合計 10000 件の関連コンテンツが見つかりました

jqueryで隠しビデオを表示
記事の紹介:インターネットの急速な発展の時代、ビデオは人々の日常生活に欠かせないものになりました。 Webサイト構築において、表示要素として動画を使用する場合、動画の動的な表示・非表示をいかに美しく実現するかが特に重要です。この記事では、jQueryを使って動画を表示・非表示にする方法を紹介します。最初のステップは jQuery ライブラリ ファイルの導入です。jQuery を使用するには、まず Web ページに jQuery ライブラリ ファイルを導入する必要があります。プロジェクトで jQuery を使用していない場合は、jQuery を使用できます。
2023-05-28
コメント 0
648

jQueryを表示、非表示にする
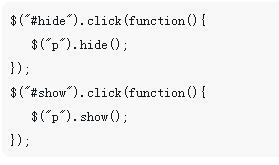
記事の紹介:インターネットの発展に伴い、フロントエンド開発技術はますます多様化しています。その中でもjQueryは非常に有名なフロントエンド開発技術の一つです。フォーム検証、ページコンテンツの動的変更、アニメーション効果など、多くの機能を実装するために使用できます。この記事では、jQuery の非常に重要な機能である要素の表示と非表示について紹介します。 jQuery の show メソッドと Hide メソッド jQuery では、show メソッドと Hide メソッドによって要素がそれぞれ表示され、非表示になります。これら 2 つの方法は非常に簡単に使用できます。
2023-05-28
コメント 0
1363

jqueryタグの表示と非表示
記事の紹介:Web開発では、Webページをより美しく、使いやすくするために、さまざまなエフェクトやインタラクティブ機能を使用することがよくあります。その中でも、ラベルの表示と非表示は非常に一般的な機能です。 jQuery は、この機能を実装するときに非常に一般的なツールです。この記事ではjQueryを使ってラベルを表示・非表示にする方法を紹介します。 1. 要素の表示と非表示 jQuery を使用してラベルを表示および非表示にする前に、まず Web ページの要素を表示および非表示にする方法を理解する必要があります。 jQuery には、この効果を実現するための 2 つのメソッドが用意されています。
2023-05-18
コメント 0
3430

jQueryを使ってテキストを表示・非表示にする方法
記事の紹介:Web インタラクションがますます重要になるにつれて、フロントエンド開発はますます注目を集めています。その中でも、非常に人気のある JavaScript ライブラリである jQuery は、フロントエンド開発者がインタラクティブな効果をより簡単に作成するのに役立ちます。テキストの表示と非表示もその 1 つです。 jQuery を使用してテキストを表示および非表示にする方法について説明します。 1. 一部の Web ページでテキストの表示と非表示に jQuery が使用される理由 ユーザー エクスペリエンスを向上させるために、一部のテキスト コンテンツを動的に表示または非表示にする必要があることがよくあります。
2023-04-05
コメント 0
1186

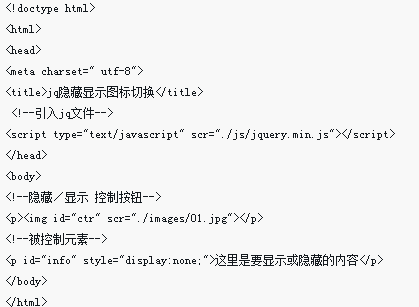
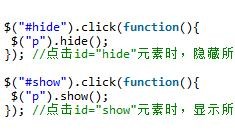
jQueryでアイコンの表示・非表示切り替えを実装
記事の紹介:この記事では、アイコンの非表示と表示を切り替えたり、同時に切り替えたりする機能を実現するための jQuery を中心に紹介しますので、必要な方は参考にしてみてください。
2018-04-19
コメント 0
2597

Jqueryでチェックボックスの表示・非表示を制御する方法
記事の紹介:Web ページを作成するとき、複数選択操作にチェック ボックスを使用することがよくありますが、特定のオプションを非表示にし、他のオプションが選択されている場合にのみ表示する必要がある場合があります。このときJqueryのチェックボックス非表示機能を利用する必要があります。 Jquery は、JavaScript の操作を簡素化する多くの関数とメソッドを提供する Javascript ライブラリです。その中にはチェックボックスを操作する方法もあり、Jqueryを通じて簡単にチェックボックスの非表示・表示を行うことができます。チェックボックスを非表示にする主な方法は 2 つあります。1 つは次の方法です。
2023-04-26
コメント 0
1187

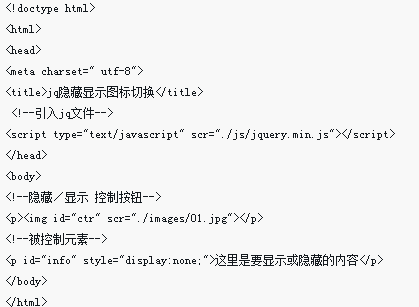
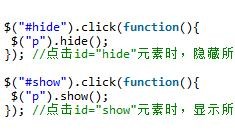
jQuery コントロール要素の非表示と共有例の表示
記事の紹介:この記事では、jQuery コントロール要素の表示と非表示に関する関連知識を中心に紹介します。参考価値の高い内容です。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-23
コメント 0
1544

jqueryコントロールを表示または非表示にするかどうか
記事の紹介:jQuery は、さまざまな Web 開発タスクを簡単に処理できる豊富な API を開発者に提供する人気の JavaScript ライブラリです。その 1 つであり、最も一般的に使用される機能の 1 つは、HTML 要素の表示と非表示を制御することです。 jQuery では、.show() メソッドと .hide() メソッドを呼び出すだけで、HTML 要素の表示と非表示を制御することが非常に簡単です。たとえば、次のコード スニペットは、ID が「myElement」の HTML 要素を非表示にします: ```$("#myEle
2023-05-18
コメント 0
540