合計 10000 件の関連コンテンツが見つかりました

CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法 マウスホバリング時のジッター効果は、Web ページにダイナミクスと面白さを追加し、ユーザーの注意を引くことができます。この記事では、CSS を使用してマウスホバーのジッター効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。ジッターの原理 CSS では、キーフレーム アニメーション (キーフレーム) と変換プロパティを使用して、ジッター効果を実現できます。キーフレーム アニメーションを使用すると、アニメーション シーケンスを次のように定義できます。
2023-10-21
コメント 0
967

画像のジッター効果を実現する方法
記事の紹介:この記事では、画像のジッター効果を実現するためのコードを紹介しますが、一定の参考になるので、皆さんのお役に立てれば幸いです。具体的な実装コードは次のとおりです: [position:Absolute;top:200px;]。
2020-08-19
コメント 0
7287

CSS アニメーション: 要素のジッター効果を実現する方法
記事の紹介:CSS アニメーション: 要素のジッター効果を実現する方法 要約: CSS アニメーションは Web デザインでよく使用される効果で、Web ページにダイナミックで鮮やかな印象を加えることができます。この記事では、CSS アニメーションを使用して要素のジッター効果を実現する方法を紹介し、参考として具体的なコード例を添付します。はじめに Web デザインにおいて、アニメーション効果はユーザーの注意を引き付け、Web ページでのユーザーの対話性とエクスペリエンスを向上させることができます。中でもCSSアニメーションはシンプルで軽量な実装方法としてWebデザインで広く使われています。 CSSアニメーションの基本原則
2023-11-21
コメント 0
1589

jsスライドアニメーション効果の例の共有
記事の紹介:この記事では主に js のスライド アニメーション効果の例を紹介します。皆さんが js を使用して簡単なスライド アニメーション効果を作成できるようになることを願っています。
2018-03-14
コメント 0
2418

jsの引き戸効果の実現
記事の紹介:今回はjsスライディングドア効果の実装についてお届けします。jsスライディングドア効果を実現するための注意点は何ですか?以下は実際のケースです。
2018-04-18
コメント 0
2210

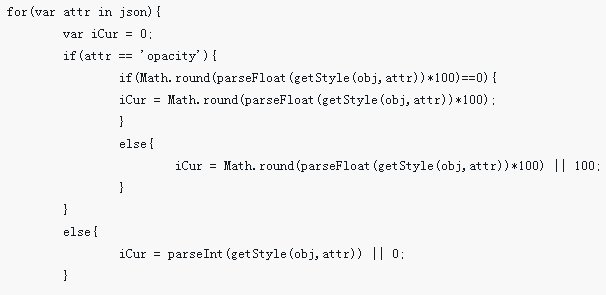
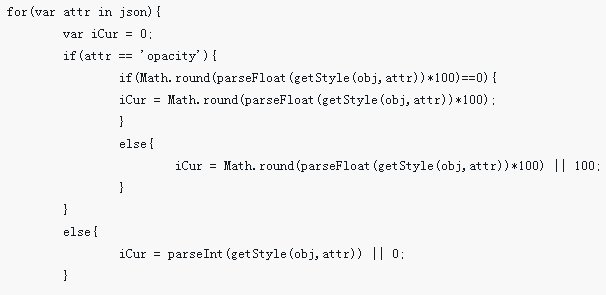
効果的な JS のヒント
記事の紹介:この記事では主に効果的な JS のヒントについて説明します。必要な方は参考にしていただければ幸いです。
2018-03-20
コメント 0
1822

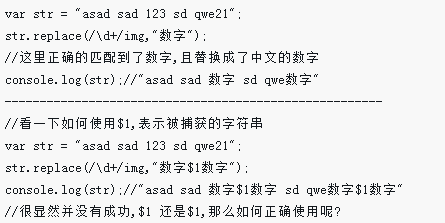
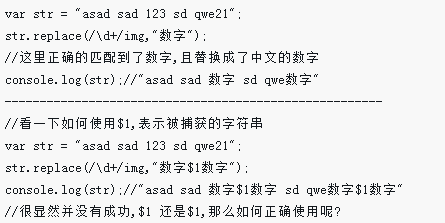
JS の通常の置換検索キーワードの強調表示効果
記事の紹介:今回は、JS の通常の置換検索キーワードのハイライト効果について説明します。JS の通常の検索キーワードのハイライト効果を使用する際の注意点は何ですか? 以下は実際のケースです。
2018-03-29
コメント 0
2146
カウントダウンとテキストスクロール効果のJS実装例_JavaScriptスキル
記事の紹介:この記事では、カウントダウンとテキストスクロールを実現するための JS の効果を主に紹介し、サンプルの形式でカウントダウンとテキストスクロール効果の具体的な実装方法を分析し、JS の時間変数の説明も付けています。困っている友達はそれを参照してください。
2016-05-16
コメント 0
1242