合計 10000 件の関連コンテンツが見つかりました

Vue コンポーネントの実践: スライド式セレクター コンポーネントの開発
記事の紹介:動作中の Vue コンポーネント: スライド セレクター コンポーネントの開発 はじめに: スライド セレクターは、モバイルまたはデスクトップで日付、時刻、都市、その他の機能を選択するために使用できる一般的な対話型コンポーネントです。この記事では、Vue フレームワークを使用してスライド セレクター コンポーネントを開発する方法をサンプル コードを通して紹介します。背景: スライディング セレクター コンポーネントは通常、複数のスライディング領域で構成され、各スライディング領域は年、月、日などの選択されたディメンションを表します。ユーザーは指でセレクターをスライドさせることで選択を行うことができ、指のスライドに応じてスライド領域がスクロールし、最後に
2023-11-24
コメント 0
1293

Vue 実践的な戦闘: スライディング メニュー コンポーネントの開発
記事の紹介:Vue 実践的な戦闘: スライディング メニュー コンポーネントの開発 はじめに: スライディング メニュー コンポーネントは、最も一般的な UI コンポーネントの 1 つであり、より優れたユーザー インタラクション エクスペリエンスとより豊かなインターフェイス表示効果を提供できます。この記事では、Vue フレームワークを使用してスライド メニュー コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要件分析: 次の機能を備えたスライディング メニュー コンポーネントを開発する必要があります: 左または右にスワイプしてメニューを展開または閉じる、メニュー項目をクリックして対応する操作を実行する、カスタム メニュー項目をサポートし、メニュー項目の変更に応答するリアルタイム。
2023-11-24
コメント 0
1475

Vue の動作: スライダー コンポーネントの開発
記事の紹介:Vue の動作: スライダー コンポーネントの開発 はじめに: スライダー コンポーネントは、一般的なユーザー インタラクション コンポーネントの 1 つであり、Web ページ、モバイル アプリケーション、デスクトップ アプリケーションで広く使用されています。この記事では、読者がカスタム コンポーネントの開発方法を理解し、具体的なコード例を通じて実装プロセスを実証できるように、Vue フレームワークを通じて単純なスライダー コンポーネントを実装します。 1. 要件分析 開発したいスライダーコンポーネントは以下の機能を持っています: ドラッグ可能なスライダー: ユーザーがマウスでスライダーをドラッグでき、スライドするとスライダーの位置が変更されます; 値の表示: スライダーが何を表すか
2023-11-24
コメント 0
1036

Vue コンポーネントの実践: 動的なテーブル コンポーネントの開発
記事の紹介:Vue コンポーネントの実践: 動的なテーブル コンポーネントの開発 フロントエンド開発において、テーブル コンポーネントは非常に一般的で重要なコンポーネントです。動的テーブル コンポーネントは、データの変更に応じてテーブルの列数とコンテンツを自動的に調整できるため、スケーラビリティと柔軟性が向上します。この記事では、Vue フレームワークを使用して動的テーブル コンポーネントを開発する方法を紹介し、具体的なコード例を示します。まず、DynamicTable.vue という名前の Vue 単一ファイル コンポーネントを作成する必要があります。このコンポーネントでは、テーブルの形式を定義できます。
2023-11-24
コメント 0
1463

vueで動的コンポーネントを実装する方法
記事の紹介:Vue の動的コンポーネントを使用すると、条件に基づいてさまざまなコンポーネントをレンダリングできます。 v-if と v-else の 2 つの実装方法があります。ブール条件に基づいてコンポーネントを表示または非表示にします。 is() 属性: たとえばユーザーの選択に基づいて、コンポーネントの名前を動的に設定します。動的コンポーネントはコンポーネントの柔軟性を高め、ユーザー対話を強化し、コードの再利用を促進します。
2024-05-08
コメント 0
898

Vue の動的コンポーネントの詳細については、こちらをご覧ください。
記事の紹介:動的コンポーネントとは何ですか?この記事では、Vue を始めるための必須知識として動的コンポーネントについて詳しく理解し、動的コンポーネントのレンダリングとキープアライブ コンポーネントの実装方法を紹介します。
2022-11-11
コメント 0
1476

Vueコンポーネント開発:アニメーションコンポーネントの出入りの実装方法
記事の紹介:Vue コンポーネント開発: Entry/Leave アニメーション コンポーネントの実装方法、具体的なコード例が必要です はじめに: Vue.js は、コンポーネントベースの開発を含む多くの強力な機能を提供する優れたフロントエンド フレームワークです。 Vue コンポーネントでは、ユーザー エクスペリエンスを向上させるためにコンポーネントにアニメーション効果を追加する必要があることがよくあります。この記事では、Vue の遷移クラス名を使用して、コンポーネントが出入りするときにアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 1. 要件分析 開発プロセスでは、コンポーネントの出入りにアニメーション効果を追加する必要がよくあります。
2023-11-24
コメント 0
1370

Vue コンポーネントの実践: スクロール読み込みコンポーネントの開発
記事の紹介:Vue コンポーネントの実践: ローリング ローディング コンポーネント開発の概要: ローリング ローディングは、ページのスクロール時にデータを動的にロードする一般的な Web ページ最適化テクノロジです。 Web ページの読み込み速度が向上し、ユーザーの待ち時間が短縮されます。この記事では、Vue フレームワークを使用してスクロール読み込みコンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. プロジェクトの準備: 開発を開始する前に、Node.js および Vue 開発環境がインストールされていることを確認する必要があります。次のコマンドを実行して、インストールが成功したかどうかを確認できます:node-vnpm
2023-11-24
コメント 0
1263

Vue で動的にロードされたコンポーネントを処理する方法
記事の紹介:Vue で動的にロードされたコンポーネントを処理する方法 Vue では、コンポーネントを動的にロードすることが一般的な要件です。これにより、さまざまな条件やイベントに基づいてさまざまなコンポーネントをロードすることを選択できるため、ページ コンテンツを動的に更新する効果が得られます。この記事では、Vue で動的に読み込まれたコンポーネントを処理する方法を紹介し、具体的なコード例を示します。 Vue では、コンポーネントを動的にロードする主な方法が 2 つあります。v-if ディレクティブを使用する方法と、Vue の非同期コンポーネントを使用する方法です。 v-if ディレクティブを使用してコンポーネントを動的にロードします。v-if ディレクティブは条件に基づいて指定できます。
2023-10-15
コメント 0
1062

Win7 ハードウェア アクセラレーション スライド バーのアクティベーション チュートリアル
記事の紹介:ユーザーがコンピューターの動作が遅く、スムーズでないと感じる場合は、ハードウェアのアクセラレータ スライダー機能がオンになっていないことが原因であると考えられます。ユーザーはハードウェアのアクセラレータ スライダー機能をオンにするにはどうすればよいですか?それでは、win7 ハードウェア アクセラレーション スライダーを開くチュートリアルを見てみましょう。 Win7 ハードウェア アクセラレーション スライド バー: 1. デスクトップを右クリックし、[個人設定] - [ディスプレイ] の順にクリックします。 2. [解像度の調整] をオンにします。 3. 画面解像度で - 詳細設定を開きます。 4. ユニバーサル プラグ アンド プレイ モニターと標準 VGA グラフィックス アダプターのプロパティから移動し、[トラブルシューティング] を選択し、[設定の変更] をクリックします。 5. ディスプレイ アダプターのトラブルシューティング ページ - ハードウェア アクセラレーション (H) - で、スライダーをマウスで最大の状態までドラッグします。
2023-12-27
コメント 0
1011

Vue における動的コンポーネントの使用法と相違点の分析
記事の紹介:Vue における動的コンポーネントの使用法と相違点の分析 Vue は、大規模で効率的な Web アプリケーションを構築するために使用できる進歩的な JavaScript フレームワークです。 Vue の核心は、応答性の高いデータ バインディングとコンポーネント化されたシステムです。 Vue では、コンポーネントは通常、DOM ノード ツリー内のブランチとして表され、モジュール化された再利用可能な方法でコードとインターフェイスが分離されます。 Vue はさまざまなコンポーネント タイプを提供しますが、その中でも動的コンポーネントは非常に強力で実用的なタイプです。動的コンポーネントとは何ですか?動的コンポーネントは Vue の一種です
2023-06-09
コメント 0
1776

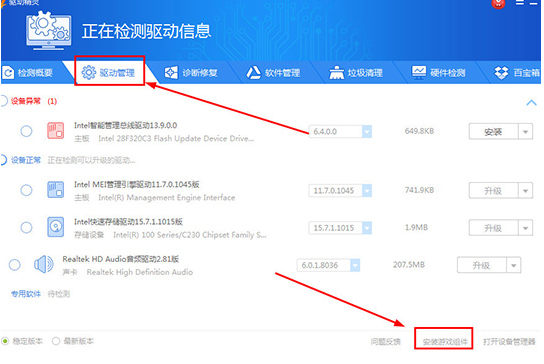
ドライバー ウィザードはどのようにしてゲーム コンポーネント パッケージをインストールしますか? ドライバー ウィザードはどのようにしてゲーム コンポーネント パッケージをインストールしますか?
記事の紹介:Driver Wizard は、ユーザーがワンクリックでコンピューターの現在のハードウェア状態を検出できるだけでなく、ハードウェアに対応するドライバーをインストールするのに役立つドライバー管理プログラムです。多くのプレーヤーは、ゲーム中にゲームを実行できないというプロンプトに遭遇することがよくあります。特定の DLL が見つからないというポップアップ メッセージが表示されますが、実際にはインストールする必要があります。具体的な手順は次のとおりです。インストール方法 1. ドライバーウィザードを開き、検出を開始し、クリックしてドライバー管理列に入ります。下にゲームコンポーネントをインストールするオプションが表示されるので、それをクリックします。 2. システム アシスタント インターフェイスが表示されます。これは、重要なゲーム コンポーネントのインストール インターフェイスです。[今すぐ修復] オプションをクリックします。 3. 検出されるまで辛抱強く待ちます。しばらくすると、ソフトウェアがゲーム コンポーネントを自動的にインストールします。 4. インストールが完了すると、ソフトウェアは必要なゲーム コンポーネントが修復されたことをユーザーに通知します。
2024-08-27
コメント 0
609

jQueryスライディングイベントの解釈:実装原則と注意事項
記事の紹介:jQueryのスライディングイベントの解釈:実装原則と注意点 フロントエンド開発において、スライディングイベントはよく使われるインタラクティブ操作の一つであり、スライディングイベントを通じてカルーセルの切り替えやページのスクロール読み込みなどの機能を実装することができます。人気の JavaScript ライブラリである jQuery は、さまざまなインタラクティブな効果を実現するための豊富なスライディング イベント処理メソッドを提供します。この記事では、jQuery におけるスライディング イベントの実装原則と注意事項を詳しく説明し、具体的なコード例を示します。 1. 実施原則
2024-02-27
コメント 0
877

キープアライブ コンポーネントを使用して、Vue ページを切り替えるときにスムーズな移行を実現します。
記事の紹介:キープアライブ コンポーネントを使用して、Vue ページを切り替えるときにスムーズな遷移を実現します。Vue では、ページを切り替えるときの遷移効果は非常に一般的かつ重要な要件です。 Vue には多くの組み込みトランジション エフェクト コンポーネントが用意されており、その 1 つがキープアライブ コンポーネントです。 keep-alive は、コンポーネントを切り替えるときにコンポーネントの状態を保持して再レンダリングを回避し、スムーズな移行効果を実現します。キープアライブ コンポーネントの役割は、ラップしているコンポーネントをメモリ内に保持し、コンポーネントのインスタンスをキャッシュすることです。
2023-07-22
コメント 0
1373