合計 10000 件の関連コンテンツが見つかりました

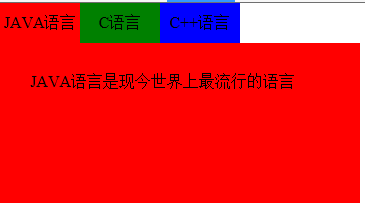
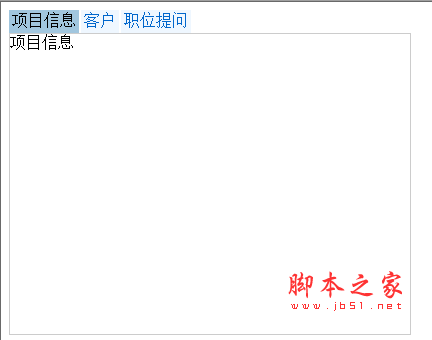
jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2856

jqueryのタブ切り替え方法を詳しく解説
記事の紹介:今回はjqueryでタブを切り替える方法について詳しく解説します。 jqueryでタブを切り替える際の注意点は何ですか?以下は実際のケースです。
2018-04-26
コメント 0
2188

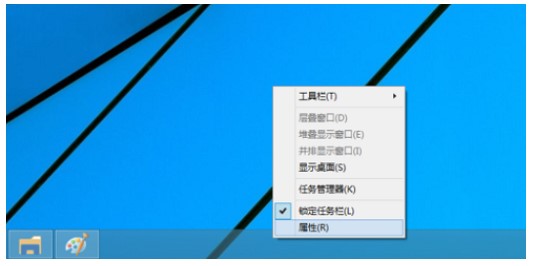
win10 スタートメニューのスタイルを切り替える方法. win10 のスタートメニューのスタイル切り替えを詳しく紹介します。
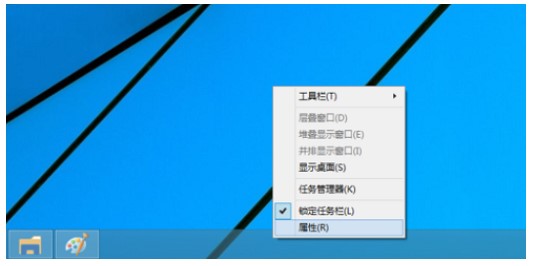
記事の紹介:win10 ユーザーの中には、システムのデフォルトのスタート メニュー スタイルが気に入らない人もいます。win8 スタイルなど、他のスタイルに切り替えたい場合はどうすればよいでしょうか?まずタスク バー アイコンを右クリックして [プロパティ] を選択し、次に [ステップバイステップ] メニュー バー タブに切り替えて、[ステップバイ ステップ] メニュー バーの代わりに [ステップバイステップ] メニュー バーの使用を無効にします。 -step」と表示されたら設定を保存し、「ログアウトして設定を変更」をクリックし、コンピュータを再起動するとwin8形式に変わっていることがわかります。 win10 スタート メニューのスタイルを切り替える方法: 1. これは win10 スタート メニューのスタイルです。 2. win8スタイルモードに戻します まず、下部の通知バーを右クリックし、「プロパティ」を選択します。 3. ポップアップダイアログボックスで「スタートメニュー」を選択します。 4. 調整が必要な箇所
2023-07-08
コメント 0
4029

Vueのタブを切り替える方法
記事の紹介:Vue.js では、タブを切り替えることで、異なるコンテンツ間を簡単に移動できます。タブは通常、ヘッダー パネルとコンテンツ パネルで構成され、ユーザーはヘッダーを選択することで別のパネルを選択できます。 Vue.js では、v-if ディレクティブと isActive 属性を使用してタブ切り替えを実装できます。基本的なタブ コンポーネントの例を次に示します。 ```html<template> <div> <ul> <li v-for="(tab,index) in
2023-03-31
コメント 0
1754

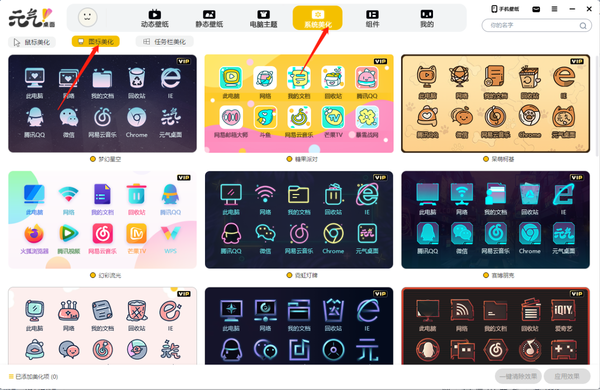
Yuanqi デスクトップでアイコンのスタイルを切り替える方法
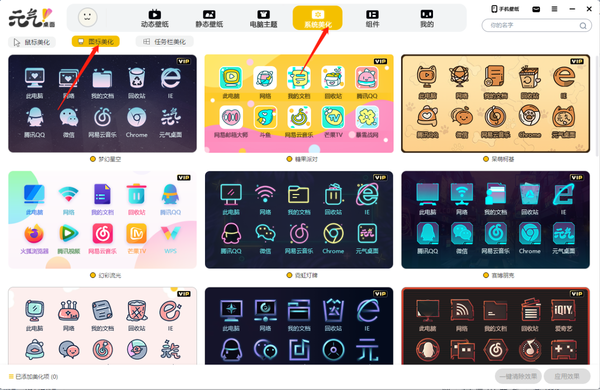
記事の紹介:Yuanqi デスクトップでアイコンのスタイルを切り替える方法 以下では、エディターでアイコンのスタイルを切り替える方法を説明します。 Yuanqi デスクトップ 1. まず、以下の図に示すように、Yuanqi デスクトップでインターフェイスの上部にある [システムの美化] をクリックし、[アイコンの美化] を選択します。 2. 次に、次の図に示すように、好みのプログラムアイコンのスタイルを選択し、インターフェイスの右下隅にある[効果を適用]ボタンをクリックします。以上が編集者がお送りしたYuanqiデスクトップのアイコンスタイルの切り替え方法の全内容です。皆様のお役に立てれば幸いです。
2024-06-03
コメント 0
467

360ブラウザのタブバーでマウスをスクロールしてタブを切り替える設定方法
記事の紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10
コメント 0
292