合計 10000 件の関連コンテンツが見つかりました

jQueryでアイコンの表示・非表示切り替えを実装
記事の紹介:この記事では、アイコンの非表示と表示を切り替えたり、同時に切り替えたりする機能を実現するための jQuery を中心に紹介しますので、必要な方は参考にしてみてください。
2018-04-19
コメント 0
2567

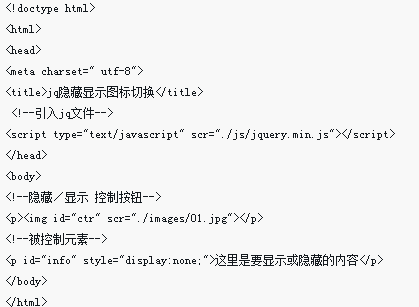
JS リンクをクリックして非表示コンテンツの表示に切り替えます
記事の紹介:この記事では主に、JavaScript のマウスイベント応答とページ要素の属性の動的変換を伴う、リンクをクリックすることで非表示のコンテンツを表示するように切り替える JS メソッドを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-09
コメント 0
2368

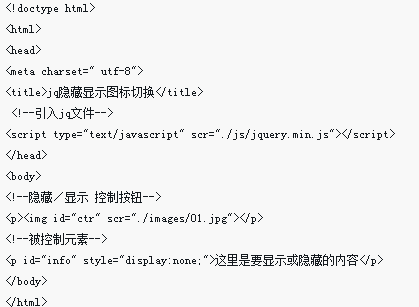
jQueryを使用して表示属性の値切り替え効果を実装する
記事の紹介:jQueryを利用してdisplay属性の値切り替え効果を実装する フロントエンド開発では、ユーザーの操作に応じて要素の表示・非表示を切り替えたい場面がよくあります。この機能は表示属性で実現できます。この記事では、jQuery を使用して、表示属性の値切り替え効果を実装します。次に、jQuery を使用してこの機能を実現する方法を学びましょう。まず、jQuery ライブラリを HTML ファイルに導入します。
2024-02-21
コメント 0
962
要素の表示、非表示、切り替え、sliding_jqueryを制御するjQueryメソッドのまとめ
記事の紹介:この記事では主にjQueryのコントロール要素の表示、非表示、切り替え、スライドのメソッドをまとめて紹介します。この記事では、hide()、show()、slideDown、slideUp、slideToggle、fadeIn()、fadeOut()、などのメソッドについて解説します。 fadeTo() など。例を使用すると、困っている友人が参照できます。
2016-05-16
コメント 0
1668

jquery divの周りをクリックしてdivを非表示にします
記事の紹介:Web 開発では、別の要素がクリックされたときに要素を非表示にする機能を実装する必要があることがよくあります。これは、いくつかのインタラクティブなエフェクトを実装する場合に特に一般的です。この記事ではjQueryを使ってdivの周囲をクリックすると非表示にする機能を実装する方法を紹介します。 jQuery を使用してイベントを処理する div の周囲をクリックしたときに div を非表示にする機能を実装するには、jQuery のイベント処理関数を使用する必要があります。 jQuery では、イベント バインディングに .on() メソッドを使用できます。たとえば、クリック イベントをバインドするコードは次のとおりです。
2023-05-25
コメント 0
1010