現在位置:ホームページ > 第三方库 検索
合計 8051 件の関連コンテンツが見つかりました
-

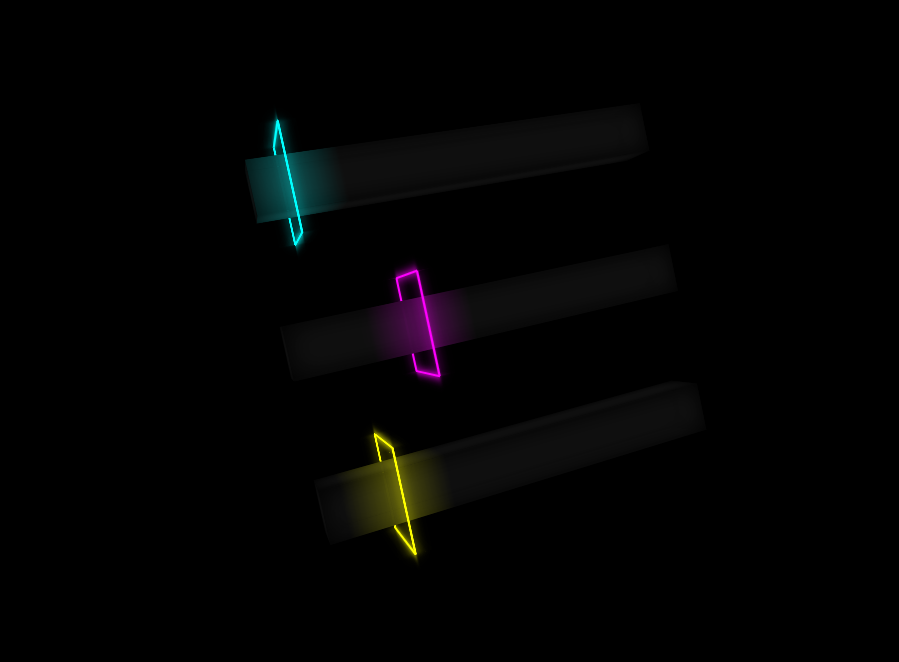
- 3つのネオンスクエアアニメーション特殊効果
- 純粋な css3 は、柱の周りに 3 つのカラフルなネオンの四角形を描画し、アニメーションの特殊効果を揺らしたり回転させたりします。
- 2021-04-21 81 1317
-

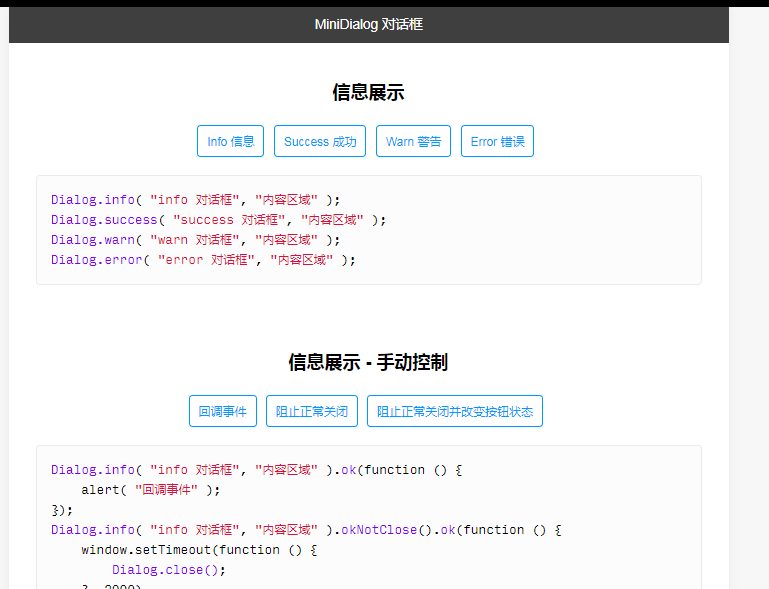
- ポップアップダイアログプラグイン MiniDialog
- 機能が豊富で、使いやすく、柔軟で軽量で、サードパーティへの依存がない Javaript ダイアログ コンポーネント。
- 2019-09-11 29 1192
-

- 表をクリックして 3 つの方法を並べ替える
- データのやり取りを通じて複雑にする必要はなく、静的に並べ替えたりフィルター処理したりするだけで済むため、バックグラウンド データ リストやその他のニーズに適しています。
- 2019-09-10 35 730
-

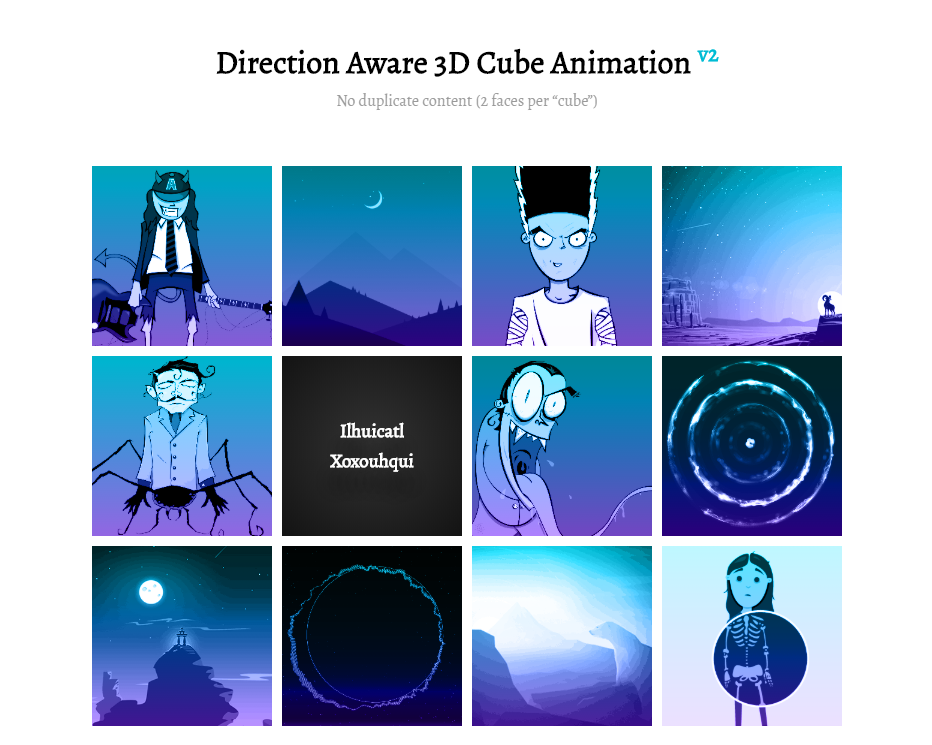
- jsはマウスの方向をスライドさせる効果を実現します
- jsマウスのスライド方向を意識した3次元立方体アニメーション
- 2019-09-20 23 846
-

- ネイティブ JS は、クールな雪の結晶が落ちるアニメーション特殊効果コードを使用したお祭りの背景を実装します
- ネイティブ JS は、クールな雪の結晶が落ちるアニメーション特殊効果コードのダウンロードを備えた新年のカウントダウンのお祭りの背景を実装します。ネイティブ JavaScript+CSS をベースにしており、サードパーティの jQuery ライブラリに依存せず、携帯電話と互換性があります。新年のカウントダウンは自動的に取得され、再利用できます。非常にシンプルで実用的な新年のカウントダウン js 特殊効果です。コード。
- 2018-12-29 176 3185
-

- CSS3 マウス スライド オーバー 3D 三次元反転効果
- CSS3 マウスオーバー 3D 立体反転効果は、マウスオーバーの方向を感知する 3 次元立方体アニメーションの特殊効果です。
- 2017-03-27 111 2403
-

- WeChat QR コードを使用した QQ カスタマー サービス コード
- WeChat QR コード付き QQ 顧客サービス コードは、QQ 顧客サービス情報と WeChat QR コードの表示を自由に切り替えることができるツールです。マウスを移動すると自動的に表示され、移動すると自動的に非表示になります。コードの特殊効果は次のとおりです。 jQueryベースであり、サードパーティのプラグインを使用していないため、特殊効果が必要ですが、ダウンロードして使用できます。
- 2023-05-10 28 758
-

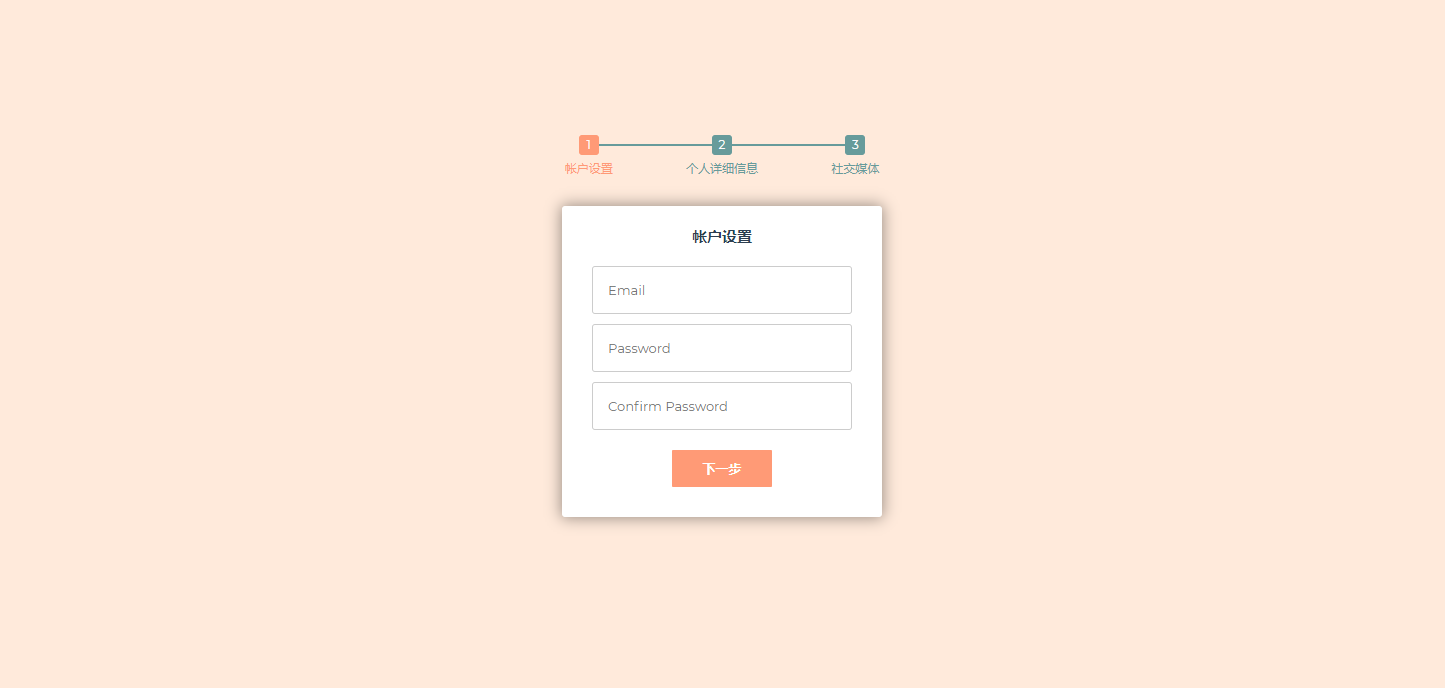
- マルチステップのフォームコンテンツ送信 UI の特殊効果
- jQuery_css3 の 3 ステップのフォーム送信コードには、電子メール パスワードの入力と送信、個人情報の入力、およびソーシャル連絡先情報の入力が含まれます。
- 2021-02-03 70 1783
-

- PC および携帯電話向けの一般的な jQuery レスポンシブ スライドショー カルーセル効果
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 37 1286
-

- jQueryテキスト切り替えアニメーション効果
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 30 961
-

- jQuery WeChatモバイル端末九公歌ターンテーブル宝くじコード
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 73 1768
-

- jQuery Web サイト バックエンドでよく使用される左側の伸縮式ドロップダウン メニュー コード
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 262 2898
-

- jQuery入力ボックスはキーワードラベルコードを作成します
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 42 855
-

- jQuery 県市セカンダリ連携関連ストアクエリフォームコード
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 56 1018
-

- タブラベルコードを開くためのjQueryマルチレベルツリーメニュー
- JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。
- 2017-12-08 40 1100
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 59 1636
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery は京東写真の明るくなったり暗くなったりする効果を模倣します。
- jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602


