合計 10000 件の関連コンテンツが見つかりました

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
409

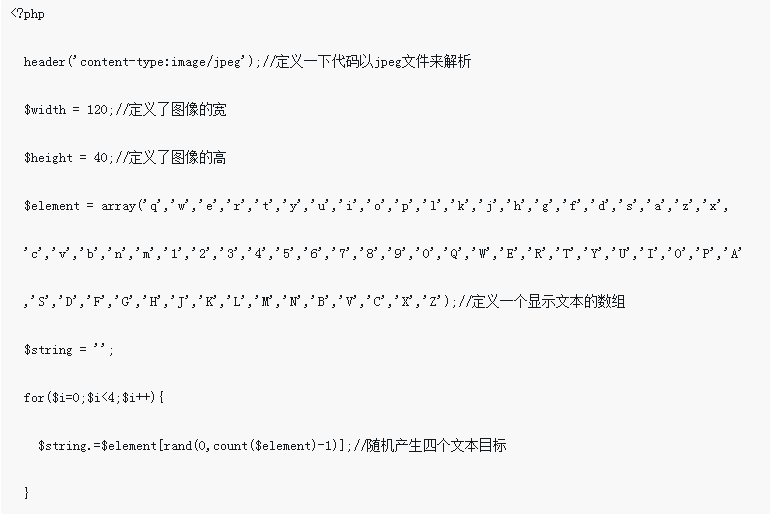
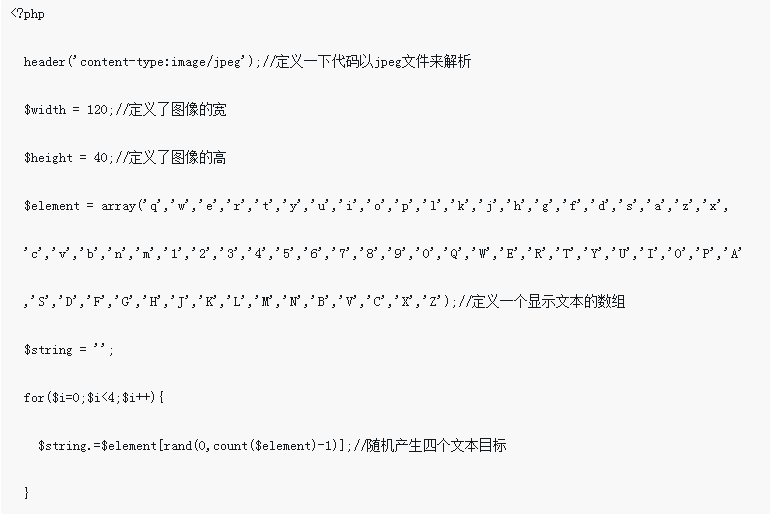
PHP Webページ検証コード機能の実装コード
記事の紹介:実際の開発では、SMS 認証コードと Web ページ認証コードを使用します。Web ページ認証コードは比較的コストが低く、セキュリティ要素も考慮されています。この記事では、Web ページ認証コードを作成する効果を中心に紹介します。 PHP について詳しく説明します。SMS 認証コードと Web ページ認証コードの実践に適用すると、一定の参考になります。興味のある方はぜひ参考にしてください。
2018-02-08
コメント 0
1409

ThinkPHP検証コードプラグインのインストール方法を詳しく紹介
記事の紹介:CAPTCHA は、Web サイトやアプリの開発時に不可欠なセキュリティ対策です。 ThinkPHP は、優れた PHP 開発フレームワークとして、開発者にシンプルな検証コード統合方法を提供します。この記事ではThinkPHPの検証コードのインストール方法を詳しく紹介します。まず、ThinkPHP の公式 Web サイトを開いて、検証コードに関連するコンテンツを検索する必要があります。検索結果から、いくつかの検証コードのドキュメントと、すでに開発されている検証コード プラグインを確認できます。この記事では、公式に提供されている認証コード プラグインを使用するとともに、手動で認証コードを使用します。
2023-04-07
コメント 0
742

便利なjqueryフォーム検証プラグイン
記事の紹介:今回は便利なjqueryフォーム検証プラグインをご紹介します。 jqueryフォーム検証プラグインを使用する際の注意点は何ですか? 以下は実際のケースです。
2018-03-09
コメント 0
1578

PHPでWebページに認証コード機能を実装する方法を詳しく解説
記事の紹介:この記事では、主に PHP で Web ページ検証コードを作成する効果について詳しく紹介します。SMS 検証コードや Web ページ検証コードの実践に適用すると、一定の参考になります。興味のある方は参考にしてください。
2018-05-19
コメント 0
1633
Web ページ検証コードを実装する PHP の例を共有する
記事の紹介:この記事では、主に PHP で Web ページ検証コードを作成する効果について詳しく紹介します。SMS 検証コードと Web ページ検証コードの実践に適用すると、一定の参考値になります。興味のある方は参考にしてください。
2017-07-16
コメント 0
1545

Python と WebDriver を使用して Web ページに検証コードを自動的に入力します
記事の紹介:Python と WebDriver を使用して、Web ページに認証コードを自動的に入力します。インターネットの発展に伴い、セキュリティの向上と自動攻撃の防止を目的として、ユーザー登録やログインなどの操作に認証コードの仕組みを導入する Web サイトが増えています。ただし、検証コードを手動で入力するのは面倒なだけでなく、ユーザー エクスペリエンスが複雑になります。では、認証コードを自動的に入力する方法はあるのでしょうか?答えは「はい」です。この記事では、PythonとWebDriverを使ってWebページに認証コードを自動入力する方法を紹介します。まず、私は
2023-07-07
コメント 0
3531

Python および WebDriver 拡張機能を使用して、Web ページ上の検証コードを自動的に処理する
記事の紹介:Python と WebDriver 拡張機能を使用して、Web ページ上の検証コードを自動的に処理します。Web ページの処理を自動化する場合、検証コードは非常に難しい問題となることがよくあります。従来の検証コードの処理方法には、手動入力またはサードパーティの検証コード認識サービスの使用が含まれますが、これらの方法は不便です。この記事では、Python と WebDriver テクノロジーを使用して、Web ページ上の検証コードを自動的に処理します。まず、Python と WebDriver をインストールする必要があります。パイソン
2023-07-07
コメント 0
1262

携帯電話認証コードを取得するための Visual Studio Web ページ実装ボタンの操作方法
記事の紹介:1. 携帯電話番号を入力するテキストボックスを作成し、divタグを使用して携帯電話番号を入力するテキストボックスの書式を挿入します。 2. Web ページに携帯電話番号入力テキスト ボックスを挿入します。 3. Web ページで div タグを使用して、携帯電話認証コードを送信するボタンの形式とレイアウトを設定します。 4. type 属性を使用して、タイプをボタンに設定します。つまり、タイプはボタンです。 5. ボタンの値を「モバイル検証コードの送信」に設定します。つまり、ボタンに表示される名前は「モバイル検証コードの送信」です。 6. ボタンを押した後に実行されるアクションが sendyanzm() 関数であり、この関数を通じて検証コードが携帯電話に送信されるように設定します。 7. ボタンに表示される文字のフォントサイズを 20 に設定し、スタイリッシュに設定します。 8. ボタンの 1 行の高さは 33 ピクセルに設定されます。 9. 最後に、フォント属性を使用して、
2024-06-06
コメント 0
292

PHPをベースにWebサイトログインホームページ画像の認証コードを描画する方法
記事の紹介:ほとんどすべての Web サイトのログイン ページには検証コードが含まれています。検証コードは、ジャンク登録マシンが多数のユーザー アカウントを登録してサーバーのメモリを占有し、サーバーが麻痺するのを防ぐために使用されるセキュリティ保護メカニズムです。次に、この記事を通じて、PHP描画ウェブサイトのログインホームページ画像認証コードを紹介します。必要な友達はそれを参照してください。
2018-06-04
コメント 0
1527

Web ユーザー エクスペリエンスの最適化: jQuery フォーカス イベントを最大限に活用する
記事の紹介:【jQueryフォーカスイベントの可能性を活かす:Webユーザーエクスペリエンスの向上】 インターネットの発展に伴い、Webデザインとユーザーエクスペリエンスはますます重要になってきました。中でもフォーカスイベントは活用できるツールであり、フォーカスイベントを適切に活用することでWebページにおけるユーザーエクスペリエンスを向上させることができます。この記事では、jQuery フォーカス イベントの可能性を活用して Web ページのユーザー エクスペリエンスを向上させる方法について、概要とサンプル コードを通じて説明します。 1. フォーカスイベントの基本概念 フォーカスイベントとは、ユーザーがWebページ上の要素を操作すると、
2024-02-26
コメント 0
937

Python と WebDriver 拡張機能を使用して、Web ページ上のスライド検証コードの処理を自動化します。
記事の紹介:Python および WebDriver 拡張機能を使用して、Web ページ上のスライディング検証コードを自動的に処理する はじめに: インターネットの急速な発展に伴い、Web サイトのセキュリティとユーザー エクスペリエンスを確保するために、多くの Web サイトではさまざまな形式の検証コードが採用されています。その中で、スライディング検証コードは、ユーザーの信頼性を検証するために広く使用されています。しかし、自動テスト ツールを使用するテスターにとって、スライディング検証コードは乗り越えられないギャップとなっています。ただし、Python の Selenium ライブラリと WebDriver を使用すると、簡単に
2023-07-07
コメント 0
1811

Python および WebDriver 拡張機能を使用して、Web ページ上のドラッグ アンド ドロップ検証コードを自動的に処理します
記事の紹介:Python と WebDriver 拡張機能を使用して、Web ページ上のドラッグ アンド ドロップ検証コードを自動的に処理します。Web ページではさまざまな検証コードが頻繁に使用されますが、最も一般的なのはドラッグ アンド ドロップ検証コードです。このタイプの CAPTCHA は、ユーザーが特定の領域内でスライダーをドラッグして確認することを要求することで、マシン ユーザーと人間のユーザーを区別します。ただし、自動テストやクローラにとって、ドラッグ アンド ドロップ CAPTCHA の処理は困難な作業です。幸いなことに、Python と WebDriver の力を利用して、次のことが可能です。
2023-07-07
コメント 0
1571

Web ページ/サイト/キャプチャ エラーが発生すると、yii20 検証コードを更新できません。
記事の紹介:: yii20 検証コードが Web ページ/サイト/キャプチャで更新できないエラーが発生します: 1. Web ページの更新で更新できないエラーの解決策:
ソースコードを変更しますvendor/yiisoft/yii2/captcha/CaptchaValidator.php/*** @inheritdoc*/publicfunctionclientValidateAttribute($object, $attribute, $view){$captcha = $this->createCaptchaAction
2016-07-28
コメント 0
1281