現在位置:ホームページ > 打开nrg文件 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 文字入力表示プラグイン Typed.js
- 文字入力表示プラグイン Typed.js
- 2020-01-03 24 1433
-

- jQueryアコーディオンプラグインrlaccordion
- jQuery アコーディオン プラグイン rlaccordion は、1 つ以上を開くことをサポートし、スタイルをカスタマイズしたり、開始スタイルまたは終了スタイルを個別に定義したりできる、柔軟なレスポンシブ デザインのアコーディオン プラグインです。
- 2017-08-15 73 1477
-

- シンプルで実用的なポップアッププラグインJMask
- JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。
- 2019-09-16 41 979
-

- 軽量の html5 WinBox ページ ポップアップ プラグイン
- 軽量の html5 WinBox ページ ポップアップ プラグインは非常に便利で操作が簡単で、最大化、最小化、全画面表示、閉じる、移動、複数のウィンドウを開くなどの機能をサポートしています。
- 2024-02-29 3 334
-

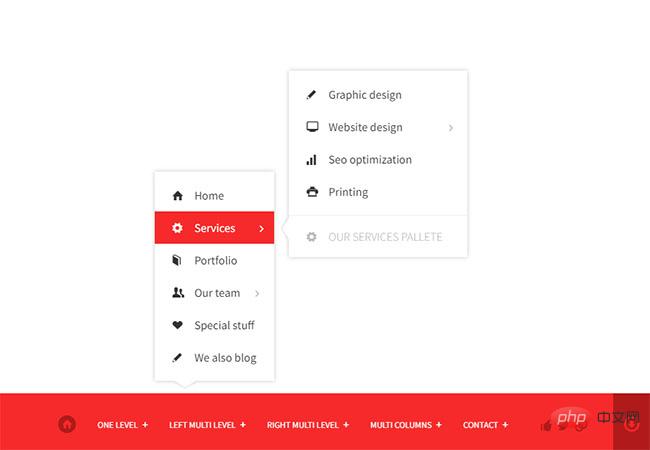
- HTML5 多機能スティッキー フッター ナビゲーション メニューの特殊効果
- HTML5 多機能スティッキー フッター ナビゲーション メニュー効果は Web ページの下部に固定されており、自由に隠したり開いたりすることができ、マルチレベル メニューはグラフィック モードもサポートしています。
- 2024-01-27 4 324
-

- jQuery + CSS3 トランジション アニメーション モーダル ウィンドウの特殊効果
- jQuery+CSS3 トランジション アニメーション モーダル ウィンドウ特殊効果は、Codrops の ModalWindowEffects をベースに生成されており、jQuery プラグインを使用して、開いているさまざまなモーダル ウィンドウの効果を一元管理します。
- 2017-03-23 54 1384
-

- css3全画面大画像小画像切り替えフォーカス画像広告コード
- このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。
- 2017-08-16 149 1201
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- iziModal - おしゃれでクールなjQueryモーダルウィンドウプラグイン
- iziModal は、スタイリッシュでクールな jQuery モーダル ウィンドウ プラグインです。このモーダル ウィンドウ プラグインは、モーダル ウィンドウを開くための基本的なアニメーション効果を提供し、iframe コンテンツの呼び出し、Ajax の読み込み、アラート効果の作成、特大コンテンツの読み込みなどを行うことができます。
- 2019-09-16 22 1561
-

- 音楽時空トンネル特殊効果背景アニメーションを使用した超 SF クールなビジュアライゼーション
- 音楽と時空トンネルの特殊効果を備えた超 SF のクールなビジュアライゼーションの背景アニメーション コードをダウンロードします。カスタム音楽ファイルをサポートします。注意: js 特殊効果音楽はサーバー環境で実行するか、Firefox ブラウザを使用してローカルで開く必要があります。そうしないと、アニメーションのみが表示され、音楽は表示されません。
- 2018-10-27 201 6899
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 73 1846
-

- 美しいオンライン カラー ピッカー コード
- js パッケージで実装されたカラー ピッカー プラグインはシンプルで使いやすいです。カラー ブロックをクリックすると、RGB カラー テーブル選択とデフォルトのカラー ブロック選択機能をサポートするカラー パレットが開きます。 [OK] をクリックするか、現在選択されている色のセレクター効果をキャンセルします。
- 2019-06-20 53 1643
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 78 1346
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 70 1888
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- jQuery画像コンテンツのタブの展開と折りたたみ
- jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"
- 2017-03-11 73 1390
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 61 1727


