合計 10000 件の関連コンテンツが見つかりました

jqueryポップアップウィンドウを閉じた後、ページを更新します。
記事の紹介:Web 開発では、ポップアップ ウィンドウは、ユーザーに重要な情報を表示したり、ユーザーが何らかの操作を実行できるようにするためによく使用されます。 jQuery ポップアップ プラグインを使用すると、ポップアップ ウィンドウを簡単に作成できます。しかし、ポップアップウィンドウを閉じるとページが自動的に更新されず、多くの開発者がこの問題に遭遇したことがあると思います。この記事では、jQuery ポップアップ プラグインを使用して、ポップアップ ウィンドウを閉じた後にページを自動的に更新する方法を紹介します。 1. jQuery ポップアップ プラグインの使用 jQuery ポップアップ プラグインにはさまざまな種類がありますが、その中でよく使用されるのは Layer と Bootstrap です。
2023-05-25
コメント 0
881

Vueコンポーネント開発:ポップアップコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ポップアップ コンポーネントの実装方法 はじめに: フロントエンド開発において、ポップアップ コンポーネントは一般的で重要なコンポーネント タイプです。 Web ページ上にプロンプト情報、確認ボックス、入力ボックスなどの対話型コンテンツを表示するために使用できます。この記事では、Vue フレームワークを使用して単純なポップアップ コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. コンポーネント構造の設計 ポップアップ ウィンドウ コンポーネントの構造を設計するときは、次の要素を考慮する必要があります。 ポップアップ ウィンドウのタイトル: ポップアップ ウィンドウのタイトル情報を表示するために使用されます。ポップアップ ウィンドウのコンテンツ: ポップアップ ウィンドウの特定のコンテンツを表示するために使用されます。爆弾
2023-11-24
コメント 0
1418

プロンプトボックスをポップアップ表示してPHPにジャンプする方法
記事の紹介:ポップアップ プロンプト ボックスを実装して PHP にジャンプする方法: 最初にレイヤー ポップアップ プラグインをダウンロードしてプラグインを導入し、次に JS コードでビジネス オペレーションを実行するように PHP に要求します。オペレーションが成功すると、メッセージが表示されます。リクエストによって返されるプロンプトは "layer.msg()" で表示されます ; 最終的な設定プロンプトが完了したら、そのページにジャンプするだけです。
2020-05-09
コメント 0
4991

JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4199

jqueryでポップアップウィンドウを実装する方法
記事の紹介:Webデザインにおいて、ポップアップウィンドウ機能は、ユーザーへの即時情報の表示、情報操作の確認、画像効果の表示などに幅広く活用されています。 jqueryではポップアップウィンドウを実装する方法が多数ありますが、ここでは一般的な実装方法をいくつか紹介します。 1. jQuery UI のダイアログ コンポーネントを使用する ダイアログは jQuery UI ライブラリのコンポーネントであり、ポップアップ ウィンドウを作成するために特に使用されます。ダイアログ コンポーネントを使用するには、まず jQuery UI ライブラリの CSS ファイルと JS ファイルを導入する必要があります。その後、以下を渡すことができます。
2023-05-25
コメント 0
4238
jQuery プラグイン MixItUp はアニメーション フィルタリングと sort_jquery を実装します
記事の紹介:MixItUp フィルタリングおよび並べ替え jQuery プラグインは、マウスを画像上に置くと説明を表示する jQuery フィルタリングおよび並べ替えプラグインです。これは軽量でありながら強力な jQuery プラグインで、分類および順序付けされたコンテンツに対して美しいアニメーションのフィルタリングおよび並べ替え機能を提供します。ポートフォリオ サイト、ギャラリー、フォト ブログ、および分類または整理されたコンテンツに最適です。
2016-05-16
コメント 0
2274

uniappでポップアップレイヤーコンポーネントを使用する方法
記事の紹介:タイトル: uniapp でポップアップ レイヤー コンポーネントを使用する方法 はじめに: uniapp 開発では、ポップアップ レイヤー コンポーネントは、ポップアップ ウィンドウやプロンプト ボックスなどの機能を実装するためによく使用されます。この記事では、uniapp でポップアップ レイヤー コンポーネントを使用する方法を紹介し、関連するコード例を示します。 1. uniapp が公式に提供しているポップアップ レイヤー コンポーネントを使用する Uniapp が公式に提供している uni-popup というポップアップ レイヤー コンポーネントを使用すると、さまざまな種類のポップアップ レイヤー効果を実現できます。まず、ポップアップ レイヤーを使用する必要があるページまたはコンポーネントにそれをインポートする必要があります。
2023-07-04
コメント 0
7940

Top ブラウザでリソース スニッフィングを有効にする方法 リソース スニッフィングを有効にする方法の紹介。
記事の紹介:「Top Browser」は、シンプルなレイアウトを備えた非常に安全なブラウザ アプリケーションです。さまざまなプラグインも無料でダウンロードしてインストールできます。リソーススニッフィングを有効にする方法を紹介します。リソース スニッフィングをオンにする方法の概要: 1. [設定アイコン] を選択し、クリックして入力します。 2. [Web ブラウズ設定] を選択し、クリックして入力します。 3. [リソース スニッフィング プロンプト ポップアップ ウィンドウ] を選択します。スイッチを入れてオンにします。
2024-06-04
コメント 0
316

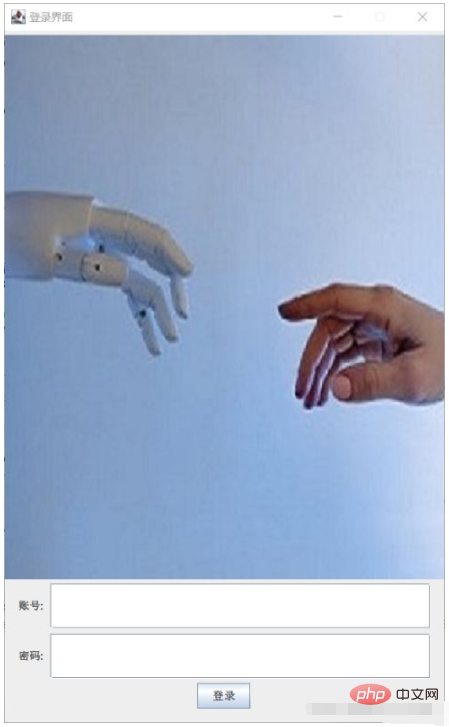
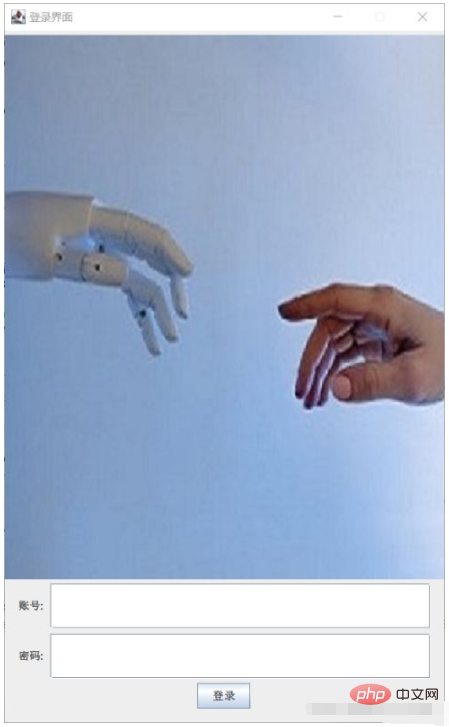
Java で単純なユーザー ログイン インターフェイスを実装するにはどうすればよいですか?
記事の紹介:1. 概要 Java を使用して簡単なログイン インターフェイスを実装できます。上記の効果は直感的ですが、インターフェイスのポップアップ ウィンドウの設定、画像の挿入、テキスト ボックスの設定からログイン ボタンに至るまで、すべてコードで実装されています。 2. 分類部分 LoginUI クラス: インターフェイス設定、構築メソッドを実装し、すべてのインターフェイス開発コードをカプセル化する ① initUI メソッド: 1. フォーム オブジェクトを作成する; 2. フォームの関連プロパティを設定する (タイトル、サイズ、サイズ、閉じる、視覚化) ; 3. コンポーネント オブジェクト、ボタン、および入力ボックスを作成します; 4. インターフェイス ウィンドウにボタンを追加します; 5. ボタンにリスナーを追加します。 ②メインメソッド:独自クラスでオブジェクトを作成、独自メソッドを呼び出す ButtonActionクラス:リスナー、マウスを取得
2023-05-06
コメント 0
4319

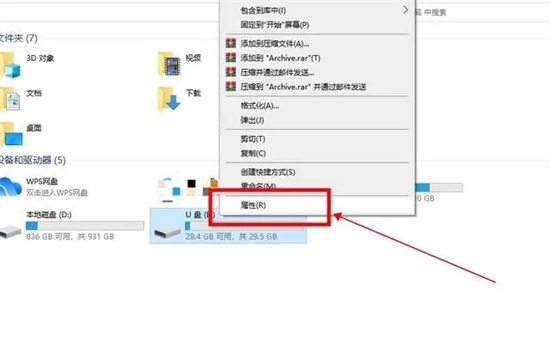
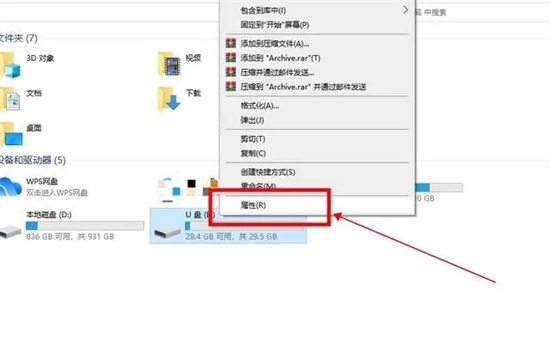
U ディスクをコンピュータに接続するとフォーマットを要求されるのはなぜですか? U ディスクを接続するとフォーマットを要求され続ける問題の解決策は何ですか?
記事の紹介:U ディスクはデータ ファイルの保存に使用されることが多く、システムを再インストールするためのブート ディスクの作成にも使用できますが、U ディスクをコンピュータに挿入するとフォーマットを求めるプロンプトが表示され続けることに気づく人もいます。以下のエディタでは、USB フラッシュ ドライブがフォーマットのためにポップアップ表示され続ける問題を解決する方法を説明します。方法 1: U ディスクを確認して修復する 1. U ディスクをコンピュータに挿入した後、フォーマットする必要があるというプロンプトが表示された場合は、フォーマットを選択せず、U ディスクを右クリックして [プロパティ] を選択してください。 2. [U ディスクのプロパティ] ウィンドウで、[ツール] の下の [チェック] ボタンをクリックします。 3. 表示されるエラー チェック ウィンドウで、[ドライブをスキャンして修復する] を選択します。この時点で、システムはファイル システム エラーを自動的に修復し、ディスク上の不良セクタをスキャンして回復しようとします。修復が完了したら、USB フラッシュ ドライブを再度開き、フォーマットする必要があるプロンプトがまだあるかどうかを確認します。
2024-08-26
コメント 0
847

詳細: jQuery の閉じるボタンのイベント アクション
記事の紹介:タイトル: jQuery 実践: 閉じるボタン イベントの詳細な説明 インターネット技術の継続的な発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web デザインにおいて、閉じるボタンは非常に重要な機能であり、ユーザーはポップアップ ウィンドウ、プロンプト ボックス、その他の要素を簡単に閉じることができ、ユーザー エクスペリエンスを向上させることができます。 Web開発では、閉じるボタンのイベント処理をjQueryで実装するのが一般的な方法です。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく紹介し、具体的なコード例でそれを示します。 1.jQの導入
2024-02-24
コメント 0
1093

jQueryの閉じるボタンイベントの詳細
記事の紹介:jQuery の閉じるボタン イベントの詳細な理解 フロントエンド開発プロセスでは、ポップアップ ウィンドウを閉じる、プロンプト ボックスを閉じるなど、閉じるボタン機能を実装する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、閉じるボタン イベントの実装が非常に簡単で便利になります。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく説明し、読者がこのテクノロジをよりよく理解して習得できるように、具体的なコード例を示します。まず、定義方法を理解する必要があります。
2024-02-24
コメント 0
1236

Jquery プラグイン アプリケーション: 行の色が交互になる美しいテーブルを作成する
記事の紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28
コメント 0
809

トップ ウィジェット スマート アイランドのセットアップ方法 ユニバーサル ウィジェットを使用したスマート アイランドのセットアップに関するチュートリアル
記事の紹介:1. ウィジェット ボックスをダウンロードしてインストールした後、ソフトウェアを開き、メイン インターフェイス コンポーネントをクリックしてチュートリアル オプションを追加します。 2. 携帯電話端末のモデルに応じて、一致するモデルを選択して入力します。 Huawei、Xiaomi、vivoなどの主流モデルをサポートします。 3. 追加チュートリアルを参照した後、ヘッドフォン ポップアップ Smart Island のプラグインを見つけて、デスクトップに追加するオプションを選択します。 4. スマートアイランド設定画面でスマートアイランドのオプション機能を開きます。 Android システムの制限により、ソフトウェアのフローティング ウィンドウ許可はデフォルトでオフになっています。ここでは、プロンプトに従ってソフトウェアのフローティング ウィンドウ許可をオンにすることを承認する必要があります。 5. Android スマートフォンを使用して音楽を再生すると、スマート アイランドに似たフローティング ウィンドウが上に表示されます。このフローティング ウィンドウは、好みに応じて任意の位置にドラッグできます。 6. iPhoneはないけど
2024-07-03
コメント 0
430
EasyUI でのツリーの使用法の概要
記事の紹介:以前、メンバーを指導して小さなモジュール関数を開発したとき、ツリー状のカスケード ユニット選択をロードするためにポップアップ ウィンドウを使用する必要があり、最終的に開発に jQuery+EasyUI プラグインを使用することにしました。ただし、EasyUI でツリー プラグインを使用するときに多くの問題に遭遇しました。ポップアップ ツリーの表示速度を向上させるために、ノード値の非同期ロードを使用します。まずルート ノードがロードされ、次にクリックされたノードに応じて子ノードがロードされます。
2017-06-22
コメント 0
1865

閉じるボタンイベントを実装するためのjQueryチュートリアル
記事の紹介:Web 開発では、閉じるボタンは一般的な機能であり、ユーザーは Web ページのポップアップ ウィンドウやプロンプト ボックスを閉じるために閉じるボタンをクリックすることがよくあります。 jQuery では、閉じるボタン イベントを実装するのが非常に簡単で便利です。以下に、閉じるボタン イベントの実装方法を学習するのに役立つ具体的なコード例を示します。まず、jQuery ライブラリ ファイルを CDN 経由またはローカルにダウンロードしてインポートしたことを確認します。次に、閉じるボタンを含む HTML コードを作成します。
2024-02-23
コメント 0
1171

360 ブラウザで常にゲームの広告が表示される場合はどうすればよいですか? 360 ゲームのお知らせが頻繁に表示される問題を解決するにはどうすればよいですか?
記事の紹介:360 ブラウザは、多くのユーザーが自分のコンピューターにインストールして使用する Web ブラウジング ツールでもありますが、ゲームの広告が常にポップアップし、頻繁に手動で閉じる必要があるため、この問題に対処することができると多くのユーザーが報告しています。次に、エディターの手順に従い、詳細な手順を確認します。 360 ブラウザーでゲーム広告がポップアップし続ける場合はどうすればよいですか? 1. ブラウザーを開き、ページの右上にある [ゲーム コントローラー] の横にある [逆三角形] アイコンをクリックします。 2. クリックするとドロップダウンが表示されるので、その中の「設定」をクリックします。 3. 次に、小さなポップアップ ウィンドウが表示されます。ポップアップ ウィンドウ内のすべてのオプションをキャンセルできます。
2024-08-27
コメント 0
554

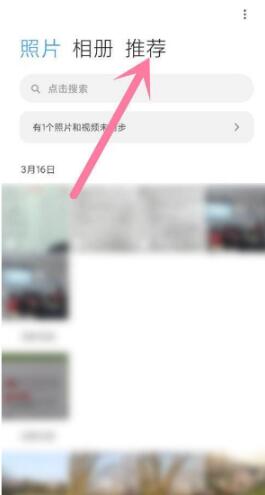
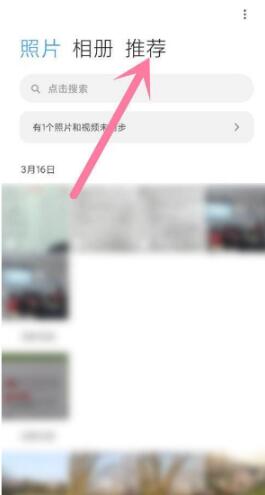
Xiaomi 11Proで証明写真を撮る方法_Xiaomi 11Proで証明写真を撮る方法
記事の紹介:1. Xiaomi 11Pro には証明写真機能が搭載されていないため、携帯電話のアルバムを開いて右側の [おすすめ] 機能をクリックする必要があります。 2. レコメンデーションでは、切り抜き、編集、コラージュなどのさまざまな美化機能が表示され、[証明写真]オプションをクリックします。 3. ポップアップウィンドウで[写真]を選択します。 4. このとき、撮影ページが表示されるので、グラフィックの指示に従って指定の位置に顔を離すだけで、いつでも標準的な証明写真を撮影できます。
2024-03-25
コメント 0
953