合計 10000 件の関連コンテンツが見つかりました

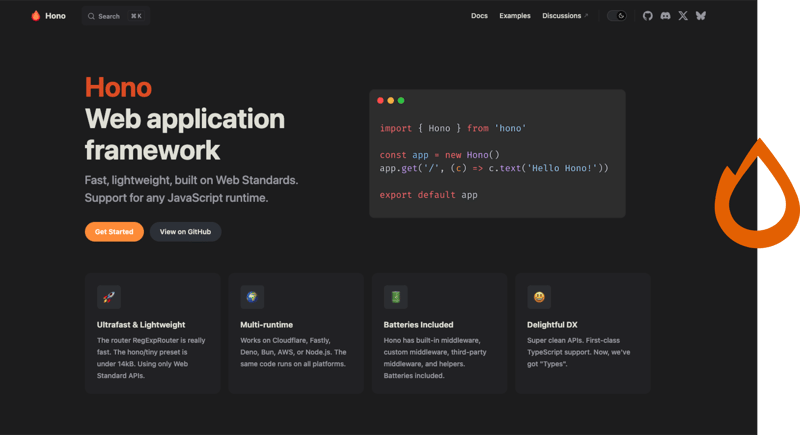
Hono の紹介: メリット、デメリット、よくある質問
記事の紹介:ほのとは何ですか?
ほの - 炎って意味?日本語で。
Hono.js は、Web 標準に基づいて構築された超高速、高効率、軽量の Web フレームワークであり、最新の Web アプリケーションと API の開発用に特別に設計されています。
HonoはTyで開発されました
2024-12-29
コメント 0
421

Golang 入門: 初心者ガイド
記事の紹介:Golang または単に Go は、Google によって開発されたオープンソース プログラミング言語です。シンプルさ、効率性、強力な同時実行モデルで知られる Go は、スケーラブルで高性能なアプリケーションを構築する開発者にとって人気の選択肢となっています。私
2024-12-25
コメント 0
965

ReactJS が現代の Web 開発に不可欠な理由
記事の紹介:ペースの速い Web 開発の世界で、ReactJS は最も人気があり、広く使用されているライブラリの 1 つとして浮上しています。 Facebook によって開発された ReactJS は、特にシングル p 向けのユーザー インターフェイスを構築するために設計されたオープンソースの JavaScript ライブラリです。
2024-12-24
コメント 0
449

anime.jsでdomをアニメーション化します
記事の紹介:Anime.js:動的なDOM効果のための軽量JavaScriptアニメーションライブラリ
あなたのウェブプロジェクトのための高速で軽量なアニメーションライブラリをお探しですか? Julian Garnierによって作成されたAnime.jsは、特にダイナミックドムアニマティにとって強力な競争相手です
2025-02-17
コメント 0
866

CSSグリッドレイアウトとCSSフレームワークの議論
記事の紹介:コアポイント
CSSグリッドレイアウトとブートストラップなどのCSSフレームワークは、Web開発では異なって使用されます。 CSSグリッドを使用すると、開発者はネイティブCSSコードを使用して複雑なページレイアウトを構築できますが、Bootstrapは事前に設計されたコンポーネントを提供して、迅速かつ効率的にWebページを作成するためのコンポーネントを提供します。
CSSメッシュによって提供される柔軟性と独立性にもかかわらず、ブートストラップは、既製のコンポーネント、カスタマイズの容易さ、およびプロトタイプツールとしての実用性を備えたフロントエンド開発に関連しています。これは、Bootstrapで構築されたレガシーWebサイトの開発者にとって特に便利です。
CSSグリッドレイアウトとCSSフレームワークの選択は、プロジェクトの特定の要件に依存します
2025-02-15
コメント 0
621

Doubao とは何ですか?そのソフトウェア開発者は誰ですか?
記事の紹介:Doubao は、開発者がコードを記述することなく、ドラッグ アンド ドロップ インターフェイスとプレハブのコンポーネント ライブラリを通じて高品質のモバイル アプリケーションを迅速に構築および公開できるようにするモバイル アプリケーション開発ツールです。このツールは、経験豊富なモバイル アプリケーション開発者で構成され、効率的で柔軟な開発プラットフォームの提供に注力している Shanghai Bodun Software Technology Co., Ltd. によって開発されました。
2024-11-28
コメント 0
916

5倍速くするブラウザであるポリパンに会いましょう
記事の紹介:ポリパン:効率的なWeb開発用に特別に設計されたマルチスクリーンブラウザ
コアの利点:
マルチスクリーン同期ビュー:ポリパンは伝統を覆し、マルチスクリーンビューを使用して、さまざまな画面サイズの下でウェブサイトの効果を同時に表示し、レスポンシブデザインの効率を大幅に改善します。
統合開発ツール:リアルタイムのリロード、CSSデバッグ、バリアフリーテスト、フルスクリーンスクリーンショット、デバイスシミュレーションなどを含む、組み込みの強力な開発ツールは、開発プロセスを簡素化し、生産性を向上させます。
効率を大幅に向上させる:調査によると、ポリパンを使用する開発者は3〜10倍効率的であり、オンラインになった後にバグ修正のワークロードを大幅に削減しています。
開発者として、私たちは効率的なツールを追求しています。キーボードとコードエディターを注意深く選択します
2025-02-14
コメント 0
939

React.js の概要: 利点とインストール ガイド
記事の紹介:React.jsとは何ですか?
React.js は、インタラクティブで応答性の高いユーザー インターフェイス (UI) を構築するために使用される強力な JavaScript ライブラリです。 Facebook によって開発された React を使用すると、開発者はより効率的かつ構造化された方法で Web アプリケーションを作成できます。で
2024-10-22
コメント 0
401

制御された入力と制御されていない入力
記事の紹介:制御された入力と制御されていない入力は、Web 開発、特に React などのフレームワークにおけるフォーム入力のコンテキストで使用される用語です。
制御された入力
制御入力では、入力フィールドの値はコンポーネントの値によって制御されます。
2025-01-03
コメント 0
1054

GraphQL と REST: 包括的な比較
記事の紹介:GraphQL と REST は API 開発の 2 つの著名なパラダイムであり、それぞれに独自の特徴があります。 REST (Representational State Transfer) は長年にわたって標準となってきましたが、2015 年に Facebook によって導入された GraphQL は、そのフレキシブルな機能として注目を集めています。
2024-12-15
コメント 0
847

開発者専用の 11 の優れた PHP 開発フレームワーク
記事の紹介:11 の優れた PHP 開発フレームワーク - 開発者向けに特別に用意された PHP 開発フレームワークは、Web プログラマーと開発者にとって最も便利なツールです。 PHP 開発フレームワークは、ユーザーがプロジェクトをより迅速に開発し、作業を容易にするのに役立ちます。 Web 開発者によると、PHP は Web プログラマーにとって最も便利なプラットフォームの 1 つです。 PHP 開発フレームワークは、PHP Web アプリケーションの構築と保守に時間がかかるため、Web 開発に関しては最も便利なツールです。 PHP 開発フレームワークには、開発に役立つ便利な機能がいくつかあります。
2016-06-13
コメント 0
1164