合計 10000 件の関連コンテンツが見つかりました

JS はマウスに続く特殊効果を実装します
記事の紹介:今回は、JS でマウス追従特殊効果を実装する場合の注意点を紹介します。実際の事例を見てみましょう。
2018-04-13
コメント 0
3619
フロントエンドの学習手順を要約する
記事の紹介:第1段階:HTML+CSS:HTML上級、CSS上級、div+cssレイアウト、HTML+cssサイト全体開発、JavaScriptの基礎:Js基本チュートリアル、js組み込みオブジェクトの共通メソッド、一般的なDOMツリー操作、ECMAscript、DOM 、BOM、タイマー、フォーカス マップ。 JS 基本特殊効果: タブ、ナビゲーション、全ページ スクロール、カルーセル画像、JS スライド、ポップアップ レイヤー、アコーディオン メニュー、ウォーターフォール フロー レイアウト、スクロール イベント、スクロール ビューなどの一般的な特殊効果。 JS の高度な機能: 正規表現
2017-07-22
コメント 0
1738

JS はショッピング カートの特殊効果を実装します
記事の紹介:この記事では主に、JavaScript を使用してショッピング カートの特殊効果を実装するサンプル コードを紹介します。とても良い参考値です。エディターで見てみましょう。
2017-02-04
コメント 0
1105

jsでテキストの点滅効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にjsを使ってテキストの点滅効果を実現する方法を紹介します。フロントエンド ページのデザイン プロセス中に、動的な特殊効果を追加すると、明らかに Web サイトのコンテンツが充実し、Web サイトがより美しくなり、ユーザーの注目を集めることができます。フロントエンドの初心者にとって、js を使用して特殊効果を実装するのは難しいかもしれませんが、実際には非常に簡単です。以下では、簡単なコード例を通して、js でテキストを点滅させる特殊効果の方法を紹介します。
2018-10-18
コメント 0
7840

トランスフォーマー特撮テキストコード共有のJavaScript制作
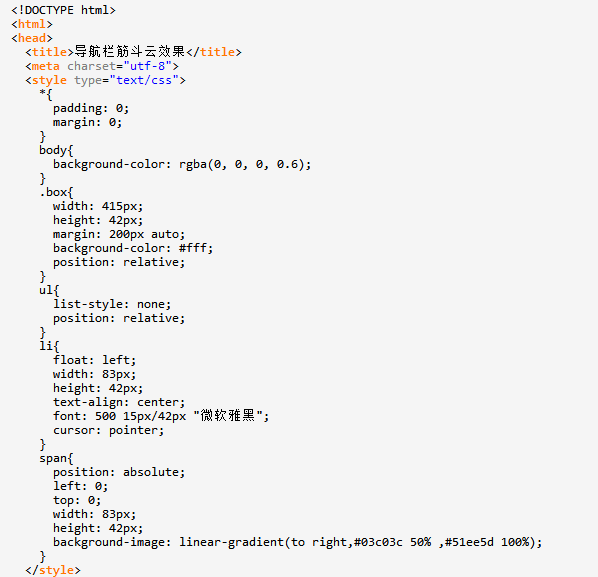
記事の紹介:共有される js Transformers テキスト効果のコードは次のとおりです。 <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>js Transformers テキスト効果</title> </head> <body> トランスフォーマー js 特殊効果</h1> <div id="main">
2017-08-22
コメント 0
1709

js入力特殊効果コード共有
記事の紹介:この記事では主に js で入力する特殊効果のコードを紹介し、皆さんのお役に立てれば幸いです。
2018-03-02
コメント 0
1355