合計 10000 件の関連コンテンツが見つかりました

ワードプレスでサブページを作る方法
記事の紹介:WordPress を使用してサブページを作成できます。サブページは、メイン ページの下にある 2 番目のページであり、コンテンツを整理して階層型 Web サイトを作成するために使用されます。手順: WordPress ダッシュボードにログインします。 「ページ」>「新規追加」に移動します。サブページのタイトルを入力します。サブページのメインページを選択します。サブページのコンテンツを入力します。 「公開」または「下書きの保存」を選択します。サブページは、コンテンツの整理、階層の作成、ナビゲーションの向上に不可欠です。その他のヒントには、わかりやすいタイトル、カスタム レイアウト、ブレッドクラムの使用などがあります。サブページは、コンテンツを最新の状態に保つために定期的に更新および保守されます。
2024-04-15
コメント 0
874

WordPressのヘッダーのズレが原因でページ表示がおかしくなった場合の対処法は?
記事の紹介:WordPressのヘッダーのズレが原因でページ表示がおかしくなった場合の対処法は? WordPressを使ってWebサイトを構築していると、ヘッドのズレによってページが表示されなくなるという問題に遭遇することがあります。この種の問題は、多くの場合、Web ページのレイアウトの乱れやスタイルの不均衡を引き起こし、Web サイトのユーザー エクスペリエンスやプロフェッショナリズムに影響を与えます。この記事では、WordPressのヘッダーのズレが原因でページ表示が異常になる場合の対処法と、解決に役立つ具体的なコード例を紹介します。問題分析: ヘッダーの位置ずれは、通常、Web ページの読み込みによって引き起こされます。
2024-02-29
コメント 0
1033

uniappでアプリ初期化ガイドページを作成する方法
記事の紹介:UniApp は、クロスプラットフォーム アプリケーション開発機能を備えたオープン ソース フレームワークであり、一度作成すれば複数のプラットフォームでの実行をサポートできます。 UniApp アプリケーションを開発する場合、通常、アプリケーションの基本機能をユーザーに紹介するために、いくつかの初期化ブート ページを追加する必要があります。今回は、UniApp でアプリの初期化ブート ページを作成する方法を紹介します。 1. ガイド ページ コンポーネントを作成します。UniApp の `components` ディレクトリに `guide-page` という名前の新しいコンポーネントを作成し、そのコンポーネントに次のコードを記述します。
2023-04-17
コメント 0
1483

WordPressでWebサイトのガイドページを作成する方法
記事の紹介:WordPress でブート ページを作成する方法: まず WordPress バックエンドにログインし、[ページ]-[新しいページ] で 2 つの新しいページを追加し、それぞれ「ホーム」と「ブログ」という名前を付けます。 「ホーム」で気に入ったウェルカムページのコンテンツ。
2019-07-15
コメント 0
3230

インデックスを使用して、PHP および MySQL でのページング クエリとデータ エクスポートの効率を向上させるにはどうすればよいですか?
記事の紹介:インデックスを使用して、PHP および MySQL でのページング クエリとデータ エクスポートの効率を向上させるにはどうすればよいですか?インデックスは、データベース クエリ操作を高速化するために使用されるデータ構造です。 PHP や MySQL のページング クエリやデータ エクスポートでは、適切なインデックスを作成することで、クエリやエクスポートの効率を効果的に向上させることができます。この記事では、インデックスを使用して、PHP と MySQL でページング クエリとデータ エクスポートを最適化する方法を紹介します。 1. インデックスの作成 データベース内のテーブルには複数の列を含めることができます。インデックスは、テーブル内の列または列の組み合わせを並べ替えるデータ構造です。
2023-10-15
コメント 0
938

Vue と jsmind を使用してマインド マップ ノード リンクと外部 Web ページ参照を実装するにはどうすればよいですか?
記事の紹介:Vue と jsmind を使用してマインド マップ ノード リンクと外部 Web ページ参照を実装するにはどうすればよいですか?はじめに: マインド マップは、考えを整理し、問題について考え、情報間の関係をより深く理解するのに役立つ効果的なツールです。 Vue は人気のある JavaScript フレームワークであり、jsmind は軽量の JavaScript マインド マッピング ライブラリです。この記事では、Vue と jsmind を使用してマインド マップ ノード リンクと外部 Web ページ参照を実装する方法を紹介します。 1. 準備作業 まず、
2023-08-26
コメント 0
597

HTMLでWebページのナビゲーションを行う方法
記事の紹介:手順: 1. HTML ドキュメント構造の作成; 2. ナビゲーション バー コンテナーの追加; 3. ナビゲーション リンクの作成; 4. ナビゲーション バーにスタイルを追加; 5. ナビゲーション バーなどを改善します。
2023-11-02
コメント 0
3643

ワードプレスでホームページを作る方法
記事の紹介:わずか 7 つのステップで WordPress を使用して Web ページを作成できます。 WordPress ソフトウェアを Web サイトにインストールします。ユーザー名とパスワードを使用して WordPress ダッシュボードにログインします。 [ページ] > [新規] を選択して、新しいページを作成します。ページのタイトルとコンテンツを入力します。親ページ、テンプレート、表示設定などのページのプロパティを設定します。ページをプレビューして公開します。メニュー、注目の画像、SEO 最適化などのその他のページ設定を構成します。
2024-04-15
コメント 0
794

WordPress サイトから投稿を抽出するためのガイド
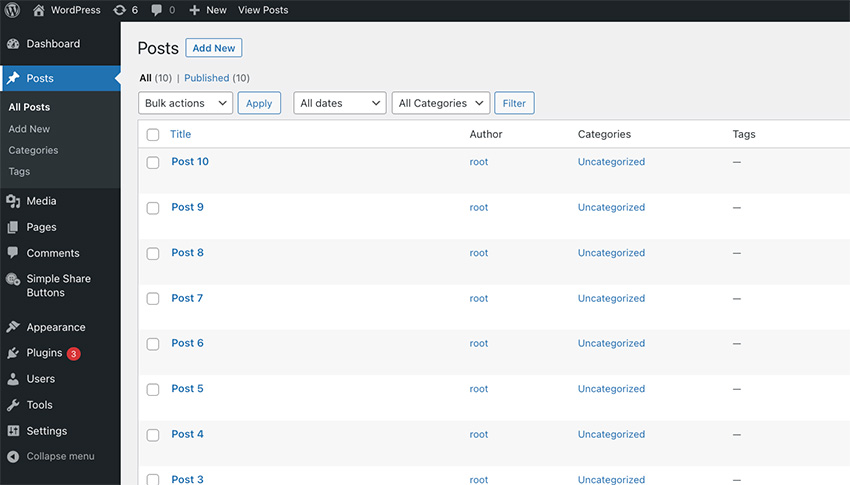
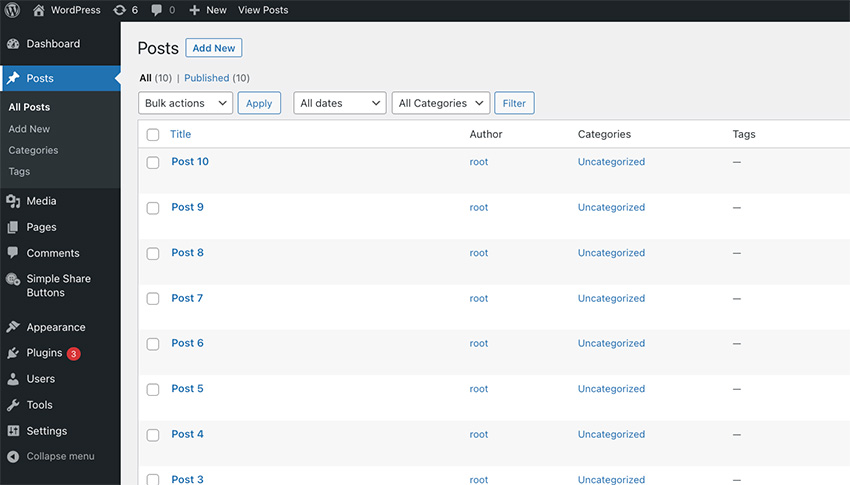
記事の紹介:WordPress 投稿を別の WordPress サイト、または新しいプラットフォームに移動したいですか? WordPress サイトの特定の投稿をエクスポートする方法がわかりませんか? WordPress の投稿のエクスポート機能を使用すると、選択した投稿をすばやくエクスポートできます。 WordPress の投稿をエクスポートする必要がある場合でも、慌てる必要はありません。 WordPress では、すべての投稿だけでなく、すべてのページやメディアも簡単にエクスポートできます。エクスポートされた投稿は XML ファイルに圧縮されます。この XML ファイルは、別の WordPress Web サイトまたは CMS プラットフォームにインポートできます。サイトを移転しない場合でも、WordPress の投稿をバックアップとしてエクスポートすることをお勧めします。もちろん、WordPress も実行する必要があります
2023-09-16
コメント 0
1177

ワードプレスで商品ページを作成する方法
記事の紹介:WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
2024-04-16
コメント 0
1215

デルブート用のUディスク
記事の紹介:USB フラッシュ ドライブを使用してコンピュータにシステムを再インストールする場合は、まず BIOS スタートアップ項目を設定する必要があります。そうしないと、システムの再インストール時にコンピュータが USB フラッシュ ドライブを認識できなくなります。次のエディタでは、システムを再インストールする方法を説明します。 Dell コンピュータで起動する USB フラッシュ ドライブが見つかりません。解決してください。機種により違いはありますが、ほぼ同じです。分析理由: マザーボードの BIOS 設定で U ディスクのブート項目が開かれていないため、認識されません。方法の手順: コンピューターを再起動し、F2 キーを押し続けて BIOS に入ります。ボタンはブランドによって異なる場合があります。Dell を例に挙げます。 ?2. 次に、BIOS インターフェイスに入り、左右の矢印キーを使用してタイトル オプションのブート オプション (ブート オプション) を選択します。 ?ブート インターフェイスでは、usbboot オプションが表示されますが、次のオプションは無効になっています。
2024-02-13
コメント 0
537

如何把WordPress打造成CMS
記事の紹介:把WordPress打造成CMS的方法:首先创建一个名字为“首页”的页面以及空的页面;然后在WordPress后台选择“Reading”;接着通过“wp_list_pages”函数创建网站导航菜单;最后依次创建其他页面即可。
2016-06-13
コメント 0
1598

Wordpressで単一ページの詳細を作成する方法
記事の紹介:WordPress を使用して単一ページの詳細を作成するには、新しいページの作成、全幅テンプレートの選択、コンテンツの追加、アイキャッチ画像の設定、ページ設定の構成、および保存と公開の 6 つの手順があります。
2024-04-15
コメント 0
767

ワードプレスでホームページを設定する方法
記事の紹介:WordPress でホームページをセットアップする: 管理パネルにログインします。 [設定] > [読書] に移動します。ホームページの表示タイプを「最新記事」または「固定ページ」から選択します。 (固定ページを選択した場合) ドロップダウン リストからホームページを選択します。変更内容を保存。
2024-04-15
コメント 0
1206
Angular でのパスの問題の詳細な説明
記事の紹介:プロジェクトを書くときに、Angular フレームワークを使用してこのようなものを書くときに注意しないと、スタートアップ ページからガイド ページに転送され、ガイド ページからホームページに転送されるという状況に遭遇します。紹介ページの写真が見つからない等の問題が発生します。では、この問題をどうやって解決すればよいでしょうか?まず第一に、Angular フレームワークを使用していることを明確にする必要があるため、この問題を解決するには、元のアイデアに従って段階的にジャンプするのではなく、Angular のフレームワークを使用する必要があります。 1. スタートアップ ページからブート ページ アプリにジャンプします。
2017-07-02
コメント 0
1856

PHP で元の参照 URL を保存するにはどうすればよいですか?
記事の紹介:PHP を使用した元の参照元 URL の検索$_SERVER['HTTP_REFERER'] を利用して元の URL を決定すると、ユーザーが別のページに移動して参照元が前のページを参照するまで効率的に動作します。を保存するには
2024-10-19
コメント 0
820

WordpressページのHTMLを編集する場所
記事の紹介:WordPress ページの HTML はバックエンド エディターで編集できます。具体的な手順は次のとおりです。 1. バックエンドにログインします。 2. 「ページ」に移動し、編集するページを選択します。 3. 「テキスト」エディタに切り替えます。 4. HTML を編集します。 5. 変更を保存します。
2024-04-16
コメント 0
1118

WordPress ページの位置ずれの問題を解決するための実践的なヒント
記事の紹介:WordPress ページのずれの問題を解決するための実践的なヒント WordPress は、世界で最も人気のあるコンテンツ管理システムの 1 つとして、強力な機能と柔軟なカスタマイズを提供するため、多くの Web マスターや開発者が独自の Web サイトを構築するためにこれを使用することを選択しています。ただし、WordPress を使用してページを作成すると、ページの位置がずれてページ レイアウトが混乱し、ユーザー エクスペリエンスに影響を与える問題が発生することがあります。では、WordPress ページの位置がずれている問題を解決するにはどうすればよいでしょうか?この記事ではいくつか紹介します
2024-03-06
コメント 0
1337
wordpress给独立页面绑定二级域名
記事の紹介:环境:LNMP(CentOS、Nginx、MySQL、PHP、phpMyAdmin)模板:Wordpress4.4 网址:http://www.ponote.com新做了一个导航页面(新建的page模板):http://www.ponote.com/hao想要在该导航页面绑定hao.ponote.com二级...
2016-06-06
コメント 0
1884