合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: アニメーション付きのタブを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション化されたタブを作成する 最新の Web デザインでは、タブは非常に一般的で便利な要素です。これを使用して、さまざまなコンテンツを切り替えて、ページをよりインタラクティブで動的にすることができます。この記事では、HTML、CSS、jQuery を使用してアニメーション化されたタブを作成する方法を紹介し、詳細なコード例を示します。まず、HTML 構造を設定する必要があります。コンテナ要素内に、複数のタブ ラベルと対応するコンテンツ領域を作成します。ここが基本です
2023-10-25
コメント 0
933

360ブラウザのタブバーでマウスをスクロールしてタブを切り替える設定方法
記事の紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10
コメント 0
303

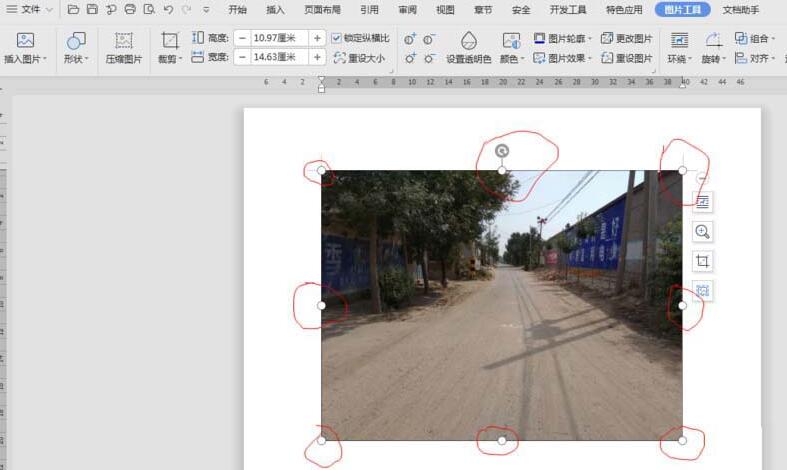
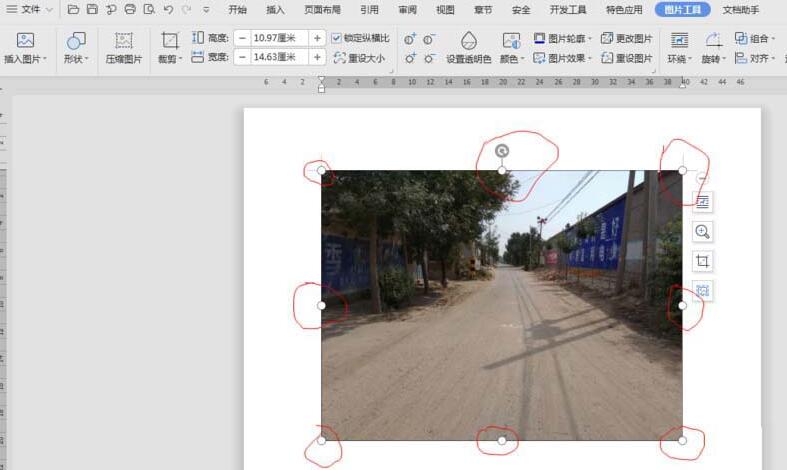
wps2019で写真にキャプションを追加する方法
記事の紹介:1. [画像]をクリックすると、8つの接点が表示され、選択されたことがわかります。 2. [引用]タブに切り替え、[キャプション]アイコンをクリックします。 3. [キャプション]ダイアログボックスで、[ラベル(L)]-[図]を選択し、「位置(P)」-[選択項目の下]を選択し、[OK]を選択します。
2024-04-26
コメント 0
670

Google Chrome に最適なタブマネージャー
記事の紹介:私たちは毎日、40 個の Chrome タブに悩まされ、どのタブを切り替えるべきか、どのタブが役に立たないのかを考えています。
なぜ私たちはプロのようにタブを管理できないのでしょうか?
ここで私の Chrome 拡張機能 —— AIPex を紹介します。
特徴:
タブを自動整理する
「コマンド M」と入力し、
2024-11-03
コメント 0
326

PPTのメニューバーに開発ツールタブを追加する詳しい方法
記事の紹介:PPT を開くと、メニュー バーに開発ツールのラベルがないことがわかります。 [クイック起動] ツールバー ボタンをクリックして、追加のコマンドを選択します。お気に入りのタブに切り替えます。 「リボンに開発者タブを表示」にチェックを入れます。確認後、メニュー バーに [開発ツール] タブが表示されます。
2024-04-17
コメント 0
595

WIN10の入力方法を繁体字中国語に戻す方法
記事の紹介:1. Ctrl+Shift+F キーの組み合わせをもう一度押すと、すぐに元に戻ります。設定からも操作可能です。 2. 入力メソッドを右クリックしてメニューをポップアップ表示し、「ラベルの設定」を選択します。 3. ポップアップ設定ウィンドウで、インストールチュートリアルの詳細については、システム都市 www.xitongcheng.com にアクセスし、最初の一般タブを選択してください。 4. タブページに入り、下にスクロールして「文字セットの選択」オプションを見つけます。 5. をクリックして簡体字中国語に切り替え、ウィンドウを閉じます。
2024-03-27
コメント 0
1156

Vue を使用してタブ切り替え効果を実装する方法
記事の紹介:Vue を使用してタブ切り替え効果を実装する方法 Vue.js は、多くの開発者が高度にインタラクティブな Web アプリケーションを構築するために使用する人気のある JavaScript フレームワークです。この記事では、Vue を使用してタブ切り替え効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue インスタンスを作成し、関連データを定義する必要があります。対応するコンテンツをページ上に表示できるように、現在選択されているタブを追跡する変数が必要です。すべてのタグを保存するための配列も必要です
2023-09-21
コメント 0
1135

Safariブラウザでタブバーの位置を切り替えるにはどうすればよいですか?
記事の紹介:Safari のタブ バー (またはアドレス バー) は上部と下部どちらにありますか?タブ バー (またはアドレス バー) の位置の変更は、表面上の変更だけではなく、Safari での要素の操作方法も変更します。タブ バーのジェスチャを最大限に活用するには、ユーザーがタブまたはタブの概要を簡単に切り替えられるように、タブ バーを下部に配置することを検討できます。ただし、タブ バーを上部に維持することを選択した場合、ボタンをナビゲーション コントロールから効果的に分離できます。 iPhone の Safari タブ バーの位置を変更する場合は、次の手順に従ってください。 1: iPhone で「設定」アプリを開き、「Safari」を選択します。 2: サファリの場合
2024-03-16
コメント 0
437

Vueコンポーネント開発:タブページコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
2023-11-24
コメント 0
1482

JavaScript を使用してタブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、タブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?モバイル側では、指をスライドしてタブのコンテンツを切り替えることが一般的な操作方法です。 JavaScript を使用すると、この効果を簡単に実現でき、ユーザーによりフレンドリーでスムーズなエクスペリエンスを提供できます。この記事では、JavaScript を使用してタブ コンテンツの指スライドによる切り替え効果を実現する方法を紹介し、参考となる具体的なコード例を示します。まず、タブを作成するための基本的な HTML 構造が必要です。
2023-10-16
コメント 0
986

HTML のドロップダウン リストにオプションを含めるにはどうすればよいですか?
記事の紹介:ドロップダウン リストにオプションを含めるには、HTML でタグを使用します。 HTML タグは、ドロップダウン リストのオプションを定義するためにフォームで使用されます。 HTML タグは、次の追加属性もサポートしています。 - 属性 値 説明 無効 無効 入力コントロール。ボタンはユーザーからの変更を受け付けません。また、フォーカスを受け取ることができず、タブ移動でもスキップされます。ラベル テキストは、使用時に使用するラベルを定義します。選択済み 選択済みは、ページのロード時に選択されるデフォルトのオプションを定義します。値テキストは、サーバーに送信されるオプション値を指定します。 例 次のコードを実行して、HTML の要素を実装してみることができます - <!DOCTYPEhtml><html> <he
2023-09-07
コメント 0
1040

親に CSS と HTML を含む子がある場合は、親にスタイルを適用します
記事の紹介:CSS3には親セレクターが存在しません。この目的のために、CSS4 セレクター $ を使用することをお勧めします。これは次のようになります (li 要素の選択) -ul$liul.sub{...} 代わりに、jQuery を使用すると、この機能を実現できます。単一行のコード。 :has() セレクターは、指定されたセレクターに一致する 1 つ以上の要素を含むすべての要素を選択します。 <li>タグはリスト項目を定義します。 <ul>タグは、順序なし (箇条書き) リストを定義します。 $('ulli:has(ul.sub)').addClass('has_sub');
2023-09-21
コメント 0
1219

HTML でオプション グループを作成する
記事の紹介:HTML タグは、選択リスト内の関連オプションをグループ化するために使用されます。これにより、ユーザーは大きなリストを表示するときに選択内容を理解しやすくなります。以下にプロパティを示します。 プロパティ 値 説明 Disabled 無効な入力制御。ボタンはユーザーからの変更を受け付けません。また、フォーカスを受け取ることができず、タブ移動でもスキップされます。ラベル テキストは、使用時に使用するラベルを定義します。例 次のコードを実行して、HTML でオプション グループを作成してみることができます - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
コメント 0
1220

PPT でタブ付きラベルを作成するためのグラフィック チュートリアル
記事の紹介:ラベル 1 のページを作成します。ここでは、アクティブ化されたタグは灰色で表示され、非アクティブなタグは青色で表示されます。適切な内容を入力します。同様に、他のタブページのコンテンツも作成してみましょう。例えば、タブ 3 の効果は合計 5 つであるとします。ラベル 1 のスライドに戻り、PowerPoint の [挿入] タブに切り替え、[図形] をクリックし、ラベル 2 のアイコンを覆う長方形のブロックを描画することを選択します。この長方形ブロックを右クリックし、[図形の書式設定]を選択し、右側の設定ペインを開き、[透明度]を99%に設定すると、覆われた長方形ブロックはほとんど見えなくなります。このほぼ透明な長方形のブロックを右クリックし、右クリックメニューから[ハイパーリンク]を選択し、ポップアップされるハイパーリンクの挿入ダイアログボックスで、
2024-04-17
コメント 0
701

JavaScript を使用してタブ コンテンツの無限ロード効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用してタブ コンテンツの無限ロード効果を実現するにはどうすればよいですか? Web デザインと開発では、タブはコンテンツの表示と切り替えによく使用される機能です。タブ コンテンツが多数ある場合、ユーザー エクスペリエンスを向上させるために、無限読み込み効果を使用してコンテンツをバッチで読み込むことができます。この記事では、JavaScript を使用してこの効果を実現する方法を、具体的なコード例とともに説明します。まず、タブのコンテンツを表示するための HTML 構造が必要です。単純なタブを例に挙げます
2023-10-19
コメント 0
586

Chrome と Edge のすべてのタブでテキストを検索する方法
記事の紹介:このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
2024-02-19
コメント 0
758

テーブルの書式設定ができないという問題があります。Dreamweaver 8 で書式設定を行う場合の解決策は何ですか?
記事の紹介:dreamweaver8 で書式設定しているときに、テーブル形式を書式設定できないように見えます。何が起こっているのでしょうか? コード ウィンドウに切り替えて、コード内に table タグと と の間にラベルしかないか、および と の間に and タグしかないかどうかを確認してください。これらのタグの外側のタグ コードを削除すると、テーブルをフォーマットできます。まだレベルをクリアしていないプレイヤーを助けるために、パズルを解く具体的な方法 (例: 手がかりの収集、パスワードの解決、小道具の使用など) について学びましょう。これらのヒントは、ゲームをより良く完了し、次のレベルのロックを解除するのに役立ちます。ある中学校の最高得点である単元の基準人数は 3026.5 です。これらのコードを数行削除するだけです。 Dreamweaver でコードをフォーマットする方法 DW で DW コードをフォーマットする方法: コードのフォーマット: 1. 最初に必要なものを設定します。
2024-01-08
コメント 0
1045

HTMLとCSSを使用してタブ付きレイアウトを実装する方法
記事の紹介:HTML と CSS を使用してタブ レイアウトを実装する方法 タブ レイアウトは一般的なページ レイアウト方法であり、ページを複数のタブに分割し、各タブが 1 つのコンテンツに対応し、タブを切り替えることで異なるコンテンツが表示されます。この記事では、HTML と CSS を使用してタブ付きレイアウトを実装する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、HTML ファイルを作成し、必要なタグとコンテンツを定義する必要があります。以下は HTML 構造の例です: <!DOCTYP
2023-10-19
コメント 0
1062

Tabキーってどういう意味ですか?
記事の紹介:タブキーとはタブキーのことです。タブ キーの機能: 1. テキスト編集ソフトウェアでテキストを整列し、テキストの異なる行の間にタブ文字を挿入して、テキストまたはコードが同じ列に整列するようにします; 2. コンピュータ ソフトウェアでフォーカスを切り替え、素早いナビゲーションに使用します。および操作; 3. コンピューター上の複数のオプションを切り替えるために使用され、別のタブにすばやく切り替えて複数の Web ページまたはコンテンツに同時にアクセスできます; 4. Tab キーとその他のキーの組み合わせを押してショートカット キーを設定するために使用されます特定のアクションを実行するか、特定の機能を開きます。
2023-10-12
コメント 0
9042