現在位置:ホームページ > 用法usage 検索
合計 8051 件の関連コンテンツが見つかりました
-

- ツールチップのスクリーンショットは使用例を示しています
- ツールチップのスクリーンショットは使用例を示しています
- 2019-09-30 44 983
-

- よく使用されるテーブル操作
- よく使用されるテーブル操作
- 2019-09-30 51 1007
-

- jQueryテーブルの共通操作方法
- jQuery テーブルの追加、クエリ、削除、並べ替え、移動、すべて選択
- 2019-09-10 17 849
-

- 画像再生ポップアッププラグイン Fancybox
- 使いやすいjquery画像再生プラグイン「Fancybox」の使い方
- 2019-09-19 13 1016
-

- jquery四つ葉のクローバー
- CSS スタイルと jquery メソッド呼び出し、コード コメントは非常に完全です
- 2019-09-06 46 724
-

- 背景視差プラグイン Simplax
- Simplax は、わずか数行の JavaScript で Web サイトに背景の視差効果を作成する簡単な方法を使用します。
- 2019-09-09 41 1298
-

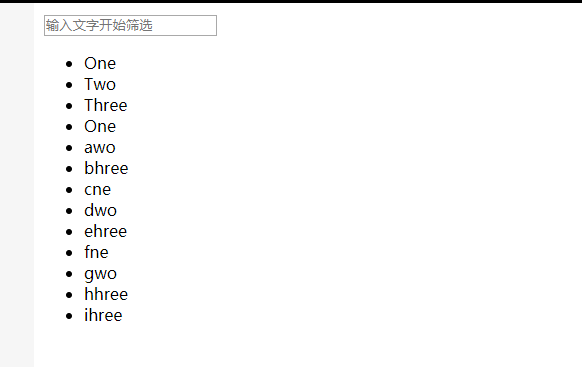
- jQueryフィルタープラグインfastLiveFilter
- fastLiveFilter は、超軽量 (サイズわずか 2K)、使いやすく、効率性の高い jQuery フィルター プラグインです。
- 2019-09-10 28 1072
-

- jquery多機能レスポンシブフォトアルバムプラグインストリップ
- jquery 多機能レスポンシブ フォト アルバム プラグイン Strip は、タグ属性呼び出し、JS イベント呼び出し、および複数の拡張メソッドをサポートしており、単一の写真と複数の写真アルバムを表示でき、適応性があり、モバイル デバイスに適しています。
- 2024-01-31 2 372
-

- 大気圏の jQuery カラーピッカー プラグイン
- 雰囲気のあるjQueryカラーピッカープラグインjColor.jsは、複数の色の選択方法をサポートしており、ドラッグやスクロールによる色の選択にも対応しており、呼び出し方法も非常にシンプルで、非常に実用的なjQueryプラグインです。
- 2017-01-13 56 1756
-

- jQuery css3 と日付時計プラグイン
- jQuery は CSS3 属性に基づいて現在の日付を表示する美しい円形の時計を作成し、途中で時計のロゴやその他の機能をカスタマイズすることもできます。シンプルで実用的な時計プラグインです。呼び出しメソッド: $(". Clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

- シンプルで使いやすいマウスオーバーアニメーションボタン
- マウスを置くとアニメーションが表示され、自分でカスタマイズすることができます。使用方法は非常に簡単で、コード内の例を見るだけで簡単に理解できます。
- 2019-09-21 30 1024
-

- terseBanner は、シンプルでエレガントな jquery カルーセル プラグインです
- terseBanner は、シンプルでエレガントな jquery カルーセル プラグインです。多くの非実用的またはめったに使用されない機能を削除し、最も一般的に使用される機能のみを保持します。これらの機能は使いやすく、完全に機能し、ほとんどの Web サイトのニーズを満たすことができます。このカルーセル チャート プラグインは、IE8 ブラウザーとタッチ スクリーン イベントをサポートします。 説明書 jquery および jquery.terseBanner.min.js ファイルをページに導入します。
- 2017-08-14 113 1605
-

- シンプルで実用的なBootstrapタブ効果
- これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。
- 2017-08-16 59 1228
-

- 製品カテゴリのサイドバーリストを備えたjqueryモールナビゲーションメニュー
- これは、jqueryを使用して作成された商品カテゴリのサイドバーリストを備えたモールナビゲーションメニューです。モールメニューはIE8ブラウザに対応しています。左側のドロップダウンメニューをクリックすると、さまざまな製品のリストが表示され、非常に実用的で便利です。 説明書 スタイル ファイル style.css と jquery.min.js ファイルをページに導入します。
- 2017-08-24 187 3801
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 81 2178
-

- jqueryフォーカス画像のサムネイル付き特殊効果コード
- これはサムネイル付きの jquery フォーカス画像特殊効果コードです。このフォーカス マップは、サムネイル上でマウスをスライドさせることで前後に移動でき、その効果はシンプルで、IE8 と互換性があり、非常に実用的です。 説明書 jquery ファイルと jquery.slides.js ファイル、およびスタイル ファイル style.css をページに導入します。
- 2017-08-14 117 1629
-

- jQuery画像コンテンツのタブの展開と折りたたみ
- jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"
- 2017-03-11 73 1390
-

- 15個のCSS3画像ホバー効果コード
- 15種類のCSS3画像ホバーエフェクトコード、非常に実用的、IE9+、Chrome、Firefoxブラウザと互換性があります。 説明書: 1. ヘッド領域にスタイルシートファイルnormalize.css、demo.css、component.cssを導入します。 2. 必要なエフェクトを選択します: <figure class="effect-lily">... </figure> はユニットエフェクトです 3、3
- 2017-03-11 157 1991


