合計 10000 件の関連コンテンツが見つかりました

WPS ページ下部の横線を削除する方法 WPS ページ下部の横線を削除する方法
記事の紹介:WPS ドキュメントはユーザーの作業を大幅に容易にしますが、多くのユーザーは、WPS ページの下部にある水平線を削除する方法を尋ねています。実際、その方法は非常に簡単で、ユーザーはテキストドキュメントの下にある参照ツールを直接開いて操作できます。このサイトでは、WPS ページの下部にある横線を削除する方法をユーザーに詳しく紹介します。 WPSページの下部にある横線を削除するにはどうすればよいですか? 1. 最初のステップでは、コンピュータ上で WPS ソフトウェアをクリックして開き、次に WPS ページ上でテキスト ドキュメントをクリックして開きます。 2. 2 番目のステップでは、テキストドキュメント編集ページに入った後、このページでドキュメントの最後に選択または削除できない水平線があることがわかります。 3. 3 番目のステップはバーを削除することです
2024-08-20
コメント 0
758

テキストの下に下線を追加する方法
記事の紹介:単語に下線を付ける方法: まず Word ソフトウェアを使用してテキストが含まれる文書を開き、次に下線を引く必要があるテキストを選択し、最後に上部のメニュー バーの [u] アイコンをクリックするか、ショートカット キー [ctrl+u] を使用して下線を追加します。 。
2019-04-03
コメント 0
41010

HTML の下線タグ
記事の紹介:HTML u 下線タグ要素、HTML 下線タグの知識とチュートリアル
2017-10-25
コメント 0
2863

CSS下部のダブルストロークの属性は何ですか?
記事の紹介:CSSの下二重線は「border-bottom-style」属性です。この属性は、要素の下枠のスタイルを設定するために使用されます。属性値を「double」に設定すると、二重実線を追加できます要素の下部への境界線、つまりダブルストローク 境界線の効果; 構文「border-bottom-style:double」。
2022-05-18
コメント 0
2130

CSSの下線の削除
記事の紹介:Web デザインでは、下線はハイパーリンクにスタイルを追加するために一般的に使用される装飾線です。ただし、場合によっては、ハイパーリンクから下線を削除する必要がある場合があります。 CSS では、下線なしのハイパーリンクを作成する方法がいくつかあります。 1. text-decoration 属性 CSS では、text-decoration 属性を使用してテキストの装飾行を制御できます。 text-decoration:noneを設定すると、ハイパーリンクの下線を消すことができます。たとえば、次のコードはすべてのハイパーリンクを変換します。
2023-05-29
コメント 0
1614

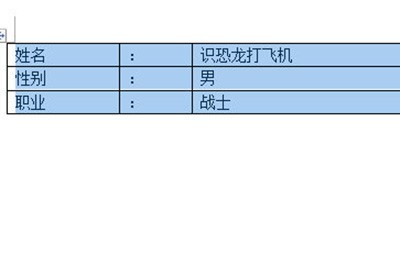
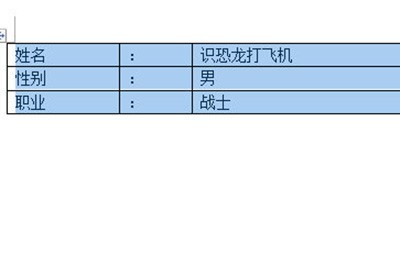
単語の下線を揃える方法
記事の紹介:1. 以下の 3*3 表など、テキスト レイアウト要件に従って表を挿入し、その表にテキストを入力します。 2. テーブルを選択し、上部の[枠線]-[無線枠線]をクリックします。 3. 下線付きのテキストを追加する表のセルを選択します。上記のように下枠と内側の枠を追加します。 4. 次に、先頭のテキストを選択し、段落を [分散配置] に変更して、次のテキストの [中央] を選択します。上記の調整後、テキストの下線を変更するかどうかに関係なく、下線がランダムに伸縮することがなくなりました。
2024-04-26
コメント 0
638

下線の色の設定方法
記事の紹介:下線の色を設定する方法: 1. Word を開いてテスト テキストを入力します; 2. テキストを選択し、ツール領域の下線オプションをクリックします; 3. [下線の色] オプションをクリックし、必要に応じて色を選択します。
2020-10-27
コメント 0
19206

下線記号の入力方法
記事の紹介:キーボードで下線を入力する方法_下線記号はコンピューターのキーボードの特別な記号であり、プログラミング、文書編集、Web デザインなどのさまざまな分野で広く使用されています。キーボードの下線記号の入力方法がわからない人も多いので、以下で詳しく紹介します。ほとんどの標準キーボードでは、下線記号はテンキーの右下隅にあります。下線記号を入力するには、Shift キーとその下のマイナス キー「-」(ダッシュとも呼ばれます)を押す必要があります。つまり、Shift キーを押しながらマイナス キーを同時に押すと、下線が引かれます。
2024-02-25
コメント 0
3417

重なった下線を編集するための MathType 手順
記事の紹介:MathType を開いた後、編集ウィンドウに入り、編集ウィンドウ内で対応する編集を行います。数式を編集した後、下線を引く数式の部分を選択し、MathType ツールバーの [上位行と下位行] テンプレートをクリックし、そこにある下位行のテンプレートを選択します。再度重ねて下線を引く部分を選択し、他の部分と合わせて選択し、MathType [上下線]テンプレート内の下線テンプレートを使用します。このとき、重複下線部分に重複下線が追加されていることがわかります。 MathType ツールバーのテンプレートは再利用できるため、一度テンプレートを使用した後でも、この部分のテンプレートを引き続き使用できるため、多くのスタイルを編集できます。
2024-04-16
コメント 0
1037

Word の下線 ______ コンピューターでの入力方法
記事の紹介:Wordで下線を挿入する方法は次のとおりです。 キーボードショートカット:「Ctrl」+「U」 メニュー:文字を選択した後、「ホーム」タブ>「フォント」グループ>「下線」ボタンをクリック 書式ペインタ:下線付きの文字を選択し、 「書式ペインタ」ツールをクリックして、新しいテキストにカスタム下線を適用します。 スタイル: 「下線」ボタンを選択し、希望のスタイルを選択します。 色: 「フォントの色」ボタンをクリックして色を選択します。 太さ: 文字の「太さ」を調整します。 「下線オプション」ダイアログボックスの「スライダー」
2024-04-02
コメント 0
1640

ヘッダーの下に区切り線を設定する方法
記事の紹介:ヘッダーの下に区切り線を設定する方法: まず、Word 文書の上部のメニュー バーで [書式] をクリックし、次に書式で [境界線と網掛け] を選択し、次に開いた境界線と網掛けページをクリックして、下部の [水平線] を開きます。 line"; 最後に、水平線ボックスで希望の水平線モードを選択します。
2021-03-16
コメント 0
57650

HTML での下線、取り消し線、上線のスタイルと使用例
記事の紹介:この記事では、下線、取り消し線、上線の一般的な例を中心に紹介します。 下線は、Web ページの美しさや視覚効果を目的として、スタイルに下線を引く操作を行うことがよくあります。
2017-06-05
コメント 0
14168
HTMLインポートファイルの違いと下線の有無
記事の紹介:: インポートされた HTML ファイルに下線がある場合とない場合の違い: <link rel="stylesheet" href="public/bootstrap-3.3.5-dist/css/bootstrap.min.css">下線 '/' がない場合、リンクは次のようになります。直接導入 このフォルダーの下のディレクトリには下線が引かれており、サイトの下のディレクトリを参照しています。 <link rel="stylesheet" href="/public/bootstrap-3.3.5-dist/css/bootst
2016-07-28
コメント 0
1522

HTMLの下線を消す方法
記事の紹介:HTML で下線を削除する方法: 1. 「a{text-decoration: none;}」を通じて下線を削除するように a タグのデフォルト状態を設定します。 2. 「a:visited{text-装飾: なし;}" ステータスの後、下線が削除されます。
2021-03-29
コメント 0
26584

HTMLの下線を削除する方法
記事の紹介:HTML の下線の削除はよくある問題です。 Web デザインでは、一部のテキスト コンテンツを強調するために下線を使用する必要があることがよくあります。ただし、視覚効果に影響を与えるため、下線を表示したくない場合もあります。では、HTML の下線を削除するにはどうすればよいでしょうか?ここではいくつかの解決策を紹介します。 ## CSS スタイル CSS スタイルは、HTML の下線を削除する簡単な方法です。 CSS スタイルを使用して、既存の HTML タグのスタイルを変更できます。詳細な手順は次のとおりです: 1. HTML ドキュメントを開いて、変更する必要があるテキストを見つけます。
2023-04-13
コメント 0
8575

CSSの下線を消す方法
記事の紹介:Web デザインでは、下線は一般的に使用されるテキスト装飾方法であり、リンク、テキスト ボックス、その他の要素をマークするために使用されます。ただし、テキストをより簡潔かつ明確にするために、下線を削除する必要がある場合があります。 CSS では、下線を削除する方法がいくつかあります。 1. text-decoration 属性 text-decoration 属性は、下線、取り消し線、上線などの文字装飾を設定するために使用します。下線を削除するには、text-decoration プロパティを none に設定するだけです。
2023-04-13
コメント 0
6478