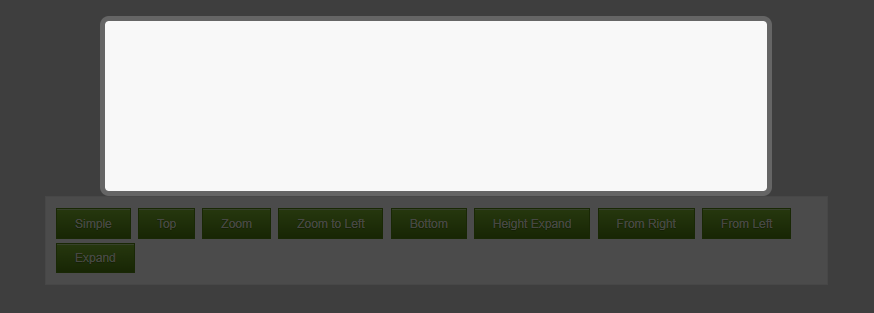
- ポップアップレイヤープラグイン Moa Modal
- Moa Modal は、9 つのポップアップ レイヤー効果を提供する jquery プラグインで、IE6 以降のブラウザーと互換性があります。
- 2019-09-19 24 996
-

- HTML5 キャンバスの心ときめくアニメーション特殊効果
- HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。
- 2017-03-28 711 15240
-

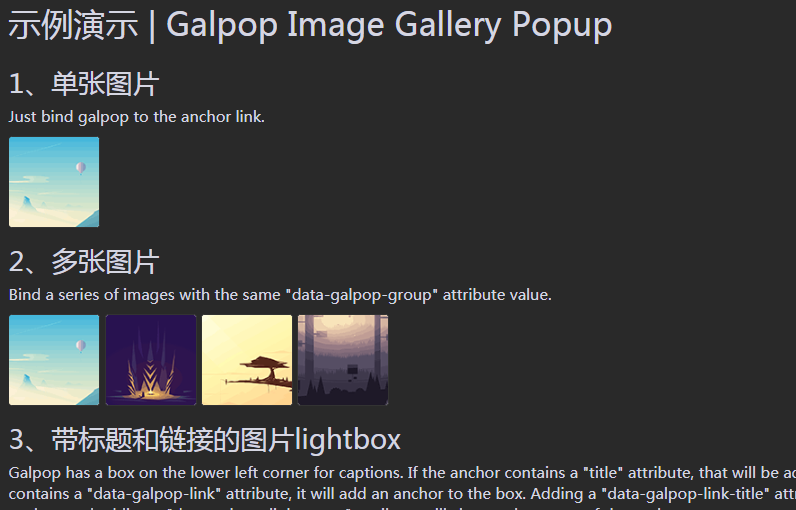
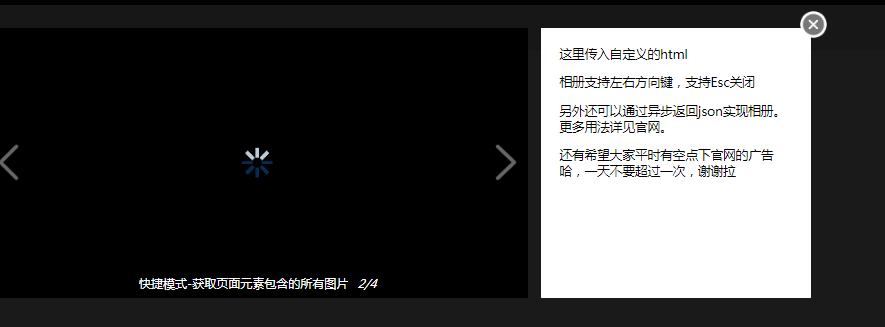
- jQuery画像ギャラリープラグインGalpop
- Galpop は、画像ギャラリーを作成するための jQuery プラグインです。左右の矢印キーを使用して制御でき、ブラウザを使用して自動的にサイズ変更できます。
- 2019-09-12 37 805
-

- レイヤーウェブ弾性層コンポーネント
- Layer は、優れた評判を誇る Web Elastic Layer コンポーネントであり、IE6 を含むすべての主流ブラウザと互換性があります。かなりの数のインターフェイスにより、必要なだけスタイルをカスタマイズでき、各弾性レイヤー モードには独自の特性があります。公式サイトには詳しいAPIが掲載されています
- 2019-09-18 21 1062
-

- jQueryの複数スライス遷移アニメーションのスライドコード
- jQueryの複数スライス遷移アニメーションスライドコードは、6つのスライス遷移効果を設定できるコードで、スライドはIE8ブラウザと互換性があり、非常に実用的です。
- 2017-08-21 61 1204
-

- バナー アコーディオン jQuery プラグイン
- Banner accordion jQuery プラグインは IE8 ブラウザと互換性があり、クリックとマウス グライドの 2 つのモードをサポートし、画像の説明情報効果を作成できます。
- 2017-04-26 70 1445
-

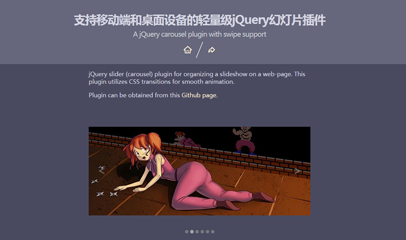
- モバイルおよびデスクトップデバイス用の jQuery 軽量スライドショーエフェクトのソースコード
- モバイルおよびデスクトップ デバイス用の jQuery 軽量スライドショー エフェクトのソース コードは、モバイルおよびデスクトップ デバイスをサポートする軽量 jQuery スライドショー プラグイン swipeslider の特別なエフェクトです。画像やその他の HTML コンテンツをサポートし、スライド コンテンツの無限ループ再生をサポートします。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。このコードは、最新の主流ブラウザと互換性があり、
- 2017-08-24 78 2151
-

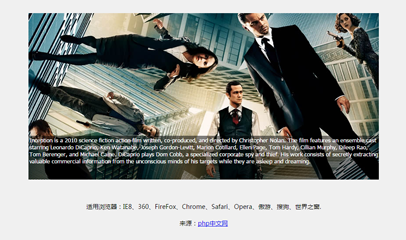
- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

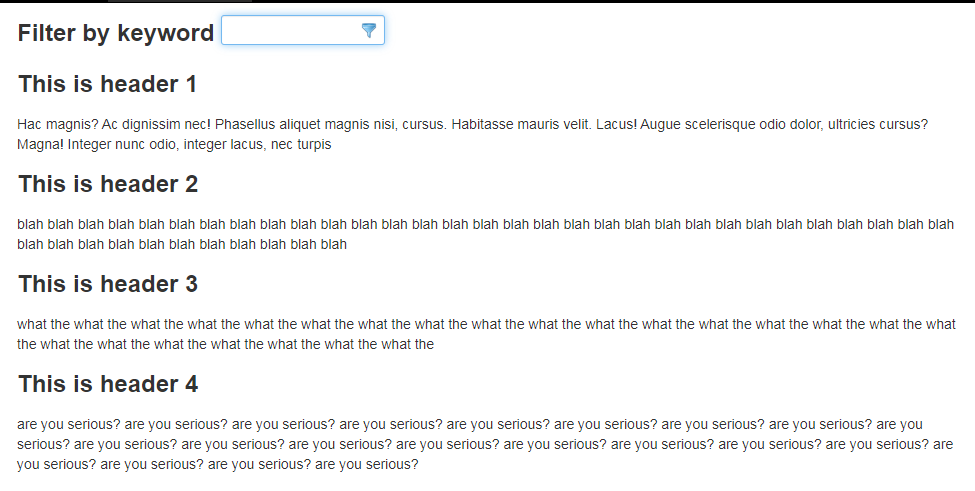
- jQuery テキスト ハイライト フィルター プラグイン jcTextHighlighterFilter
- jcTextHighlighterFilter は、ユーザーが文字を入力した後、ページ上の指定した領域を強調表示できるテキスト強調フィルター プラグインです。もちろん、ブラウザーに付属の検索機能の一部を置き換えることもできます。
- 2019-09-10 18 985
-

- グリッドアコーディオンJS特殊効果
- 単純なテキストまたは HTML テキストの字幕をサポートし、各パネルへのリンクを追加できます。自動スライドショー モード、シャッフル パネル、自動再生、すべてのブラウザと互換性があります。
- 2017-08-15 134 4050
-

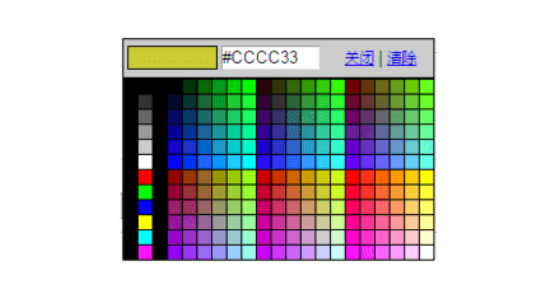
- jQueryカラーピッカーColorPicker
- ColorPicker は強力な jQuery に基づいており、使用と設定が簡単で、追加の CSS ファイルを読み込む必要はありません。プロジェクト内で自由に使用でき、すべての主要なブラウザと互換性があります。
- 2019-09-07 55 4082
-

- オンライン QQ カスタマー サービスは jQuery の右側に非表示にできます
- スクリプトの紹介: jQuery は右側のオンライン QQ カスタマー サービスを非表示にできます。右側の矢印ボタンで非表示にできる QQ カスタマー サービス コードです。ボタンをクリックして非表示にして展開します。主流のブラウザと互換性があります。 。
- 2017-03-22 114 1501
-

- 右側に音声フローティング カスタマー サービスを備えた jQuery
- 音声付き jQuery、右側フローティング カスタマー サービスは、音声付き jQuery、右側フローティング オンライン カスタマー サービス コードで、カスタマー サービス音声を一時停止して再生し、Web ページの先頭に戻ることができます。主要ブラウザに対応。
- 2017-04-16 144 2137
-

- jQuery と CSS3 のクールな 3D スタック スライド エフェクトのソース コード
- この特殊効果ソース コードは、jQuery と CSS3 プラグイン HubSlider に基づいたクールな 3D スタック スライド ショーのコードです。このスライドは、jquery、CSS3 変換、トランジションを使用してさまざまなスライドを積み重ねて、上下に切り替わる積み重ねられたスライド効果を作成します。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。
- 2017-08-24 128 1998
-

- 切り抜きアニメーション付きスライドショー
- カットアニメーション付きのスライドで、スライドを切り替えると「左」「右」の矢印を中心に拡大していきますので、バナーデザインに適しています。スライドショーは CSS3 プロパティを使用するため、低レベルのブラウザーとは互換性がありません。
- 2020-11-12 121 1719
-

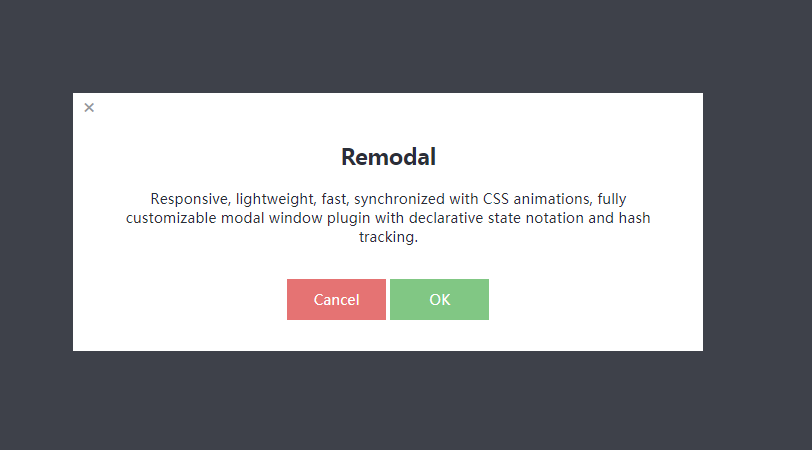
- jQuery ダイアログ ボックス、モーダル ウィンドウ プラグイン Remodal
- Remodal は、フラットで応答性が高く、軽量、高速、簡単にカスタマイズできるモーダル ウィンドウ プラグインです。宣言的な状態表記とハッシュ追跡を使用します。最新のブラウザはすべてこれをサポートしています。モーダル ウィンドウの背景コンテナ (ぼかし効果など) を簡単に定義できます。
- 2019-09-12 40 1174


