合計 10000 件の関連コンテンツが見つかりました

CSS3アニメーションとJQueryアニメーションの違いは何ですか
記事の紹介:css3 アニメーションと jquery アニメーションの違い: 1. css3 は 3d アニメーションを設定できますが、jquery は 3d アニメーションを実装できません; 2. css の 2d マトリックス アニメーションはより効率的で、他の属性アニメーションは効率的ではありません。jquery は margin、left、top を使用します。マトリックス アニメーションをシミュレートする 効率は低いですが、他の属性のアニメーション効率は高くなります。
2022-04-28
コメント 0
2121
シンプルな jQuery クリック水紋アニメーションの例
記事の紹介:今回はjQueryの簡単なクリック水紋アニメーションのサンプルをご紹介します。jQueryを使ってクリック水紋アニメーションを作成する場合の注意点は何ですか?実際の事例を見てみましょう。
2018-03-08
コメント 0
1627
jQueryのタイトル選択アニメーション
記事の紹介:jquery のタイトル選択アニメーション、ソース コードがおまけとして付いています。jquery に興味がある方は、それを勉強して、jquery についての異なる理解を得ることができます~~
2017-11-20
コメント 0
1828

jQueryアニメーションのマウスクリックの回転
記事の紹介:インターネット技術の継続的な発展に伴い、ページのインタラクション効果はデザイナーが注意を払わなければならない側面になりました。その中でも、アニメーション効果はページ インタラクションに不可欠な部分です。この点で、jQuery アニメーションは最も一般的に使用される手法の 1 つです。この記事では、ケースを使用して、jQuery アニメーションを使用してマウス クリックの回転効果を実現する方法を説明します。まず最初に、概念を明確にする必要があります。つまり、jQuery は、ページ インタラクション効果をより簡単かつ迅速に完成させるのに役立つ JavaScript ライブラリであるということです。次に、私たちは
2023-05-12
コメント 0
652

jQueryでアニメーションを書く方法
記事の紹介:jQuery は、開発者やデザイナーの作業を大幅に簡素化する強力な JavaScript ライブラリです。中でも、Jqueryのアニメーション効果はデザインにおいて最も重要な要素の1つとなっています。この記事ではjQueryを使ってアニメーション効果を作成する方法を紹介します。 1. jQuery アニメーション効果 jQuery アニメーション効果は通常、animate() 関数を使用して実装されます。これにより、プログラマは 1 つ以上の CSS プロパティで遷移アニメーションを作成できます。 animate() 関数には次のものが必要です
2023-05-28
コメント 0
890

JavaScript 拡張チュートリアル - jQuery アニメーション
記事の紹介:主な紹介: JavaScript 拡張チュートリアル - jQuery アニメーション jQuery アニメーション - animate() メソッド jQuery animate() メソッドは、カスタム アニメーションを作成するために使用されます。
2017-01-21
コメント 0
1227

HTML、CSS、jQuery: アイコンのアニメーション化
記事の紹介:HTML、CSS、および jQuery: アイコン アニメーション効果の作成 現代の Web デザインでは、アイコン アニメーション効果は非常に人気のある重要な要素になっています。動きやインタラクションを追加することで、Web ページをより生き生きとしたものにし、ユーザーの注意を引くことができます。この記事では、HTML、CSS、jQueryを使用して、シンプルでクールなアイコンアニメーション効果を作成する方法を紹介します。まず、アイコンのアニメーション効果を構築するための基本的な HTML コードを準備する必要があります。 <!DOCTYPE
2023-10-24
コメント 0
1098

jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
記事の紹介:これは、jQueryとCSS3を使用して作成されたクールなハンバーガー変形アニメーション特殊効果です。この特殊効果は、jQuery を通じてボタン イベントをアタッチし、CSS3 変換とアニメーションを通じてアニメーション効果を作成します。
2017-01-18
コメント 0
1548
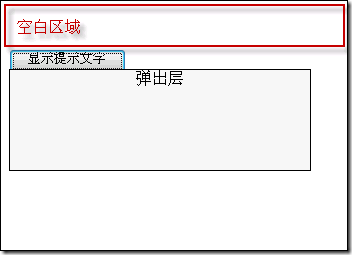
jquery でのアニメーションに関するチュートリアルの例
記事の紹介:jQueryアニメーション
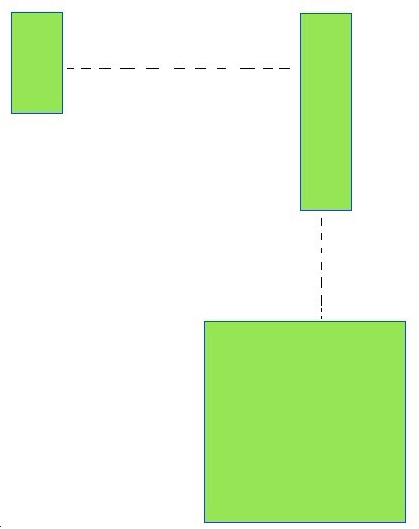
1. 左上隅のズーム効果
隠す([速度,[fn]])
概要: 表示されている要素を非表示にする
パラメータ: 速度: 3 つの所定の速度 (「遅い」、「標準」、または「速い」) のいずれかの文字列、またはアニメーションの継続時間を表すミリ秒の値 (例: 1000)
fn: アニメーションの完了時に要素ごとに 1 回実行される関数。
// $(":button[value=hide]").click(fu
2017-06-26
コメント 0
1059