合計 10000 件の関連コンテンツが見つかりました

jquery_jquery に単純なタブ プラグイン関数を実装するコード
記事の紹介:jquery はプログラマが JavaScript を書く方法を変えました。 jquery 愛好家かつ初心者として、私は最近、いくつかの jquery コードを使用してタブ プラグインと同様の機能を実装する方法を学びました。この記事は、始めたばかりの多くの jquery 愛好家やタブを実装したいと考えている友人に役立つと思います。プラグイン機能。
2016-05-16
コメント 0
1123

uniappにカメラ撮影機能を実装する方法
記事の紹介:uniappにカメラ機能を実装する方法. 現在、携帯電話はますます高性能化しており、ほぼすべての携帯電話に高画素カメラが搭載されています。 UniApp にカメラ撮影機能を実装すると、アプリケーションにさらに対話性と機能性を追加できます。この記事では UniApp に焦点を当て、uni-app プラグインを使用してカメラ撮影機能を実装する方法を紹介し、参考となるコード例を示します。 1. uni-app プラグインをインストールします まず、uni-app プラグインをインストールする必要があります。
2023-07-04
コメント 0
9265

jqueryはHTMLでしか書けないのでしょうか?
記事の紹介:jQuery は、Web サイトやアプリケーションが動的な効果やインタラクティブな機能を実現するのに役立つ人気の Javascript ライブラリです。ネイティブ Javascript と比較して、jQuery 構文はシンプルで理解しやすく、利用可能な既製のプラグインが多数あります。 jQuery を学び始めたばかりの人は、jQuery は HTML でしか書けないと思っている人が多いですが、これは間違いです。実際、jQuery のコードは、JavaScript ファイルや PH などの JavaScript 機能を備えたファイルに記述することができます。
2023-04-17
コメント 0
681

Vue でスロットを使用する理由
記事の紹介:Vue でスロットを使用する理由は次のとおりです。 コンポーネントの再利用性: 同じコンポーネントを複数のコンポーネントで再利用して、異なるコンテンツをレンダリングできます。柔軟なレイアウト: 開発者はコンテンツのレイアウトをカスタマイズし、複雑で動的なユーザー インターフェイスを作成できます。コードの分離: コンテンツのプレゼンテーションをコンポーネントのロジックから分離して、コードの管理性を向上させます。拡張性: スロットを簡単に追加または上書きして、コンポーネントの機能を拡張します。高度なカスタマイズ性: 開発者はコンポーネントの動作と外観を動的に変更できます。レスポンシブ デザイン: 利用可能なスペースに応じて動的に調整するコンテンツをサポートし、レスポンシブなアプリケーションを可能にします。
2024-05-07
コメント 0
446

jQueryの長所と短所は何ですか
記事の紹介:jQuery の長所と短所は次のとおりです。 1. 長所: スクリプトとページの分離が実現され、コードが柔軟かつ明確で、最小限のコードでより多くのことを実行でき、パフォーマンスが高く、業界で広くサポートされており、多くの機能が備わっています。プラグインを追加してエコシステムを形成するため、簡単に始めることができ、学習時間を節約できるため、JavaScript プログラミングがより面白くなります; 2. 欠点: 下位互換性がなく、プラグインの互換性が低いため、完成したコードに影響を及ぼし、必要な処理が必要になります。プラグインの手動変更または複数のプラグイン間の競合、不適切なバージョン リリース戦略、および大規模なフレームワークのコア コード アニメーションと特殊効果のサポートも比較的貧弱です。
2023-05-25
コメント 0
2899
jQuery+css_jqueryで実装した画像切り替え機能コード
記事の紹介:この記事では、jQuery+css で実装された画像を切り替えるコードを主に紹介し、マウス イベントに応じてページ要素のスタイルを動的に変更する jQuery の関連テクニックについても説明します。必要な方は以下を参照してください。
2016-05-16
コメント 0
1216

jQuery EasyUI Web デザインのインスピレーションとヒントを探る
記事の紹介:jQueryEasyUI は、jQuery に基づくユーザー インターフェイス プラグイン フレームワークで、開発者が美しく強力な Web ページを迅速に構築できるようにする、使いやすいインターフェイス コンポーネントとプラグインを豊富に提供します。この記事では、jQuery EasyUI を使用することでもたらされる Web デザインのインスピレーションとテクニックを探り、具体的なコード例を示します。 1. レスポンシブ レイアウト レスポンシブ デザインは、Web ページがさまざまなデバイス上で最高のユーザー エクスペリエンスを提供できるようにする、現代の Web デザインにおける重要なトレンドです。 jQuery
2024-02-25
コメント 0
663

VUE3 基本チュートリアル: 共通機能の実装
記事の紹介:Vue3 は、最近リリースされた Vue.js の最新バージョンです。 Vue3 は、新しい応答性の高いシステム、より優れた型サポート、パフォーマンスの向上など、多くの新機能と最適化を提供し、より効率的で使いやすくなっています。この記事では、Vue3の共通機能を実装するための基本的なチュートリアルを紹介します。以下は 3 つの基本機能の実装です。 1. 応答データ Vue3 は応答システムを再設計し、Proxy オブジェクトを使用して応答データを実装します。 Vue2 の defineProperty と比較して、Proxy は次のことができます。
2023-06-16
コメント 0
1447

uniappにプラグイン管理機能を実装する方法
記事の紹介:uniapp にプラグイン管理機能を実装する方法 テクノロジーの継続的な発展に伴い、モバイル アプリケーションの機能はますます複雑になり、開発効率を向上させるために、多くの開発者は uniapp を使用してクロスプラットフォーム アプリケーションを開発しています。 uniapp は Vue.js をベースにした開発フレームワークで、WeChat アプレット、H5、アプリなどの複数のプラットフォームと同時に互換性があります。 uniappにプラグイン管理機能を実装するにはどうすればよいですか?この記事では詳しく紹介していきます。プラグイン管理の基本概念 プラグイン管理とは、外部プラグインの統合を指します。
2023-07-06
コメント 0
1967

タイムアルバムの画像キャッシュをクリアする方法 タイムアルバムの画像キャッシュをクリアする方法を共有する
記事の紹介:Time Photo Album は、その強力な機能と優れたユーザー エクスペリエンスにより多くのユーザーに選ばれていますが、使用中に必然的にいくつかの画像キャッシュが生成され、ストレージ容量を占有するだけでなく、アプリケーションの実行速度にも影響を与える可能性があります。そこで、この記事では、エクスペリエンスを向上させるために、タイム アルバムの画像キャッシュをクリアする方法を紹介します。タイムアルバムの画像キャッシュをクリアする方法を共有します 1. まず、下の図に示すように、アルバムページの右上隅にある設定ボタンをクリックします。 2. 次に、下の図に示すように、[イメージ キャッシュのクリア] ボタンをクリックします。 3. 次の図に示すように、プロンプトに従って [OK] をクリックして、タイム アルバム キャッシュをクリアし、アプリケーションが占有しているスペースを電話機に保存します。
2024-07-11
コメント 0
1083

jQueryは下部(上部)に固定されたツールバーメニューを閉じる効果を実装します
記事の紹介:この記事では、ツールバーメニューを下部(上部)に固定して閉じる効果や、固定位置表示を実現する機能、マウスクリックに応じてページ要素のスタイル属性を動的に操作する機能を中心にjQueryを紹介します。関連するヒントについては、必要な友人は以下を参照してください。
2016-05-16
コメント 0
1076

まもなく、Office.com で Windows 用の Teams アプリと Office アプリを使用できるようになります。
記事の紹介:クリックして入力: ChatGPT ツール プラグイン ナビゲーション Microsoft Teams は最も一般的に使用されるビデオ会議ツールの 1 つですが、このアプリケーションにはビデオ会議だけではありません。 Teams では、オンライン セッション中の生産性の向上に役立つ多くの便利なアプリにアクセスできます。現在、Microsoft はこれらの Teams アプリを Office に導入することで、その範囲を拡大しようとしています。 Microsoft は最近、Microsoft 365 の公開ロードマップに Office.com および Office アプリケーションに関連する新機能を追加しました。ロードマップ ページに記載されている機能 ID88942 のタグが付いた機能は、ユーザーがアプリを使用することを目的としています。
2023-05-08
コメント 0
1016

PHPプログラミングソフトウェアとは何ですか?
記事の紹介:PHP プログラミング ソフトウェアには次のものが含まれます: 1. 強力なコード プロンプト、自動補完、デバッグ、バージョン管理、その他の機能を提供し、さまざまなフレームワークとテクノロジをサポートする PHPStorm; 2. PHP 構文の強調表示、スマート プロンプト、 3. デバッグ機能などを備え、豊富な拡張プラグインエコシステムを備えた 3. 応答性の高いエディターと強力なプラグインシステムを備えた Sublime Text 4. 強力なコード編集、デバッグ、プロジェクト管理機能を提供する NetBeans ; 5. 日食など。
2023-07-19
コメント 0
7593

「jQuery プラグインが見つからない」問題について話しましょう
記事の紹介:Web アプリケーションの人気が高まるにつれて、フロントエンド開発の重要性がますます高まっています。 jQuery は、多くの一般的なタスクを完了するための便利な API を提供するため、一般的な JavaScript ライブラリとしても人気があります。ただし、jQuery ライブラリを使用する過程で、「jQuery プラグインが見つからない」という問題が発生することがあります。それについて見てみましょう。 jQueryプラグインとは何ですか? jQuery では、プラグインは jQuery ライブラリに追加機能を追加する方法です。関数とオブジェクトを 1 つにカプセル化します
2023-04-05
コメント 0
552

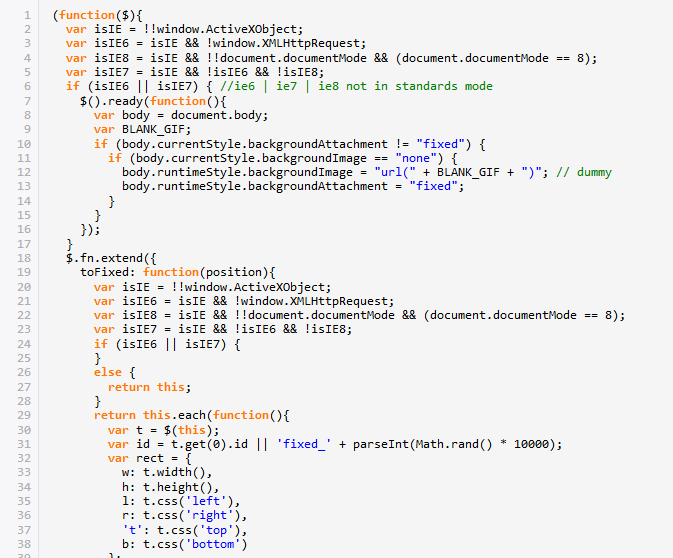
jQueryがIE6対応のスクロール監視機能を実装
記事の紹介:この記事では主に、IE6 と互換性のある jQuery のスクロール監視機能の実装を紹介します。jQuery のイベント監視、応答、およびさまざまなブラウザーに関連するページ属性の動的変換を例の形式で分析します。次の本。
2018-01-15
コメント 0
1331

ページを離れる前のプロンプト関数の js コード
記事の紹介:この記事では、ページを離れる前にプロンプト機能を実装するための JavaScript を主に紹介し、具体的な例に基づいてページを閉じるための JavaScript の操作スキルを分析します。また、それを必要とする jQuery の実装方法も付属しています。皆さんの参考になれば幸いです。
2018-01-31
コメント 0
1619

Vue.js プラグインのインストール方法について説明します。
記事の紹介:Vue.js は、柔軟で効率的な JavaScript フレームワークです。同社が開発するフロントエンド アプリケーションは、応答性の高いユーザー インターフェイスと保守しやすいコード構造を備えており、フロントエンド開発で人気のテクノロジーの 1 つとなっています。 Vue.js には豊富なプラグイン エコシステムもあり、開発者の時間とエネルギーを大幅に節約します。この記事では、Vue.js プラグインをインストールする方法を学びます。 ## Vue.js プラグインとは何ですか? Vue.js プラグインは Vue.js の機能を拡張し、より多くの機能を追加できます。これらのプラグイン
2023-04-12
コメント 0
869

jQueryがIE6_jqueryに対応したスクロール監視機能を実装
記事の紹介:この記事では、IE6 と互換性のあるスクロール監視機能を実装するための jQuery を主に紹介し、さまざまなブラウザーでの jQuery のイベント監視、応答、およびページ属性の動的変換をサンプルの形で分析します。それは誰にとっても役立ちます。
2018-02-05
コメント 0
1688

uniapp が jQuery プラグインを導入する方法を簡単に説明します
記事の紹介:モバイル アプリケーションの開発に伴い、uniapp を使用してクロスプラットフォーム アプリケーションを開発する開発者が増えています。アプリケーション開発をより便利にするために、jQuery などのプラグイン ライブラリを使用して、いくつかの複雑な関数を実装できます。この記事では、uniapp が jQuery プラグインを導入する方法について説明します。 1. jQuery プラグインをダウンロードする まず、jQuery の公式 Web サイト (https://jquery.com/) から対応するバージョンをダウンロードする必要があります。 uniappではjQueryを使用するので、より小さいサイズのものをダウンロードすることをお勧めします
2023-04-17
コメント 0
2155