現在位置:ホームページ > 简单好看的动画菜单栏 検索
合計 8051 件の関連コンテンツが見つかりました
-

- シンプルで美しいCSS3ボタンクリックバブルアニメーション効果
- シンプルで美しいCSS3ボタンクリックバブルアニメーション効果
- 2018-02-22 60 1754
-

- シンプルで美しいCSS3ボタンクリックバブルアニメーション効果
- シンプルで美しいCSS3ボタンクリックバブルアニメーション効果
- 2018-05-24 78 1653
-

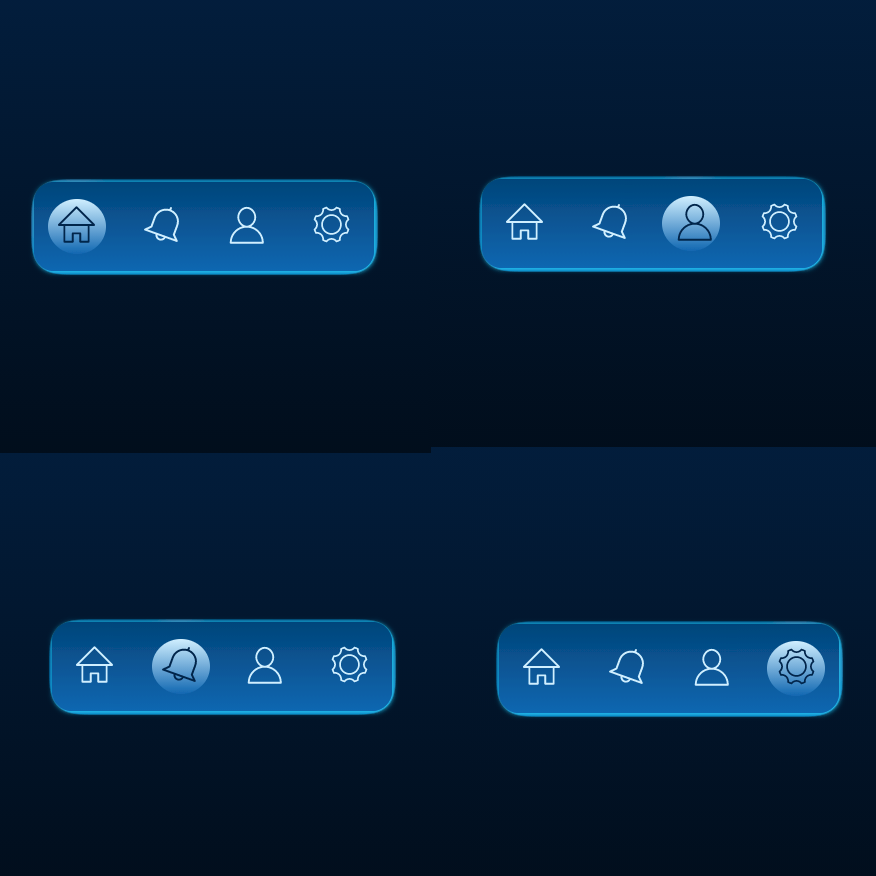
- シンプルで美しいアニメーションメニューバー
- ナビゲーション メニュー、アニメーション、アニメーション メニュー バー、Web ページの特殊効果、メニュー バー、アイコン ナビゲーション
- 2021-11-17 60 3413
-

- シンプルで使いやすいマウスオーバーアニメーションボタン
- マウスを置くとアニメーションが表示され、自分でカスタマイズすることができます。使用方法は非常に簡単で、コード内の例を見るだけで簡単に理解できます。
- 2019-09-21 30 1024
-

- jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
- jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
- 2017-08-22 70 1655
-

- シンプルで美しいナビゲーションバーの特殊効果コード
- 見栄えの良いスティッキー ナビゲーション バーの特殊効果コードを共有します。ジャンピング ナビゲーション バーの特殊効果コードは、ターゲットがクリックされるたびにたどるカスタム モーション パスを作成します。デザイン、アニメーション、または SVG スティッキー ナビゲーション用にハード ドライブに簡単に入力できます。 . エンコードされた値。
- 2024-02-29 17 560
-

- jQueryのミニマルなスライダーアニメーションメニュー
- jQuery のシンプルなスライダー アニメーション メニューは、jQuery をベースにしたシンプルな特殊効果で、メニュー項目をクリックすると、その下に線がスライドし、メニュー項目が光るアニメーション効果を持ちます。
- 2024-02-27 1 320
-

- js+css3 下部の下線ナビゲーション メニュー
- js+css3 で生成された下部の下線付きナビゲーション メニュー コードは、影付きのシンプルで美しい Web サイト ナビゲーション バーです。メニュー項目をクリックするとスライドして表示されます。
- 2019-08-08 801 7409
-

- Bootstrap3 はスライド サイドバー メニュー コードを非表示にします
- Bootstrap3 の非表示スライド サイドバー メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズなトランジション アニメーション効果を作成したりする方法です。
- 2017-03-27 81 1591
-

- CSS3 サイドバー カード メニュー ナビゲーション
- CSS3 サイドバー カード スタイルのメニュー ナビゲーションは、マウスをメニュー項目の上にスライドさせるとカードが表示されます。
- 2017-04-16 157 3043
-

- Bootstrap3 は左側のサイドバーのメニュー コードを非表示にします
- Bootstrap3 は、ハンバーガー ボタンを通じてサイドバー メニューを開閉する、左側のスライド サイドバー メニュー コードを非表示にし、CSS3 を使用してスムーズなトランジション アニメーション効果を作成します。
- 2017-08-17 111 2566
-

- jQuery サイドバーのスライド ナビゲーション メニュー コードを非表示にする
- jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。
- 2017-08-17 92 1751
-

- 純粋な CSS3 ドロップダウン メニューのナビゲーション
- 純粋な CSS3 ドロップダウン メニュー ナビゲーション、シンプルなフェードインとフェードアウト、クールな折りたたみ拡張効果を含む複数の拡張アニメーション方法を備えた全画面ハロー背景サブメニュー。
- 2024-02-26 5 297
-

- CSS3弾性波ボタンアニメーション効果
- 非常にシンプルで美しい CSS3 弾性波ボタン アニメーション効果です。JS は CSS3 属性を組み合わせて、マウス ホバー ボタン アニメーション効果を実現します。マウスを動かすとボタンの形状が変わります。
- 2019-09-19 69 2003
-

- CSS3メニューホバースライド効果画像
- CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。
- 2024-02-27 2 286
-

- js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
- シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。
- 2018-10-26 383 7898
-

- Pure CSS3 水平アコーディオン共有ボタン メニュー
- これまでに、jQuery マルチレベル垂直アコーディオン メニューなどの jQuery ベースのアコーディオン メニューや、jQuery の水平アコーディオン画像カルーセル フォーカス イメージ エフェクトなどの jQuery ベースのアコーディオン フォーカス イメージなど、アコーディオン アニメーションについて多くのことを共有してきました。今日共有したいのは、純粋な CSS3 を使用して実装された水平方向のアコーディオン共有ボタン メニューです。各共有ボタンを展開すると、プラットフォームの簡単な紹介が表示され、非常に美しく実用的です。
- 2019-03-12 82 2862
-

- Tmall の横吊りショッピング カートを模倣するアニメーション特殊効果コードを追加します
- Tmall の横吊りショッピング カートをアニメーション特殊効果コードを追加して模倣しました。非常に優れたショッピング カート アニメーション JS 特殊効果コードです。右側にクイック ナビゲーション メニュー バーがあります。非常に雰囲気があり、ナビゲーションに似ています。天猫の右側には特殊効果があり、気に入った友人は自分で変更することができます。
- 2017-01-13 88 2175
-

- CSS3 ナビゲーション メニュー マウスオーバー 特殊効果 ドロップダウン メニュー フリップ アニメーション効果
- css3 ナビゲーション メニュー マウス オーバー 特殊効果 ドロップダウン メニュー フリップ アニメーション効果。ナビゲーションは Web サイトの重要な部分です。ナビゲーションにさまざまな効果を作成できます。ナビゲーションをクリックすると、必要なコンテンツが表示されます。ビジネス Web サイトやショッピング モールの Web サイトには、会社への連絡先、特別オファーなどのナビゲーションが必要です。これらはすべてナビゲーションに表示されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 140 2439
-

- 模倣ダンダンモバイルフィルタリング
- フィルタ分類のサブカテゴリに制限はありません、サブカテゴリは無しも可能です、サブカテゴリは6つ以上も可能です、設定は不要で、スタイルとjsが用意されています。 ナビゲーションとカテゴリーの表示と非表示については、非常に簡単なので詳しくは説明しません。ナビゲーションはCSS3のtransitionプロパティを使用して行われ、分類はjQueryのanimate()アニメーション関数を使用して行われます。
- 2019-09-10 32 701


