合計 10000 件の関連コンテンツが見つかりました

WPSでセカンダリ連携ドロップダウンメニューを作成する方法 WPSでセカンダリ連携ドロップダウンメニューオプションを設定する方法
記事の紹介:WPS テーブルを使用する場合、ドロップダウン メニューを作成する必要があるため、多くのユーザーが WPS セカンダリ連携ドロップダウン メニューを作成する方法を尋ねています。よくわからないユーザーは、この Web サイトが提供する WPS でのセカンダリ リンク ドロップダウン メニュー オプションの設定方法に関する関連戦略を参照してください。 WPS でセカンダリ リンケージ ドロップダウン メニュー オプションを設定する方法 方法 1. WPS テーブルを開き、セカンダリ リンケージ メニューに対応するテーブルを選択し、キーの組み合わせ [CtrI+G] を使用して位置決めダイアログ ボックスを開き、[定数] を選択します。を選択し、[位置]をクリックします。 2. [数式]メニューの[指定]をクリックします。 3. ポップアップダイアログボックスで[先頭行]を選択し、[OK]をクリックします。 4. [都道府県]列を選択し、[データ]-[有効性]をクリックし、[シーケンス]を選択し、[ソース]を選択します。
2024-09-05
コメント 0
505

Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理するにはどうすればよいですか?
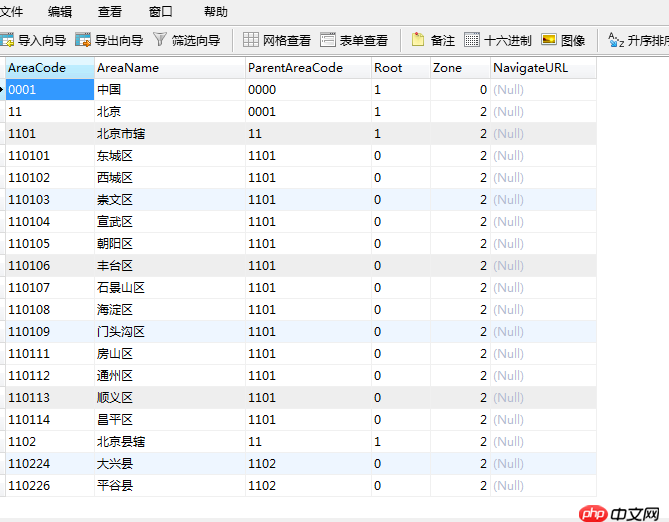
記事の紹介:Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理するにはどうすればよいですか? Web アプリケーション開発では、フォーム データの多層連携と共同データ クエリが非常に一般的な要件です。 Java は広く使用されているプログラミング言語として、これらの要件に対処するための豊富な機能とツールを提供します。この記事では、Java でフォーム データのマルチレベル リンクとデータ フェデレーション クエリを処理する方法と、対応するコード例を紹介します。 1. 複数レベルの連携 複数レベルの連携とは、ユーザーが最初のレベルのドロップダウン ボックスでオプションを選択すると、次のレベルのドロップダウン ボックスの内容が次のレベルのドロップダウン ボックスに反映されることを意味します。
2023-08-10
コメント 0
1666

jqueryの3段階連携とは何ですか?
記事の紹介:jQuery 3 レベル リンクは、jQuery JavaScript ライブラリを使用して実装されたインタラクティブな効果です。Web ページ上に 3 つの関連するドロップダウン メニューを作成し、マルチレベル選択とデータ フィルタリングを実現するために使用されます。その機能は、次のレベルを動的に更新することです。ユーザーの選択に基づくデータのフィルタリングと正確な選択を可能にするドロップダウン メニューの選択可能な項目の内容。
2023-07-05
コメント 0
2103

Vue フォーム処理で複数レベルのドロップダウン ボックスのリンクを実装する方法
記事の紹介:Vue のフォーム処理で複数レベルのドロップダウン ボックス連携を実装する方法 フロントエンド アプリケーションを開発する場合、フォームは欠かせないコンポーネントの 1 つです。フォームでは、一般的な選択入力方法として、ドロップダウン ボックスが複数レベルの選択を実装するためによく使用されます。この記事では、Vue で複数レベルのドロップダウン ボックスのリンク効果を実現する方法を説明します。 Vue では、データ バインディングを通じてドロップダウン ボックスのリンクを簡単に実現できます。まず簡単な例を見てみましょう。都市セレクターがあるとします。ユーザーは最初に州を選択し、次にその選択に基づいて行う必要があります
2023-08-11
コメント 0
2448

3階層カスケードメニューのiframe作成の詳細説明
記事の紹介:元のタスクはもともと新しい同僚に割り当てられていましたが、新しい同僚は始めるのが遅く、機能をオンラインにしたいと考えていたため、自分たちで行うしかありませんでした。タスク: 第 1 レベルの列のみを含む元のメニューを調整して、3 レベルのカスケード メニューの実装をサポートします。マウスを第 1 レベルのメニューの上に置くと、第 2 レベルのメニューがポップアップし、マウスを特定の第 2 レベルの上に置くと、第 2 レベルのメニューが表示されます。 -level メニューでは、第 3 レベルのメニューがポップアップ表示されます。従来のコードは次のとおりです。
2017-05-11
コメント 0
2384

VueとElement-UIを使って多階層連携ドロップダウンボックス機能を実装する方法
記事の紹介:Vue と Element-UI を使用してマルチレベルのドロップダウン ボックス機能を実装する方法 はじめに: Web 開発では、マルチレベルのリンク ドロップダウン ボックスは一般的な対話方法です。ドロップダウン ボックスでオプションを選択すると、後続のドロップダウン ボックスの内容を動的に変更できます。この記事では、Vue と Element-UI を使用してこの機能を実装する方法とコード例を紹介します。 1. 準備 まず、Vue と Element-UI がインストールされていることを確認する必要があります。次のコマンドを使用してインストールできます: npmins
2023-07-20
コメント 0
3720

yiiフレームワークドロップダウンを使用してカスケードメニューを作成する
記事の紹介:yii フレームワーク ドロップダウンを使用して、カスケード メニューを作成します。多くの場合、フォーム、カスケード都市、またはカスケード カテゴリやその他の機能が必要になります。1 つのドロップダウン ボックスの値は、もう 1 つのドロップダウン ボックスに依存します。 Yii の組み込み ajax 機能を使用すると、このようなドロップダウン ボックスを作成できます。これを実装する方法を以下に示します。 まずはフォームの見方です。国を表示するフォームが表示され、国に基づいて都市が表示されます。 プログラムコード プログラムコード <?php echo CHtml::dropD ..."
2016-12-01
コメント 0
1271

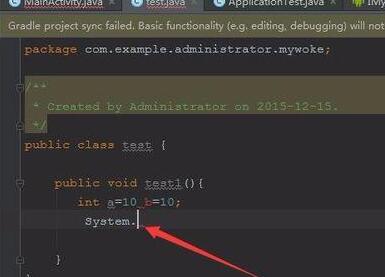
Android Studio でコードのオートコンプリートを有効にする方法
記事の紹介:コードをオートコンプリートしたい場合は、コードにコードを入力する必要があります。たとえば、「system」と入力した後、何を入力する必要があるかわからない場合は、オートコンプリートを使用してカーソルを置きます。終わり。 Android Studio メニューの [コード] オプションをクリックします。ドロップダウンメニューが表示されるので、[完了]のオプションメニューを選択します。次に、下位レベルのメニューが表示されるので、下位レベルのメニューで[基本]オプションを選択します。このようにして、自動的に完了する必要がある位置にプロンプト ドロップダウン オプションが表示され、追加する必要があるコードを選択できます。コードのオートコンプリートに出力コードを追加した後、すぐにコードを追加できます。
2024-06-02
コメント 0
555