合計 10000 件の関連コンテンツが見つかりました
現在のボタンまたは HTML の ID 名を取得する方法を分析します。
記事の紹介:今日私がしたことは、写真をアップロードし、その写真をクリックして削除することでした。画像IDをランダムに付与し、画像IDを取得して画像を削除します。画像 ID はランダムであるため、画像をクリックしたり、クラスをクリックしても ID を取得できません。最後に、onclick イベントを使用して ID を取得します。 js コードは次のとおりです: $("#pic").append("<img style='width:70px;margin:5px;height:70px;' id='"+num+"' onclick='upimg() '
2017-06-23
コメント 0
1972

PPT で 2 色の文字を実装する方法_PPT で 2 色の文字を実装するための操作チュートリアル
記事の紹介:PPT を開き、テキスト ボックスに「私は中国人です」と入力します。テキストのサイズとフォントはお好みに合わせて調整できます。ここで選択した色はピンクです。テキスト ボックスを右クリックし、[画像として保存] を選択し、ダイアログ ボックスで画像の保存場所を選択します。ここではデスクトップが選択されています。 PPT で、[挿入] - [画像] - [ファイルから] - 保存したばかりの画像を選択します。元のテキスト ボックスのテキストの色を、ここでは青に変更します。挿入した画像を右クリックし、[図の表示ツール] を選択し、切り抜きアイコンをクリックし、画像の上の黒い境界線をテキストの約半分までドラッグし、もう一度切り抜きアイコンをクリックします。切り取った画像を選択し、小さなキーボードの矢印キーを使用して画像を移動し、テキスト ボックス内のテキストの同じ部分を覆い、 を押します。
2024-04-17
コメント 0
950

mBlockcode で回転アニメーションを作成する方法 mBlockcode で回転アニメーションを作成する方法のチュートリアル
記事の紹介:まず、mBlockworkを開き、[ロール]をクリックし、[追加]をクリックします。次に、ポップアップダイアログボックスの[キャラクターのアップロード]をクリックし、追加するアニメーション画像を選択し、追加した画像を選択して[OK]をクリックします。次に、画像をナビゲーション ウィンドウ内の適切な位置に移動し、プログラムの構成要素を次の順序でプログラミング インターフェイスにドラッグ アンド ドロップし、適切なパラメータを変更します。最後に、小さな緑色の旗をクリックして実行します。
2024-06-02
コメント 0
1060
PHP + Ajax + JSはマルチイメージアップロードを実装します ajax php post jquery ajax php ajaxポイント
記事の紹介:ajax,php:PHP+Ajax+JS による複数画像のアップロード: この記事の例では、wap station プロジェクトで ajax 複数画像のアップロードを行う必要があります。参考までに、js プラグインを使用して作成しました。具体的な内容は以下の通り /* ajax Upload image*/ var num = 0;//クリックして画像を削除関数 onDelete(num){if($("#"+num).attr('src')! ="__PUBLIC__/Home/images/jiazai.gif" && $(" #"+num).attr('src')!=
2016-07-29
コメント 0
985
無料の画像アップロード 画像表示付き PHP 画像アップロード クラス
記事の紹介:無料画像アップロード: 画像表示付き PHP 画像アップロード クラス 実は関数化もできますが、クラス化したほうが楽しいですよ。 ~~~ アップロードされたファイルの種類を確認するには JS を使用する必要がありますが、それを行うのが面倒です。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// www.w3.org/TR/xhtml1/DTD /xhtml1-transitional.dtd">
2016-07-29
コメント 0
1443

CorelDRAW_Production メソッド チュートリアルで簡単な画像配布エフェクトを作成する方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、処理する画像素材をインポートします。 2. ツールボックスで [描画ツール] を見つけ、描画の行数と列数を設定し、キャンバス内にドラッグして右クリックして選択します。 [パワークリップの内側] 3. 図面内の位置で画像を調整します。 4. 上の [グループ オブジェクトをキャンセル] をクリックしてグリッドを分割します。 5. 次に、選択ツールを使用して小さな画像の位置を移動し、長方形ツールをダブルクリックします。 、画像の背景として黒で塗りつぶし、すべてを選択して右クリックし、パレットをクリックして線の輪郭の色を変更すると、均等に分割された小さな分布表示の効果が完成します。
2024-04-22
コメント 0
752
画像表示を使用した PHP 画像アップロード クラス_PHP チュートリアル
記事の紹介:画像表示を備えたPHP画像アップロードクラス。画像表示付きのPHPファイルアップロードクラスですが、実は関数化もできるのですが、クラス化したほうが楽しいですね~~~~ アップロードしたファイルの種類を確認するのにJSを使うべきでした。しかし、私はそれをやるには怠け者でした。
2016-07-21
コメント 0
977

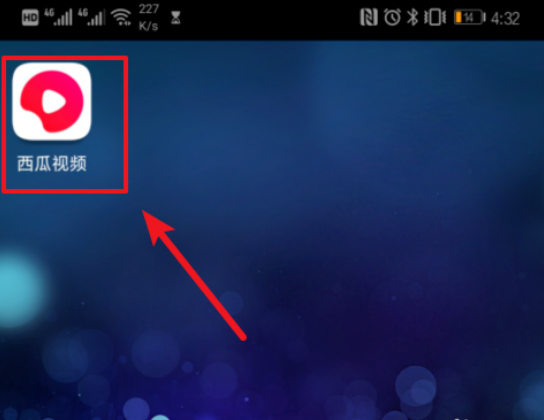
Xigua Videoでビデオを撮影してアップロードする方法
記事の紹介:Xigua Videoでビデオを撮影してアップロードする方法、および具体的な設定方法については、編集者に従って確認してください。携帯電話で Xigua Video アプリを見つけた後、それを開いて個人アカウントにログインしました。ログインに成功したら、下の [My] をクリックし、パーソナル センター インターフェイスで右上隅の撮影アイコンをクリックします。クリックすると、撮影インターフェイスが表示されます。このとき、左下隅にある白いアイコンをクリックします。クリックすると、アプリは自動的に携帯電話にビデオ情報を読み込みます。左にスライドして、アップロードする必要のあるビデオを見つけることもできます。選択したら、右上隅にある「続行」をクリックします。クリックしたら、アップロードしたビデオの内容に基づいてビデオにタイトルを付け、下の [今すぐ公開] をクリックします。クリックすると、アップロード インターフェイスが表示され、アップロードの進行が完了するまで待ちます。アップロードの速さ
2024-06-14
コメント 0
726

Vue実践編:画像アップロードコンポーネント開発
記事の紹介:Vue 実践戦闘: 画像アップロード コンポーネント開発 はじめに: 画像アップロードは、Web 開発における一般的な要件の 1 つです。この記事では、Vue フレームワークを使用して単純な画像アップロード コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要件分析 画像アップロードコンポーネントには、ユーザーがアップロードする画像を選択できる機能、アップロードボタンをクリックすると選択した画像がサーバーにアップロードされる機能、アップロードの進行状況の表示とキャンセル機能が必要です。アップロードが提供されます。アップロードが完了すると、アップロードが成功したことを示すプロンプトが表示され、アップロード結果を表示するリンクが提供されます。
2023-11-24
コメント 0
1505

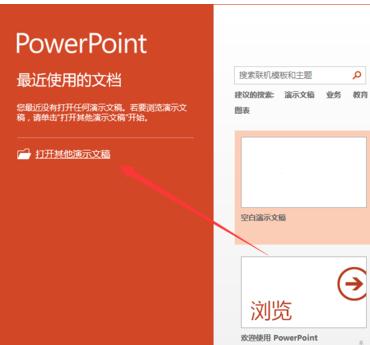
ppt2013で音声ファイルのアイコンを設定する方法
記事の紹介:ppt2013を開いて実行します。 [他のプレゼンテーションを開く] をクリックして、編集または変更する必要がある PPT スライド ファイルを開きます。開いている PowerPoint プログラム ウィンドウで、オーディオ ファイル アイコンを選択し、マウスを右クリックして、ポップアップ オプション ボックスで [画像の変更] オプションを選択してクリックします。 [画像の変更]オプションをクリックすると、[画像の挿入]ダイアログボックスが開きます。 [図の挿入]ダイアログボックスのファイルオプションから[参照]オプションボタンをクリックします。 [画像の挿入]ダイアログボックスで、画像が保存されているフォルダーを探し、挿入する画像ファイルを選択して、[挿入]ボタンをクリックします。画像を挿入すると、アイコンの変更の効果が音声ファイルに表示されます。
2024-04-17
コメント 0
954

画像コンバーターとは何ですか? 画像コンバーターの使用方法は?
記事の紹介:画像コンバーターは、BMP、JPEG、PNG、TIF、GIF、PSD、ICO、PDF などのさまざまな画像形式をサポートしています。画像コンバータは、ICO 透明色変換と GIF 動的画像変換をサポートし、画像の色、品質、明るさ、コントラスト、DPI などを比率またはカスタム値に応じて調整します。カスタム透かし、芸術的な境界線、プレビュー レンダリング、表示されたものがそのまま得られ、操作はシンプルで直感的です。イメージコンバーターとは何ですか?画像コンバーターの使い方は? 1. ソフトウェアを起動して画像をインポートします。画像変換ソフトウェアを開き、左上隅の「画像を追加」ボタンをクリックして、処理したい画像ファイルを簡単にアップロードします。 2. 出力パスと形式を設定します。インターフェースの右側にある「設定」領域で、
2024-07-31
コメント 0
910

WeChat アプレットをクリックして元の画像を表示する方法
記事の紹介:WeChat アプレットは、クリックして元の画像を表示するメソッドを実装します。まず、プレビュー画像を保存する URL 配列と元の画像の URL 配列を準備します。次に、画像をクリックしたときにクリックされたインデックスを取得します。最後に、画像に対応する URL を取得します。インデックスを介して元の画像を取得し、.previewImage() メソッド内で wx に渡します。
2020-03-24
コメント 0
6792

PSでレイヤーを塗りつぶす方法
記事の紹介:PS でレイヤーを塗りつぶす方法: まず PS を開き、色で塗りつぶす必要がある画像を選択し、次に「CTRL+J」キーを押して新しいレイヤーをコピーし、色で塗りつぶす必要がある領域を選択します。 「カラーピッカー」をクリックし、色を選択して「OK」をクリックします。
2020-02-13
コメント 0
22720

PPTで黒いストロークチョーク効果を作成する詳細な方法
記事の紹介:効果が目立つようにスライドの背景を黒に設定します。テキストを入力するために横書きのテキスト ボックスを挿入し、太字、サイズ 166、太字、中央揃えに設定します。 [図形の書式設定]を右クリックし、文字の塗りつぶしを[図またはテクスチャの塗りつぶし]で[新聞紙]に設定します。テキストボックスをコピーし、画像として貼り付けます。後で使用できるように、元のテキスト ボックスを保存しておきます。画像をクリックすると[画像ツール]が表示され、アーティスティックエフェクトの[チョークスケッチ]を選択します。元のテキストボックスのフォントを赤色にし、同様の手順で[クレヨンスムージング]効果を設定します。 2つの文字絵を左右に重ね、上を赤、下を白にして組み合わせます。仕上げる。
2024-06-02
コメント 0
397

tp5でコレクション機能と色の切り替えを実装する方法
記事の紹介:tp5 がコレクション機能を実装し、色を切り替える方法: HTML ページではブートストラップ アイコンが参照されます; CSS スタイル; js; コントローラーでは、アイコンの色が変わったときにクリックしてコレクションをキャンセルし、画像に色がないときにクリックします。色、それはコレクションです...
2020-04-28
コメント 0
2896

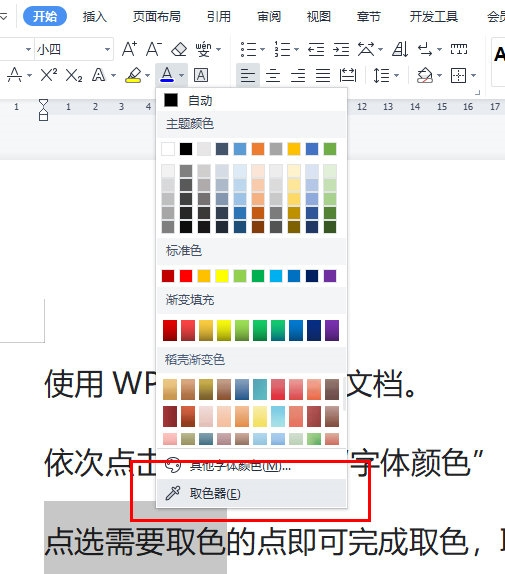
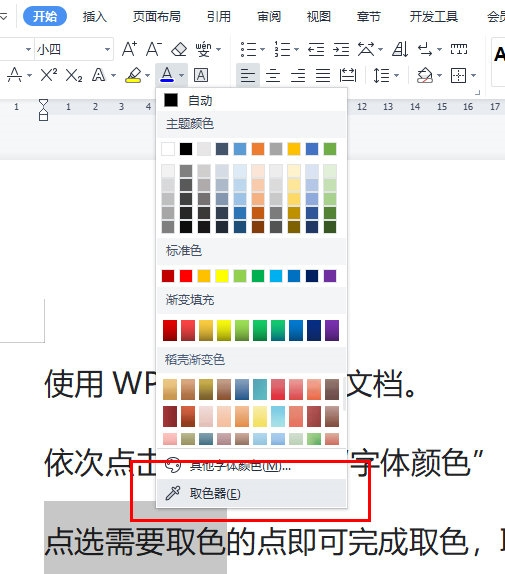
WPS テキスト カラー ピッカーの場所とクイック カラー ピッキング チュートリアル
記事の紹介:WPS テキストでは文字の色を設定することが多いですが、文書によっては写真が含まれている場合があります。文字を写真と同じ色に設定したいが、色を選択する方法がわかりません。このとき、次の方法を使用できます。 WPSピッカー カラーデバイス機能が使えるようになりましたので使い方を紹介します。 【使用方法】文書を開く場合はWPSOfficeをご利用ください。上の「開始」オプションをクリックし、「フォントの色」を選択します。次に、カラーピッカーをクリックします。色を選択したい点をクリックして、色の選択を完了します。色を選択した後、再度フォントの色をクリックすると、テキストが画像と同じ色に設定されます。
2024-01-09
コメント 0
5713

ppt2013で円弧テキスト効果を設定する方法
記事の紹介:スライドを開いて [書式] をクリックし、ドロップダウン メニューで [スライド レイアウト] を選択し、[スライド レイアウト] を見つけてマウスを下にドラッグし、[テキストとコンテンツのレイアウト] を見つけて、必要に応じてレイアウトを選択し、マウス アイコン上でレイアウトの種類が表示されるので、マウスでクリックして「ここをクリックしてタイトルを追加します」を選択し、テキストボックスに文字を入力します。 [画像の挿入]を見つけてクリックします。必要な画像を選択し、[挿入]を選択します。マウスをクリックして画像を選択すると、画像上に 8 つの白丸が表示され、マウスをドラッグして画像のサイズを調整します。テキスト ボックスを選択し、必要なテキストを入力します。
2024-04-17
コメント 0
1003

PPT でパズル効果を作成する方法_テーブル関数が役立ちます
記事の紹介:まず、画像を挿入し、画像とまったく同じサイズの表を挿入します。表内のセルの数は、画像を何個の部分に分割するかを表します。 CTRL + をクリックしてください確認後、表を選択して再度CTRL+Xで切り取り、貼り付け先の左上隅にある[形式を選択して貼り付け]を選択し、画像(拡張メタファイル)を選択します。このように写真を細かく分割し、右クリックして[グループ化]-[グループ解除]を選択する作業を2回繰り返します。このように、画像をドラッグして分割することができます。
2024-04-26
コメント 0
782