合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: 画像をトリミングするためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のトリミング効果を実現するためのヒント 最新の Web デザインでは、画像のトリミングは、画像をさまざまなサイズのコンテナーに収めることができる一般的かつ重要なテクニックです。 HTML、CSS、jQuery は 3 つの一般的なフロントエンド開発テクノロジであり、これらを組み合わせて使用すると、画像のトリミング効果を実現できます。この記事では、画像のトリミング効果を実現するいくつかのテクニックを紹介し、具体的なコード例を示します。 1. CSS を使用して画像をトリミングする CSS では、clip 属性を使用して画像をトリミングできます。
2023-10-24
コメント 0
624

Vue 開発におけるモバイル画像のトリミングの問題を解決する方法
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。モバイル端末の開発では、画像のトリミングが必要になることがよくありますが、この記事では、モバイル端末の画像のトリミングの問題を Vue を使用して解決する方法を紹介します。画像の切り出しとは、元の画像から特定の領域を選択して切り出し、新たな画像として保存または表示することです。モバイル アプリケーションでは、画像のトリミングは通常、アバターの選択や写真の編集などのシーンで使用されます。画像トリミング機能を実装するには、まず
2023-06-29
コメント 0
39260

Vue 開発におけるモバイル画像のトリミングの問題を解決する方法
記事の紹介:モバイル開発では、特に Vue フレームワークを使用して開発する場合、画像のトリミングは一般的な要件です。この記事では、モバイル端末で写真がトリミングされる問題を解決するためのいくつかの方法とテクニックを紹介します。 1. サードパーティのプラグインを利用する Vue 開発では、サードパーティのプラグインを導入することで画像のトリミング機能を実装できます。市場には、VueCropper、VueAvatarCropper などの便利な画像トリミング プラグインが多数存在します。これらのプラグインは、画像のトリミング、拡大縮小、および拡大縮小を簡単に実装するための豊富な構成オプションを提供します。
2023-07-01
コメント 0
18041

HTML、CSS、jQuery: 画像のトリミング効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像トリミング効果を実装するためのヒント はじめに: 最新の Web デザインでは、画像関連の特殊効果を実装することは非常に一般的な要件です。その中でも、画像トリミング効果は、Web ページにダイナミックさと視覚効果を追加できる非常に魅力的な効果です。この記事では、HTML、CSS、jQuery を使用して画像のトリミング効果を実現するテクニックを紹介し、具体的なコード例を示します。 1. HTML5 の Canvas タグを理解する: 画像のトリミング効果を実装する前に、まず次のことを行う必要があります。
2023-10-27
コメント 0
1015

uniappで画像のトリミングと画像処理を実装する方法
記事の紹介:uniapp で画像のトリミングと画像処理を実装する方法 uniapp では、アバターのアップロードや画像編集など、画像のトリミングと処理の必要性が頻繁に発生します。この記事では、uniapp で画像のトリミングと画像処理を実装する方法と、具体的なコード例を紹介します。 1. 画像のトリミング uniappでは、uniappの公式プラグインuni-image-cropperを使用することで画像のトリミング機能を実現できます。ユニイメージクロップ
2023-10-18
コメント 0
2165

PHP 画像トリミング技術の概要
記事の紹介:PHP 画像トリミング技術の概要、特定のコード例が必要です。Web 開発では、画像をトリミングする必要がよくあります。さまざまなレイアウトのニーズに適応するためでも、ページの読み込み速度を向上させるためでも、画像のトリミングは非常に重要なテクノロジーです。人気のサーバーサイド スクリプト言語として、PHP は豊富な画像処理関数とライブラリを提供し、画像のトリミングをより簡単かつ効率的にします。この記事では、一般的に使用される PHP 画像のトリミング手法をいくつか紹介し、具体的なコード例を示します。 1. 写真をトリミングするための GD ライブラリ GD
2023-09-13
コメント 0
1938
PHP画像トリミング機能(画像はそのまま)_PHPチュートリアル
記事の紹介:PHP画像トリミング機能(画像を変更せずに維持)。アップロード後に画像を自動的にトリミングし、トリミングされた画像を最前面に表示するため。 要件は上記のとおりで、ソース コードは次のとおりです。 コードをコピーします。 コードは次のとおりです。 *exif_imagetype -- 1 つを決定します。
2016-07-13
コメント 0
752

jQueryで画像をトリミングできますか?
記事の紹介:JQuery は、Web フロントエンド開発で広く使用されている JavaScript ライブラリであり、ドキュメント オブジェクト モデル (DOM) の操作、イベントの処理、AJAX リクエストの開始、HTML 要素の動的作成などを簡単に実行できる一連の API を提供します。これらの一般的なアプリケーションに加えて、JQuery は画像トリミング プラグインなど、いくつかの便利なプラグインや拡張機能も提供します。画像のトリミングは、特にユーザーがアップロードした画像をアップロードして処理する必要がある Web サイトやアプリケーションで一般的に必要となります。 JQ
2023-05-14
コメント 0
683

画像のトリミングとフィルター効果を実装するための UniApp のヒント
記事の紹介:UniApp の画像トリミングとフィルター効果の実装スキル はじめに: モバイル アプリケーション開発では、画像のトリミングやフィルター効果の実装など、画像処理が一般的な要件です。 UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークとして、これらの機能を複数のプラットフォームに簡単に実装できます。この記事では、UniApp で画像のトリミングとフィルター効果を実装する方法を紹介し、コード例を示します。 1. 画像のトリミングの実装には、uni-app プラグインを使用します。Uni-app は画像を公式に提供します
2023-07-04
コメント 0
2464

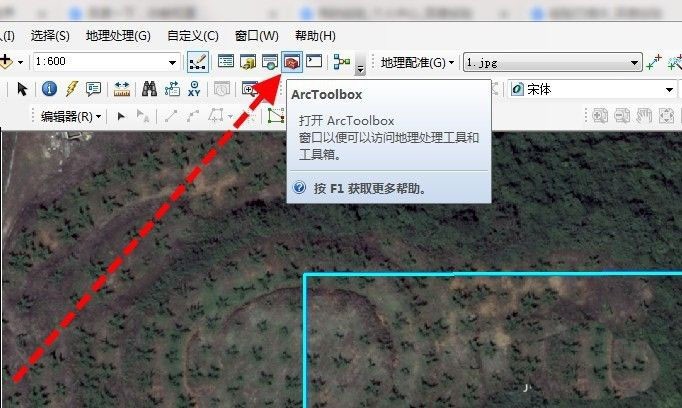
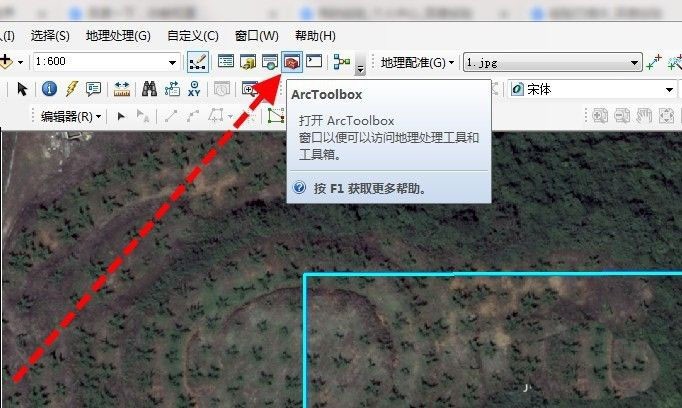
arcgis で画像 tif をトリミングする方法 arcgis 画像 tif のトリミング プロセス
記事の紹介:まず、 arcgis ソフトウェア (arcmap) を開き、データ追加ボタンを使用して、トリミングする画像 tif とトリミングする画像範囲 (ベクター データ) を追加します。次に、メニュー バーで arctoolsbox ツールボックスを開き、クリックして開きます。次に、ツールボックスで [データ管理ツール] - [ラスター] - [ラスター処理] - [トリミング] を見つけて、トリミングをオンにします。次に、画像 (つまり、ラスター) と範囲 (つまり、ベクトル データ範囲) を追加します。次に、ウィンドウ内の [入力フィーチャを使用してジオメトリをクリップする] チェックボックスをオンにします。チェックされている場合、出力 tif はトリミングされた範囲と一致します。チェックされていない場合、入力 tif は範囲外の最小の長方形になります。最後に、[OK] をクリックします。ツールが完了すると、arcgis のトリミングされた画像 tif が完成します。トリミングにより確実に
2024-05-08
コメント 0
763
PHP 画像のトリミングとスケーリング_PHP チュートリアル
記事の紹介:PHP 画像のトリミングとスケーリング。画像が大きすぎるため、JavaScript で表示制御を完了する必要があり、表示効果が悪く、既存の画像を再処理する必要があります。画像ライブラリ。
2016-07-13
コメント 0
820

Vue-cropper の画像のトリミング
記事の紹介:今回は、Vue-cropper で画像をトリミングする場合の注意点について、実際の事例を見てみましょう。
2018-06-08
コメント 0
2286