現在位置:ホームページ > jQuery鼠标悬停在图片上效果 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- CSS3 マウスオーバー画像効果
- CSS3 マウスオーバー画像効果
- 2022-01-22 73 6397
-

- CSS3のマウスオーバー画像効果
- CSS3 マウス ホバー画像特殊効果、画像ホバー効果ソース コード
- 2022-06-29 45 1540
-

- jQueryのマウスオーバー画像拡大効果
- jQueryのマウスオーバー画像拡大効果
- 2019-09-20 41 3053
-

- 画像マウスオーバーマスク効果js特殊効果
- 画像マウスオーバーマスク効果js特殊効果
- 2017-02-06 57 1598
-

- jqueryのマウスオーバー画像とテキストの切り替え効果
- jqueryのマウスオーバー画像とテキストの切り替え効果
- 2019-09-20 35 1227
-

- マウスオーバー画像フィルターアニメーション効果
- マウスオーバー画像フィルターアニメーション効果
- 2022-09-16 51 1009
-

- SVG画像クリッピングパスのマウスオーバー効果
- SVG画像クリッピングパスのマウスオーバー効果
- 2017-08-11 36 1268
-

- 実用的な背景画像のマウスオーバー効果
- 実用的な背景画像のマウスオーバー効果
- 2023-01-17 30 628
-

- CSS マウスオーバー画像クリッピングパス効果
- CSS マウス ホバー画像クリッピング パス効果
- 2023-01-07 20 570
-

- HTML5でマウスホバー画像のアニメーション表示効果を実装
- HTML5マウスホバー画像アニメーション表示効果
- 2019-09-21 46 1985
-

- jQuery マウスオーバー画像境界線アニメーション特殊効果
- jQuery マウスオーバー画像境界線アニメーション特殊効果
- 2017-09-19 98 2493
-

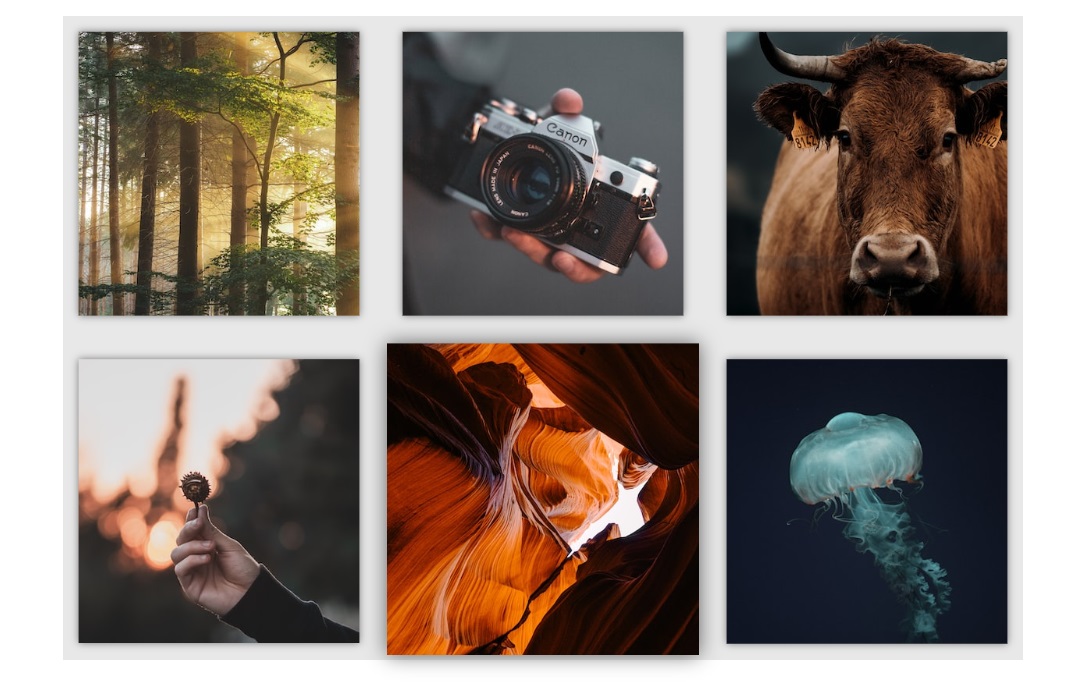
- CSS3 マウスオーバー画像拡大効果
- CSS3のマウスオーバーによる画像拡大効果で、デフォルトでは画像が3行4列に配置され、画像を通過するとマウスが強調表示されます。
- 2017-08-17 78 1977
-

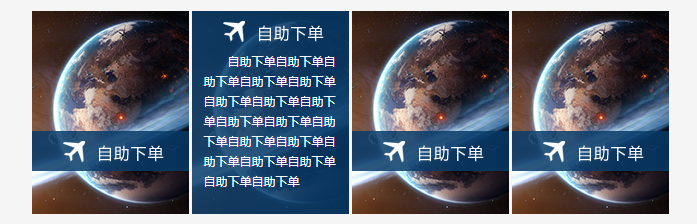
- さまざまな CSS3 マウスオーバー画像アニメーション テキスト効果
- さまざまな CSS3 マウスオーバー画像アニメーション テキスト効果
- 2019-09-21 91 9450
-

- js はマウスホバー位置を決定して画像効果を制御します
- js はマウスホバー位置を決定して画像効果を制御します
- 2019-09-21 39 8423
-

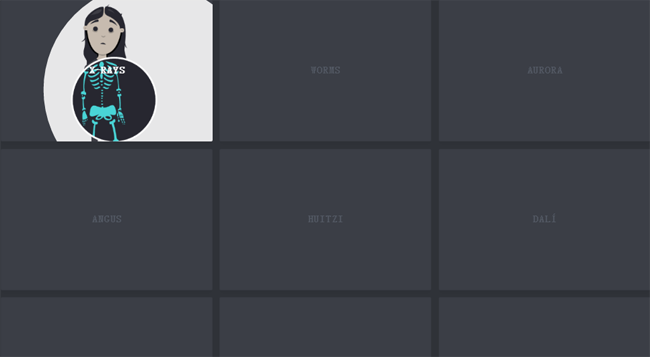
- CSS3マウスオーバー画像表示効果
- CSS3 マウスオーバー画像表示効果のコレクション。画像を移動する合計 42 の方法が含まれています。
- 2022-04-12 78 2891
-

- jQuery マウスオーバー画像境界線アニメーション特殊効果
- jQuery マウスオーバー画像境界線アニメーション特殊効果
- 2018-01-20 38 1392
-

- jQuery+CSS3 マウス ホバー画像のジッター コード
- jQuery+CSS3 マウス ホバー画像のジッター コード
- 2018-06-08 38 956
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 73 1846
-

- css3 マウスオーバー境界線画像の特殊効果
- CSS3 マウスホバーボーダー画像の特殊効果
- 2022-06-10 57 1928


