合計 10000 件の関連コンテンツが見つかりました

Alook ページ送りボタンの操作方法 ページ送りボタンの操作方法
記事の紹介:Alookブラウザは、ユーザーが自分の使用習慣に応じてブラウザのページめくり方法を変更できるため、非常に便利です。しかし、ほとんどの友達はまだ Alook のページめくりボタンの開き方を知らないので、その開き方を知りたがっています。では、Alook のページめくりボタンをオンにするにはどうすればよいでしょうか? Alook のページめくりボタンを開く方法 1. 図に示すように、Alook を開きます。 2. 図に示すように、3 本の水平線をクリックします。 3. 図に示すように、「設定」をクリックします。 4. 図に示すように、ページめくり方法をクリックします。 5. 図に示すように、ページめくりボタンの後ろにあるボタンをクリックします。 6. 写真のように開きます。
2024-06-07
コメント 0
568

18種類の縦ページナビゲーションボタンアニメーション効果
記事の紹介:これは、垂直ページング ナビゲーション ボタン用の非常にクールなアニメーション効果のセットです。この特殊効果のセットには 18 の一般的な効果があり、スライド ショー、ページ切り替え、その他のコンテナ コンポーネント切り替えのためのページング ナビゲーション ボタンを作成するために使用できます。
2017-01-18
コメント 0
1974

Edge ブラウザのホーム ボタンを削除する方法 Edge ツールバーのホーム ボタンを閉じるチュートリアル
記事の紹介:現在、Edge ブラウザを使用する人が増えています。URL を入力するときにこのボタンをクリックすると、ホームページを閉じるボタンが表示されなくなります。しかし、私は削除しません。この問題については、今日のソフトウェア チュートリアルで解決策を共有します。 Edge ホームボタンを削除する方法: 1. ダブルクリックしてソフトウェアに入り、右上隅にある... ボタンをクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 新しいインターフェイスに入ったら、左側のメニュー バーの [外観] オプションをクリックします。 4. 次に、右側にある「ホームを表示」ボタンを見つけて、スイッチボタンをオフにします。
2024-08-30
コメント 0
469

dedecmsに共有ボタンをインストールする方法
記事の紹介:dedecms に共有ボタンをインストールする方法: 最初のステップは、ページ共有ボタンのコードを取得することです。 2 番目のステップは、dedecms 背景に入り、テンプレート管理で footer.htm ファイルを見つけ、共有ボタンのコードをこのファイルの最後にコピーすることです。Web サイトを更新すると、共有ボタンが表示されます。
2019-07-20
コメント 0
2504

CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
記事の紹介:CSS Web ページ ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成するには、特定のコード サンプルが必要です。Web ページの共通要素の 1 つであるナビゲーション ボタンは、Web ページの全体的なスタイルとユーザー エクスペリエンスにおいて重要な役割を果たします。 Web ページにさらにインタラクティブ性と美しさを加えるために、CSS を通じてさまざまなナビゲーション ボタン スタイルを作成できます。この記事では、いくつかの一般的なナビゲーション ボタン スタイルを紹介し、参考として具体的なコード例を示します。フラットボタン(FlatButton) フラットボタンとは、立体感や陰影効果のないボタンを指します。
2023-11-18
コメント 0
1290

CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
記事の紹介:CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
2023-11-18
コメント 0
1688

Google Chromeのホームボタンが消えた場合はどうすればいいですか?
記事の紹介:何人かの友人は、Google Chrome のホームページに入ったときにボタンが見つからないことに気づいたと報告しました。このホームボタン、ユーザーはこのボタンをクリックしてホームページに直接戻りますが、ホームボタンが突然消えてしまいます、それを復元する方法はありますか?以下では、Google Chromeのホームボタンが表示されない問題の解決策を編集者が共有します。困っているユーザーのお役に立てれば幸いです。解決策 1. まず Google Chrome を開き、ブラウザの右上隅にあるメニュー アイコンを見つけてクリックします。 2. このとき、下にメニューウィンドウが表示されます。このオプションをクリックすると、設定ページに入ります。 3. Google Chrome 設定ページに入ったら、ページ左側のメニュー バーで [外観] をクリックして、外観設定モジュールを見つけます。 4. 次に、右側の外観設定で、次のことができます。
2024-08-27
コメント 0
965

360ブラウザ Macでホームボタンを表示しない方法 - ホームボタンを表示しない方法
記事の紹介:皆さん、360 ブラウザ Mac でホーム ボタンが表示されないようにする方法をご存知ですか? 今日は 360 ブラウザ Mac でホーム ボタンが表示されないようにする方法を説明します。興味がある方は、ぜひ一緒に見てください。 . お役に立てれば幸いです。ステップ 1: 360 ブラウザ設定ページで、[インターフェイス設定] をクリックします。ステップ 2: ツールバー設定バーで、「ホームボタンを表示」オプションのチェックを外します。ステップ 3: 図に示すように、URL バーに戻ります。ホーム ボタンは表示されなくなります。
2024-03-19
コメント 0
511

Webページ制作 JavaScript制作 閉じるボタン
記事の紹介:インターネットの発展に伴い、Web ページは人々の生活に欠かせないものになりました。 Web 開発者にとって、ページ レイアウト、スタイル、その他の要素に加えて、いくつかの機能を実装することも重要であり、その中でも閉じるボタンは重要な機能です。閉じるボタンは通常、フローティング レイヤーやポップアップ ウィンドウなどの要素で使用され、ユーザーがこれらの要素を簡単に閉じてユーザー エクスペリエンスを向上させることができます。では、JavaScriptを使用してWebページ制作で閉じるボタンを作成するにはどうすればよいでしょうか?以下を見てみましょう。 1. HTML で閉じるボタンを作成する まず、次のことを行う必要があります。
2023-05-16
コメント 0
1205

Google Chromeでホームボタンを有効にする方法 Google Chromeでホームボタンを有効にする方法
記事の紹介:Google Chromeは多くのユーザーに愛されていますが、ここでも多くのユーザーがホームボタンを有効にしますが、多くのユーザーはGoogle Chromeでホームボタンを有効にする方法を尋ねています。このサイトでは、Google Chromeのホームボタンを有効にする方法をユーザーに丁寧に紹介します。 Google Chrome でホームボタンを有効にする方法 1. Google Chrome を開き、右上隅のメニュー ボタンをクリックします。 2. 「設定オプション」をクリックします。 3. [スタート] を見つけてクリックし、特定の Web ページまたはネットワーク ページを開きます。 4. [新しいページの追加] を選択します。 5. よく使用される URL (Baidu URL など) を入力し、[追加] をクリックします。
2024-09-19
コメント 0
567

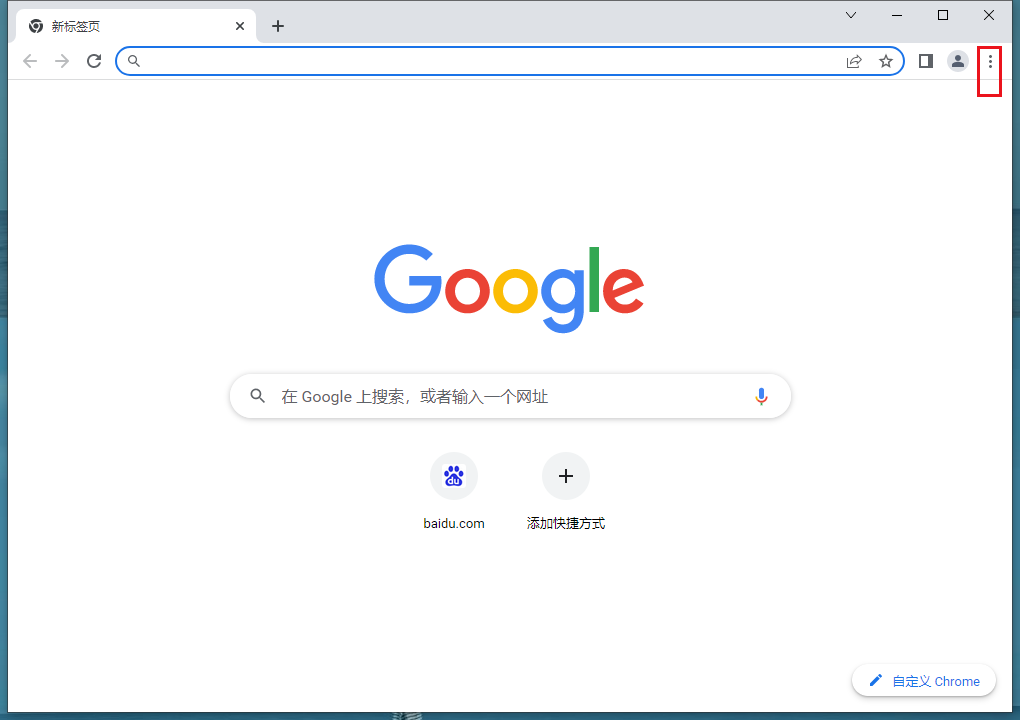
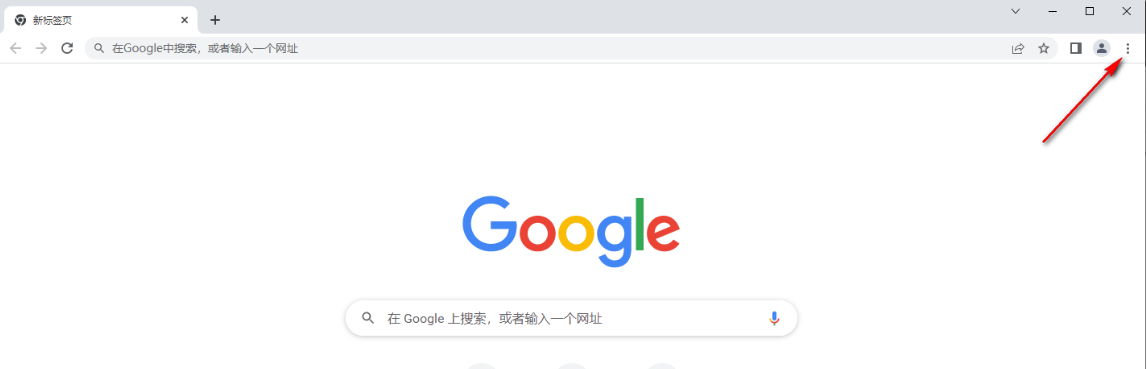
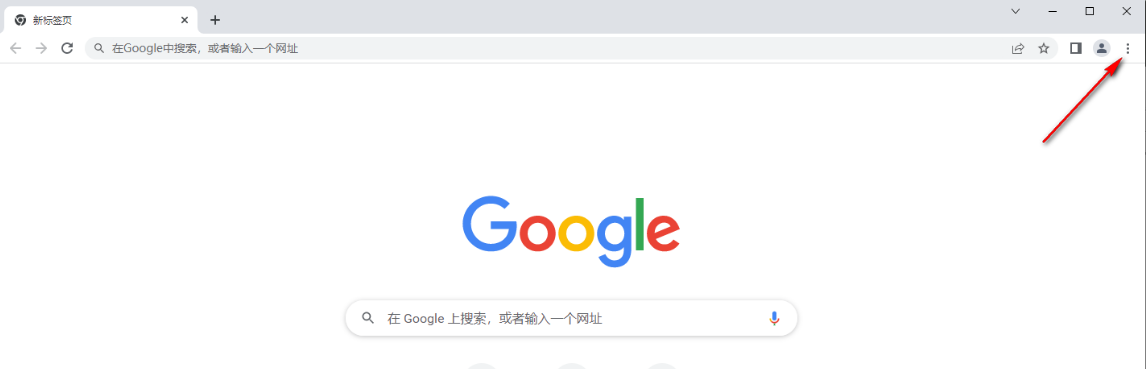
Google Chrome でホームボタンが見つからない場合はどうすればよいですか? Google Chromeでホームボタンが見つからない原因を詳しく解説
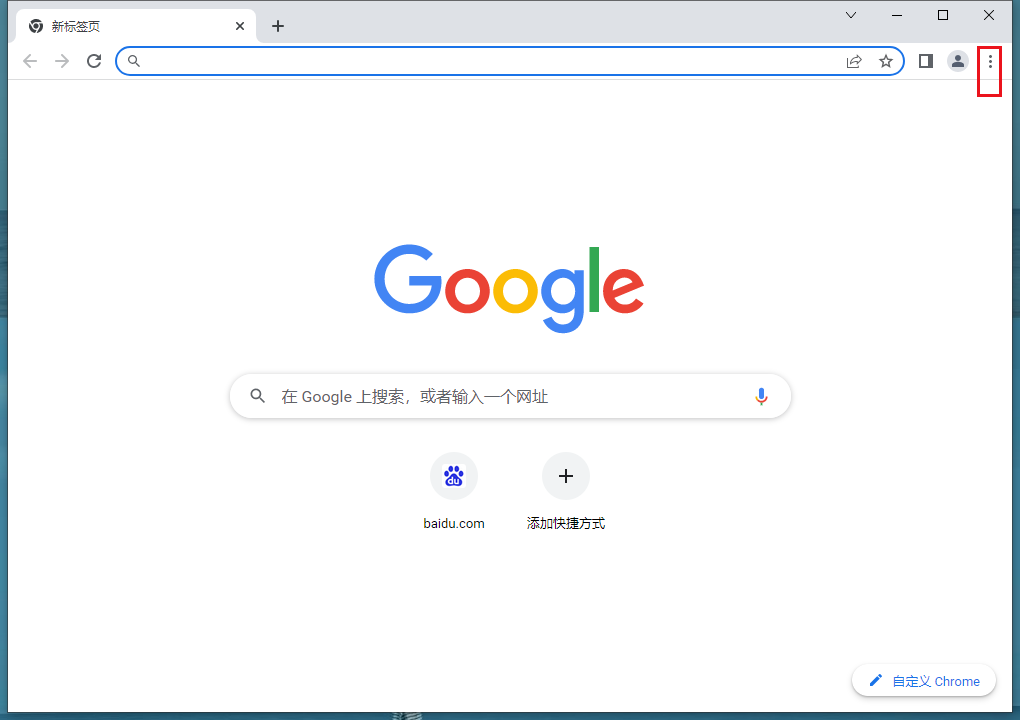
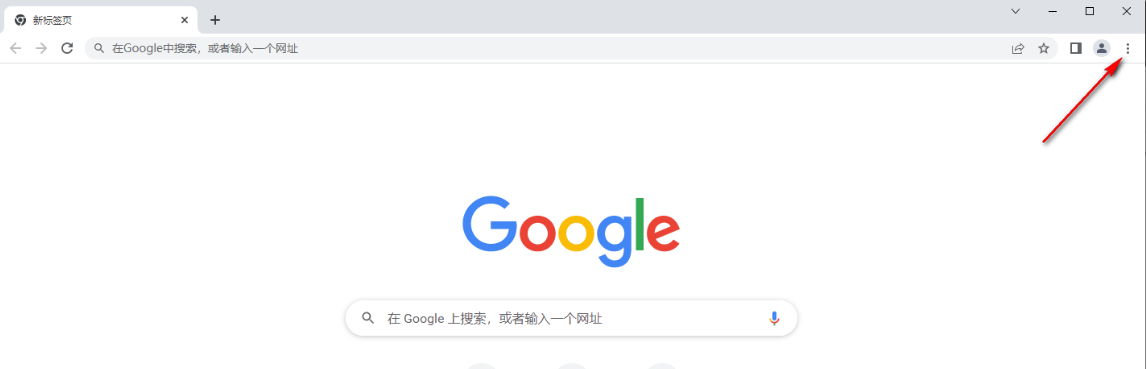
記事の紹介:Google Chrome を使用する場合、ホーム ボタンを直接クリックすると、すぐにホーム ページに戻ることができます。では、Google Chrome がホーム ボタンを見つけられない場合はどうすればよいでしょうか。このサイトでは、Google Chrome がホームボタンを見つけられない問題についてユーザーに詳しく紹介します。 Google Chrome がホームボタンを見つけられない理由の詳細な説明 1. Google Chrome を開いてブラウザのメインインターフェイスに入ると、アドレスバーの左側にホームボタンのアイコンが表示されます。このボタンをクリックして入ることができます。図に示すように、いつでもホームページにアクセスできます。 2. ただし、ホーム ボタンがない場合は、図に示すように、マウスを右上隅の [...] アイコンに移動してクリックします。 3. ドロップダウン ボックス オプションが下に表示されます。
2024-08-01
コメント 0
464

Word2007でページ番号ボタンが灰色になる問題の解決方法
記事の紹介:Word 2007 の灰色のページ番号ボタンの解決策: 「Microsoft Office ボタン」-「Word のオプション」-「アドイン」-「テンプレート」管理の「実行」-Word インターフェイスの「移動」をクリックし、「追加」をクリックします。ポップアップ ダイアログ ボックスのボタンをクリックして、ビルディング ブロックを追加します。
2020-03-19
コメント 0
9276

Google Chrome でホームボタンが見つからない場合はどうすればよいですか?
記事の紹介:Google Chrome でホームボタンが見つからない場合はどうすればよいですか?ユーザーは、[設定] ボタンの下にある [設定] を直接クリックし、[外観] ページの下にある [設定] を選択して操作することができます。このサイトでは、Google Chrome が見つからない問題を詳しく分析してみましょう。ホームボタン。 Google Chrome がホームボタンを見つけられない問題の分析 1. Google Chrome を開いてブラウザのメインインターフェイスに入ると、アドレスバーの左側にホームボタンのアイコンが表示されます。このボタンをクリックすると、ホームボタンが表示されます。図に示すように、いつでもメイン ページにアクセスできます。 2. ただし、ホーム ボタンがない場合は、図に示すように、マウスを右上隅の […] アイコンに移動してクリックします。 3. ドロップダウン メニューが下に表示されます。
2024-08-20
コメント 0
733

PythonでWebボタンのクリックをシミュレートする方法
記事の紹介:Python で Web ボタンのクリックをシミュレートする方法: 最初に python3 と Selenium をインストールし、次に chromedriver をダウンロードして Python のインストール ディレクトリに置き、最後に driver.find_element_by_xpath().click() メソッドを使用してボタンをクリックします。
2020-02-25
コメント 0
13858

Google Chromeのホームボタンが見つからない時の対処法
記事の紹介:Google Chromeのホームボタンが見つからない場合はどうすればよいですか? Google Chrome のアドレス バーの左側にはホーム ボタンがあり、ユーザーは Google Chrome のホームページにすぐに戻ることができます。 Google Chrome を使用しているときにホーム ボタンが見つからないユーザーがいます。これはなぜですか?ホームボタンが見つからない場合は、この機能がオンになっていない可能性があります。この問題を解決するには、以下のエディターで共有されている Google Chrome ホームボタンを表示する方法のリストを参照するだけで済みます。 Google Chromeのホームボタンを表示する方法のリスト 1. Google Chromeを開いてブラウザのメインインターフェイスに入ると、アドレスバーの左側にホームボタンのアイコンが表示されます。このボタンをクリックしてホームページに入ることができます写真が示すように、いつでも。 2. しかし、所有者が
2023-12-27
コメント 0
1665

PHPでボタンボタンをクリックしてページにジャンプする方法
記事の紹介:PHP でボタン ボタンをクリックしてページ ジャンプを実現する方法: 1. ボタン ボタンを含む新しいページを作成し、onclick イベントに直接アクションを追加してページ ジャンプを実現します; 2. ボタンの onClick にトリガー イベントを与えて、それを直接宣言します。関数。
2020-07-13
コメント 0
14793

ボタンクリック後のページ自動更新の問題について
記事の紹介:ボタン: 画像ボタンは自動的に更新されません。画像ボタンを使用したいが、ボタンをクリックした後にページを自動的に更新したくない場合は、ボタンの背景画像を設定します。画像ボタンを使用したい場合は、ページの自動更新を許可します。
2017-10-19
コメント 0
4634

JavaScriptを使用してボタンをクリックしてページにジャンプする方法
記事の紹介:ボタンをクリックしてページにジャンプする方法: まず、ボタン要素の onclick 属性を使用してクリック イベントをバインドし、クリック イベントが発生したときに myFunction() 関数が実行されることを規定し、次に myFunction() で関数では、ジャンプする「location.href="ページアドレス"」ステートメントを定義します。
2021-04-27
コメント 0
36600