合計 10000 件の関連コンテンツが見つかりました

Vue を使用してポップアップ ウィンドウ効果を実装する方法
記事の紹介:Vue を使用してポップアップ ウィンドウ効果を実装する方法には、特定のコード サンプルが必要です。近年、Web アプリケーションの開発に伴い、ポップアップ ウィンドウ効果は開発者の間で一般的に使用される対話方法の 1 つになりました。人気のある JavaScript フレームワークとして、Vue は豊富な機能と使いやすさを提供し、ポップアップ ウィンドウ効果の実装に非常に適しています。この記事では、Vue を使用してポップアップ ウィンドウ効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue の CLI ツールを使用して新しい Vue プロジェクトを作成する必要があります。オープンエンド
2023-09-22
コメント 0
1845

Lauiuiフレームワークの役割は何ですか
記事の紹介:Layui は、Web 開発を簡素化し、開発効率を向上させるために設計された豊富なコンポーネントとツールのセットを提供するフロントエンド Web UI フレームワークです。具体的な機能としては、ページを迅速に構築し、コード量を削減することが挙げられます。インタラクティブ性を強化し、ポップアップ レイヤーやプロンプト ボックスなどの効果を実現します。コードの可読性を向上させ、モジュール設計を採用します。ページの外観をすばやく変更できる豊富なテーマを提供します。複数のプラットフォームをサポートし、クロスプラットフォームの互換性を確保します。
2024-04-04
コメント 0
560

Vue を使用してポップアップ効果を実現する方法
記事の紹介:Vue を使用してポップアップ効果を実装する方法 はじめに: ポップアップ効果は、Web 開発でよく使用されるインタラクティブな効果です。ユーザーがボタンをクリックするかイベントをトリガーすると、フローティング ボックスを表示して、ユーザーが対話できるようにします。ページとの対話の機会。人気のある JavaScript フレームワークとして、Vue はポップアップ効果を簡単に実現するための豊富なツールとメソッドを提供します。この記事では、Vue を使用してポップアップ効果を実現する方法を紹介し、具体的なコード例を示します。 Vue コンポーネントを作成します。まず、
2023-11-08
コメント 0
1691

Vue を使用してフック ドラッグ エフェクトを実装する方法
記事の紹介:Vue を使用してフック ドラッグ効果を実装する方法 はじめに: 現代の Web デザインでは、ドラッグ アンド ドロップ効果が非常に一般的になり、ユーザー エクスペリエンスが向上し、対話性が向上します。人気の JavaScript フレームワークである Vue は、ドラッグ アンド ドロップ効果を簡単に実装するための便利なツールとライブラリを多数提供しています。この記事では、Vue を使用してフック ドラッグ エフェクトを実装する方法を紹介し、具体的なコード例を示します。 1. 準備作業 Vue を使用してフック ドラッグ エフェクトを実装する前に、次の作業を準備する必要があります。 Vue フレームワークをインストールします。できる
2023-09-19
コメント 0
1346

WeChat アプレットにモーダル ボックスのポップアップ効果を実装する
記事の紹介:WeChat ミニ プログラムでモーダル ボックスのポップアップ効果を実現するには、具体的なコード例が必要ですが、現在のモバイル インターネット時代において、WeChat ミニ プログラムは人々の生活に欠かせない一部となっています。 WeChat アプレットの開発プロセスでは、モーダル ボックスをポップアップする必要がよく発生します。モーダル ボックスを使用すると、プロンプト情報や確認ダイアログ ボックスなどを表示し、ユーザーに対話型エクスペリエンスを向上させることができます。この記事では、WeChat アプレットでモーダル ボックスのポップアップ効果を実装する方法と、対応するコード例を詳しく紹介します。まずは小城へ
2023-11-21
コメント 0
1685

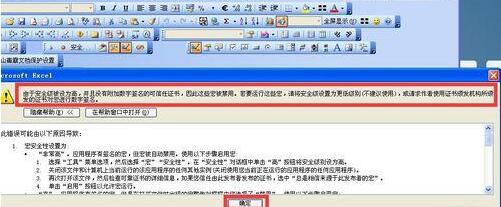
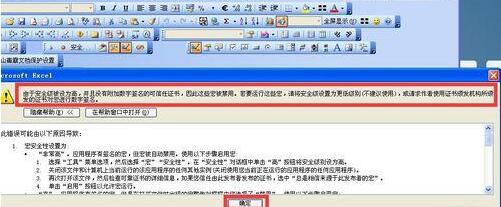
Excel でワークシートを開くたびにポップアップする大きなプロンプト ボックスに対処する方法に関するチュートリアル
記事の紹介:1. マクロを含むワークシートを開くと、大きなプロンプト ボックスが表示され、[OK] をクリックします。 2. メニューの「ツール」「マクロ」「セキュリティ」コマンドをクリックします。 3. ポップアップ メニューの [セキュリティ レベル] タブでセキュリティを低に設定します。 4. 信頼できる開発者をすべてチェックし、「OK」をクリックします。 5. もう 1 つの設定方法は、メニュー バーの [ツールとオプション] コマンドをクリックすることです。 6. ポップアップ メニューで [セキュリティ]、[マクロ セキュリティ] をクリックします。 7. 次に、ポップアップ メニューのセキュリティ レベルと信頼できる開発を低に設定し、信頼できる開発者のすべてのオプションをオンにして、[OK] をクリックします。 8. 保存後、ワークシートを閉じて再度開始すると、煩わしい大きなプロンプト ボックスは表示されません。
2024-03-29
コメント 0
480

MinUIコンポーネントのAbnor例外フローコンポーネントの詳細説明
記事の紹介:この記事で共有したいのは、WeChat ミニ プログラムの MinUI コンポーネント ライブラリ シリーズの異常例外フロー コンポーネントです。MinUI は、カスタム コンポーネント機能に基づいて開発された、シンプルで使いやすく効率的なコンポーネント ライブラリのセットです。 WeChat ミニ プログラム 幅広いシナリオに適用でき、ネイティブ ミニ プログラム フレームワーク、ミニ プログラム コンポーネントのさまざまな主流フレームワークなどをカバーし、効率的なコマンド ライン ツールを提供します。
2018-01-29
コメント 0
2613

CSS Flex フレキシブル レイアウトでのカスケード効果とアニメーション効果の実装の詳細な説明
記事の紹介:CSSFlex エラスティック レイアウトにおけるカスケード効果とアニメーション効果の実装の詳細な説明 はじめに: Web アプリケーションと Web ページのデザインの開発に伴い、より豊かなレイアウト効果を実現することがフロントエンド開発者の焦点になっています。 CSS はさまざまなレイアウト テクノロジを提供しますが、その中でも Flex エラスティック レイアウトは、カスケード効果やアニメーション効果を実現するための強力なツールとなっています。この記事では、CSSFlex エラスティック レイアウトでカスケード効果を実装し、アニメーション効果を組み合わせる方法を詳しく紹介し、関連するコード例を示します。 1. CSSFlex フレキシブル レイアウトとは何ですか?
2023-09-26
コメント 0
1751

Vue を使用して全画面スクロール効果を実現する方法
記事の紹介:Vue を使用して全画面スクロール効果を実装する方法. 全画面スクロール効果は、ページの対話性と視覚効果を高め、ユーザー エクスペリエンスを向上させることができる素晴らしい Web デザイン効果です。最新の JavaScript フレームワークとして、Vue は、全画面スクロール効果を簡単に実現できる豊富なツールと洗練された構文を提供します。この記事では、Vue を使用して全画面スクロール効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: 準備 まず、Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します。
2023-09-19
コメント 0
1033

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1426

Vue を使用してタグ クラウド効果を実装する方法
記事の紹介:Vue を使用してタグ クラウド効果を実装する方法 はじめに: タグ クラウドは、タグの人気や関連性を示すために異なるフォント サイズでタグを表示する一般的な Web ページ効果です。この記事では、Vue フレームワークを使用してタグ クラウド効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを構築する まず、基本的な Vue プロジェクトを構築する必要があります。 VueCLI を使用すると、プロジェクトのスケルトンをすばやく生成できます。コマンド ライン ツールを開き、次のコマンドを入力します: vuecreate
2023-09-20
コメント 0
801

Go 言語マイクロサービス フレームワークのコア機能についての深い理解
記事の紹介:Go 言語は効率的で簡潔なプログラミング言語として、マイクロサービスの分野で広く使用されています。マイクロサービス フレームワークは、マイクロサービス アーキテクチャの構築と展開をサポートする重要なツールです。この記事では、Go 言語のマイクロサービス フレームワークのコア機能を詳しく掘り下げ、具体的なコード例を通じてその実際の応用例を示します。マイクロサービス フレームワークとは何ですか? マイクロサービス アーキテクチャは、アプリケーションを小さな独立したサービスに分割して構築する方法であり、それによってアプリケーションのスケーラビリティ、柔軟性、保守性が向上します。マイクロサービス フレームワークは、開発とデプロイをサポートするフレームワークです。
2024-03-11
コメント 0
657

PPT2010で正誤を判断できる穴埋め問題の作成方法_PPT2010で正誤を判断できる穴埋め問題の作成手順の詳細
記事の紹介:新しい空のスライド ドキュメントを作成し、テキスト ボックス ツールを使用して図のようにコンテンツを入力します。開発ツールが必要です。上のメニューバーに表示されていない場合は、メニューバー上の空白部分を右クリックし、[リボンのカスタマイズ]を選択してください。表示されるダイアログボックスで「開発ツール」にチェックを入れ、「OK」をクリックします。完了すると、上部のメニューバーに[開発ツール]が表示されます。 [開発ツール]をクリックし、下の[テキストボックス(ActiveXコントロール)]を選択します。このコントロールを追加するには、空白を埋める必要がある水平線の上でマウスをクリックします。このコントロールを選択し、[開発ツール]の[プロパティ]をクリックすると、下図左側のプロパティボックスが表示されます。特殊効果オプションを 0 に設定すると、選択したコントロールが透明になり、より自然になります。
2024-04-17
コメント 0
944

Python 入門: Python 環境構築 (IDE) ツール
記事の紹介:Pythonの学習にはPython環境開発ツールが欠かせません。これらの Python 開発ツールは、開発者が Python 開発の効率を向上させるのに役立ちます。効率的なコード エディターまたは IDE は、開発者の効率的な開発に役立つプラグイン、ツール、その他の機能を提供する必要があります。以下の編集者をフォローしましょう
2019-04-03
コメント 0
2607

フレームワークの比較: thinkphp と laravel はどちらが簡単ですか?
記事の紹介:ThinkPHP と Laravel は、2 つの主要な PHP フレームワークとして優れたパフォーマンスと安定性を備えており、開発効率の向上、コード量の削減、コードの再利用性と拡張性の向上を目的としています。しかし、開発者にとって、よりシンプルで使いやすいフレームワークはどれでしょうか?まず、これら 2 つのフレームワークの特徴を理解する必要があります。 ThinkPHP は、中国で人気のある PHP オープン ソース フレームワークで、開発者がアプリケーションをより迅速に構築し、作業効率を向上させ、迅速な開発の特徴を備えています。 ThinkPHP が採用
2023-04-03
コメント 0
1109

Vue を使用してモーダル ボックス効果を実装する方法
記事の紹介:Vue を使用してモーダル ボックスの特殊効果を実装する方法 インターネット技術の発展に伴い、モーダル ボックス (Modal) は一般的なインタラクション方法として Web デザインで広く使用されています。モーダル ボックスを使用すると、ポップアップ ウィンドウ、警告、確認、その他の情報を表示し、ユーザーに優れたインタラクティブなエクスペリエンスを提供できます。この記事では、Vue フレームワークを使用して単純なモーダル ボックス効果を実装する方法を紹介し、具体的なコード例を示します。モーダル ボックス効果を実装する手順は次のとおりです: Vue インスタンスを作成します。まず、HTML ファイルに Vue CDN リンクを導入し、それを Ja に追加する必要があります。
2023-09-22
コメント 0
1643

Java フレームワークの新機能の導入は、開発者の学習コストと効率の向上にどのような影響を及ぼしますか?
記事の紹介:Java フレームワークの新機能の導入が開発者の学習コストと効率に与える影響: 学習コストの増加の可能性: 新機能により、特に経験の浅い開発者にとって学習量が増加します。コードの複雑さの増加: 新機能によって導入されたコンポーネントと相互作用により、コード ベースがより複雑になる可能性があります。潜在的な効率性: 自動化ツール、コード ジェネレーター、および優れた例外処理により、効率が向上します。影響を与える要因: 機能の複雑さ、開発者のエクスペリエンス、チームワークなどが、具体的な影響を決定します。
2024-06-03
コメント 0
943

PHP フレームワークの設計とは何ですか?
記事の紹介:PHP フレームワーク設計には、Laravel、Symfony、CodeIgniter、Yii が含まれます。 1. 多くの既製のコンポーネントと機能を提供し、キューやキャッシュなどの機能もサポートする Laravel、2. 柔軟性に優れ、自動コード生成ツールを提供する Symfony、3. 高いパフォーマンス、柔軟性、信頼性を備えた CodeIgniter . スケーラビリティ機能は多くのツールとライブラリを提供します; 4. Yii はいくつかの最適化手段を採用し、データベース抽象化レイヤーとアクセス制御の完全なセットを提供します。
2023-07-26
コメント 0
875

ユニークなイノベーション: キャンバスフレームワークの可能性を探求し、ユニークな絵画スタイルを実現します。
記事の紹介:創造性と革新性: キャンバス フレームの特性を利用して、ユニークな絵画効果を実現します はじめに: 創造性と革新性への道では、ユニークな絵画効果を表現するさまざまな方法を模索することが非常に重要です。キャンバスフレームワークを使用すると、幅広いステージが提供され、その強力な機能により、創造的で革新的なさまざまな絵画効果を実現できます。この記事では、キャンバス フレームワークの機能を使用して独特のペイント効果を実現するためのいくつかのテクニックを検討し、具体的なコード例を示します。 1.canvを理解する
2024-01-17
コメント 0
855