現在位置:ホームページ > 代理跨域 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQuery クロスプラットフォーム携帯電話カルーセル画像コード
- jQuery のクロスプラットフォーム携帯電話カルーセル コードは、クロスプラットフォームで応答性が高く、モバイル デバイスをサポートし、CSS3 を使用して遷移アニメーションを作成します。
- 2017-08-14 154 1648
-

- jQueryのブルーグレーのカスタムピクチャエリア注釈コード
- jQueryのブルーグレーのカスタムピクチャエリア注釈コード
- 2018-05-12 115 1040
-

- jQuery 指定した領域を右クリックしてドロップダウン メニュー コードを表示します。
- 指定された領域の jQuery 右クリック ドロップダウン メニュー コード
- 2023-04-19 9 617
-

- jQuery スライド スライディング ブロック領域オーバーレイ切り替えコード
- jQuery スライド スライディング ブロック領域オーバーレイ切り替えコード
- 2017-09-14 102 2088
-

- jQuery スライド スライディング ブロック エリア カバレッジ切り替えコード
- jQuery スライド スライディング ブロック エリア カバレッジ切り替えコード
- 2018-02-01 13 717
-

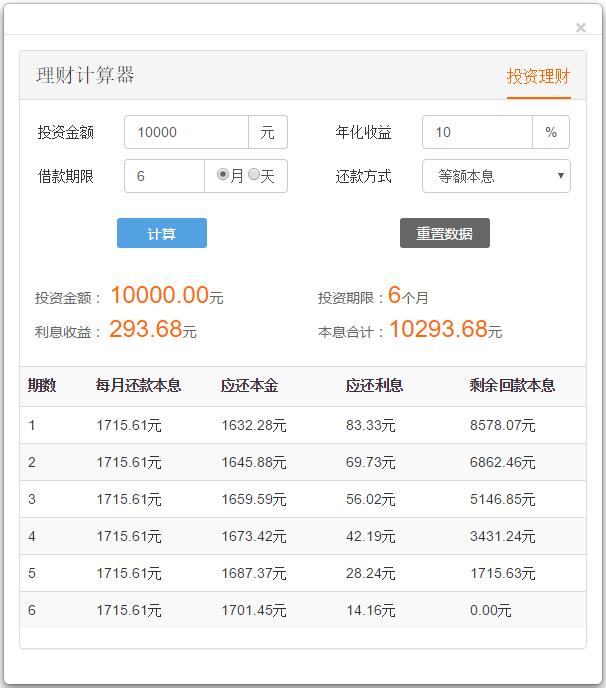
- 投資と財務管理のオンライン計算機 js 特殊効果コード
- 投資と財務管理のオンライン計算機 js 特殊効果コードは通常、銀行の Web サイトや一部の金融 Web サイトで使用されます。主に携帯電話で使用されます。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-02-07 81 1831
-

- クールなパーティクルフラグメントビデオ再生効果
- 3 つは、キャンバスのフルスクリーンのクールなパーティクル フラグメンテーションと、再生エフェクトと組み合わせた mp4 ビデオ ファイルに基づいています。効果を確認するために全画面での mp4 ビデオ再生をサポートします。 mp4 ビデオ ファイルを変更して置き換えるだけです。 ps: デモンストレーションにはローカルホストのクロスドメインが必要です
- 2021-02-24 63 1723
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- Lvmama Travel Network のセカンダリ ナビゲーション メニュー コード
- トラベル ネットワークのセカンダリ ナビゲーション メニューのコードは、jquery.1.11.2.min.js に基づいています。マウスをプライマリ ナビゲーション メニューの上に置くと、対応するセカンダリ メニューが表示されます。セカンダリ メニューは中央に表示されます。プライマリメニューを基準にしてセカンダリメニューの内容がWebページの左側の領域を超える場合、ページの左側の領域のメニューが一番左に位置し、メニュー項目がセカンダリメニューのコンテンツ領域がWebページの右側の領域を超える場合、ページの右側の領域のメニューが一番右になり、メニュー項目が右端に配置されます。左に並べます。
- 2017-08-14 86 2062
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 77 1862
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 105 1735
-

- CSS3描画ドラえもんアバターアニメーションコード
- ドラえもんのアバターアニメーションコードをCSS3で描画し、アバターエリアにマウスを移動すると表情が変化します。
- 2017-08-17 63 2365
-

- jQuery カラー画像から白黒画像 Web ページへの特殊効果コード
- これは、さまざまな技術的手段を使用してカラー画像を白黒画像に変換するクロスブラウザ サポートです。jQuery カラー画像から白黒画像への Web ページの特殊効果コードです。
- 2017-06-28 131 1643
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 73 1846
-

- ブートストラップ サイドバーの背景メニュー コード
- ブートストラップ サイドバーの背景メニュー コードは、ブートストラップとアイコン ライブラリに基づいたサイドバー メニューの背景管理ページの特殊効果です。
- 2024-01-28 10 328
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 78 1346
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 70 1888
