合計 10000 件の関連コンテンツが見つかりました

CSSを使用してマウスオーバー時に要素に境界線を追加するにはどうすればよいですか?
記事の紹介:CSS は、開発者に、ページを希望どおりにカスタマイズおよびスタイル設定するための強力な機能を提供します。このレベルのカスタマイズを可能にするために提供される多くの機能の 1 つは、Web 要素に対話性を追加する機能です。ホバー効果は、より動的なユーザー エクスペリエンスを提供できます。マウスオーバー時に要素に境界線を適用すると、ユーザーは要素を操作したことを視覚的に知ることができます。構文 selector:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: ホバー セレクター CSS の :hover セレクターは、マウス カーソルが要素上にあるときに要素にスタイルを適用するために使用されます。ここでセレクターとは、
2023-09-15
コメント 0
1535

Win11でマウスホバー時間を設定するにはどうすればよいですか? Win11 マウスホバー時間設定チュートリアル
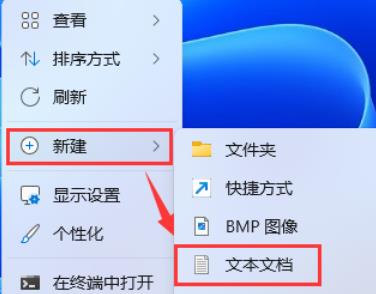
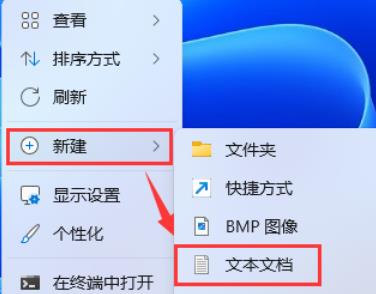
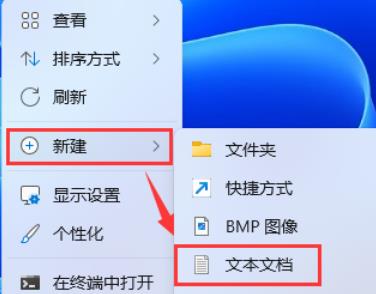
記事の紹介:Win11でマウスホバー時間を設定するにはどうすればよいですか? win11システムを使用している場合、マウスホバー時間を設定できますが、多くのユーザーは設定方法がわかりません?ユーザーは直接クリックして新しいテキスト ドキュメントを作成し、次のコードを入力してそれを直接使用できます。このサイトでは、Win11 でマウスホバー時間を設定する方法をユーザーに丁寧に紹介します。 Win11でマウスホバー時間を設定する方法 1. デスクトップの何もないところで[右クリック]をクリックし、開いたメニューから[新規作成 - テキストドキュメント]を選択します。 3. 次に、左上の [ファイル] をクリックし、開いたドロップダウン項目で [名前を付けて保存] を選択するか、キーボードのショートカット キー [Ctrl+Shift+S] を押します。 6
2024-02-01
コメント 0
1415

Xiaozhi Desktopでマウスホバーを設定してタブを切り替える方法
記事の紹介:Xiaozhi Desktop は、ファイルやフォルダーを検索して整理できるコンピューター整理および美化ソフトウェアです。マウス ホバーでラベルを切り替えるように Xiaozhi Desktop を設定する方法を知っている人はいますか? 設定が必要な友達に、編集者が詳しく説明します。デスクトップ上でマウスオーバーしてタブを切り替える方法をアップしましたのでご覧ください。設定方法: 1. ダブルクリックしてソフトウェアを開き、右上隅にある三本の横線のアイコンをクリックします。 2. 次に、下のオプションリストで「設定センター」を選択します。 3. 開いたウィンドウインターフェイスで、左側の列の「Xiao Zhi Search」オプションをクリックします。 4. 次に、右側にある「マウスホバーでタブを切り替える」を見つけ、最後に小さなボックスにチェックを入れます。
2024-06-05
コメント 0
914

pycharmで最近編集したファイルを開く方法
記事の紹介:PyCharm で最近編集したファイルを開くには 2 つの方法があります: [ファイル] メニューを使用する: [ファイル] メニューを開き、[最近] の上にカーソルを置き、目的のファイルを選択します。エディタ ツール ウィンドウの使用: [エディタ] タブをクリックし、[最近使用したファイル] セクションで対象のファイルをダブルクリックします。
2024-04-18
コメント 0
1229

KuCoin Exchangeの登録、入出金チュートリアル
記事の紹介:Kucoin Exchange の登録、リチャージ、および出金チュートリアルの登録は、Kucoin 公式 Web サイト (www.kucoin.com) にアクセスしてください。右上隅の「登録」ボタンをクリックします。メールアドレス、パスワード、携帯電話番号を入力してください。利用規約を読んで同意します。 「新しいアカウントを作成」をクリックします。 Kubi アカウントにリチャージしてログインします。 「資産」タブの上にマウスを置き、「マスターアカウント」をクリックします。チャージしたい通貨を選択し、「チャージ」をクリックします。チャージ方法(銀行振込、クレジットカードなど)を選択します。画面上の指示に従ってトップアッププロセスを完了します。お金を引き出すには、Kubi アカウントにログインします。 「資産」タブの上にマウスを置き、「マスターアカウント」をクリックします。出金したい通貨を選択し、「出金」をクリックします。支払いアドレス、引き出し金額、ネットワーク料金を入力します。クリック
2024-09-12
コメント 0
1073

なぜホバーは擬似要素なのでしょうか?
記事の紹介:Hover は擬似要素ではなく、擬似クラスです。疑似クラスは要素の特定の状態や動作を選択するために使用され、疑似要素は要素の特定の部分にスタイルを追加するために使用されます。 :hover は、要素の特定の部分にスタイルを追加するのではなく、要素の特定の状態を選択するために使用されるため、:hover 疑似クラスを使用して要素のマウスオーバー状態のスタイルを設定することができます。また、:hover を使用することもできます。リンクにホバー効果を追加する疑似クラス。リンク上にマウスを置くと、リンクの色、背景色などが変化します。
2023-10-09
コメント 0
801

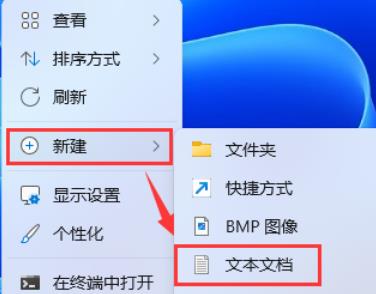
Win11でマウスホバー時間を設定するにはどうすればよいですか? Win11でマウスホバー時間を設定する方法
記事の紹介:Win11でマウスホバー時間を設定するにはどうすればよいですか? win11システムを使用している場合、マウスホバー時間を設定できますが、多くのユーザーは設定方法がわかりません?ユーザーは直接クリックして新しいテキスト ドキュメントを作成し、次のコードを入力してそれを直接使用できます。このサイトでは、Win11 でマウスホバー時間を設定する方法をユーザーに丁寧に紹介します。 Win11でマウスホバー時間を設定する方法 1. デスクトップの何もないところで[右クリック]をクリックし、開いたメニューから[新規作成 - テキストドキュメント]を選択します。 2. 新しいテキスト ドキュメント ウィンドウを作成し、次のコマンドを入力します: WindowsRegistryEditorVersion5.00[HKEY_CURRE]
2024-02-05
コメント 0
849

HTML と CSS を使用して画像ホバーの詳細を作成するにはどうすればよいですか?
記事の紹介:画像のホバー効果とテキストの詳細を使用すると、Web サイトにさらなるインタラクティブ性を追加できます。少量の HTML と CSS を使用すると、ユーザーが画像の上にマウスを移動したときに、静止画像を説明文のあるエンティティに変換できます。このチュートリアルでは、最終的な効果を実現するために必要な HTML コードと CSS 装飾を含む、シンプルなアイコン ホバー効果の開発について説明します。初心者でも経験豊富な Web ページ作成者でも、この記事では Web サイトを充実させ、鮮やかな写真の浮遊効果を実現するために必要な詳細を説明します。 :hover セレクター CSS の :hover セレクターは、ユーザーが要素の上にマウスを移動したときに要素を選択し、スタイルを設定するために使用されます。 :hover セレクターは、他のセレクターと一緒に使用されます。
2023-09-07
コメント 0
1080

CSSを使用してホバー時に画像を変更するにはどうすればよいですか?
記事の紹介:「ホバー」疑似クラスは、ユーザーがマウスをホバーしたときに HTML 要素のスタイルを選択して適用するために使用されます。CS を使用してホバーした画像を変更することは、Web サイトにインタラクティブなレイヤーを追加できる簡単なプロセスです。ここでは、アニマを変更するためのステップバイステップのガイドを学習します。
2023-09-01
コメント 0
1442

CSSでのホバーとはどういう意味ですか
記事の紹介:hover は、要素の上にマウスを置いたときにスタイルを適用する CSS の疑似クラスです。その機能は次のとおりです。要素の外観 (色、背景色など) を変更し、要素が可能であることを示します。 (リンク、ボタンなど) の操作が可能で、非表示のオプション (ドロップダウン メニューなど) を表示したり、画像のタイトルを表示したりできます。
2024-04-28
コメント 0
1166

コンピューターの構成グラフィックカードを確認するにはどうすればよいですか?
記事の紹介:1. コンピューターのグラフィックス カード構成を確認するにはどうすればよいですか? 1. コンピュータのデスクトップで [マイ コンピュータ] アイコンを見つけ、アイコン上にマウスを置いて右クリックし、タブから [プロパティ] を見つけ、マウスの左ボタンをクリックして開きます。 2. [プロパティ] をクリックしてプロパティ ウィンドウに入り、開いたウィンドウの [ハードウェア] タブに切り替えます。 3. 次に、ウィンドウタブで「デバイスマネージャー」オプションを見つけ、マウスの左ボタンで下の「デバイスマネージャー」ボタンをクリックします。 4. デバイス マネージャー ウィンドウを開き、ウィンドウの下部にある [ディスプレイ カード] オプションを見つけて、[ディスプレイ カード] オプションの左側にある [プラス記号] ボタンをマウスでクリックします。お使いのコンピュータに設定されているグラフィックス カードのモデルなどの情報が下に表示されます。 2. Tinder でコンピュータの設定を確認するにはどうすればよいですか?パソコンの構成を確認できます。 Tinder ソフトウェアでは、
2024-08-05
コメント 0
471

Word文書に表を作成する方法
記事の紹介:制作チュートリアル: 1. Microsoft Word を開き、新しい文書を作成するか、既存の文書を開きます; 2. 表を挿入したい位置にカーソルを移動します; 3. Word のメニュー バーで [挿入] タブを見つけ、クリックします; 4. 「表」ボタンをクリックし、クリックすると表グリッドがポップアップ表示されます; 5. 表グリッドの上にマウスを置き、必要な行と列の数に応じて必要なグリッド サイズを選択し、マウスをクリックします左クリックするだけでテーブルを挿入できます。
2024-03-18
コメント 0
1890

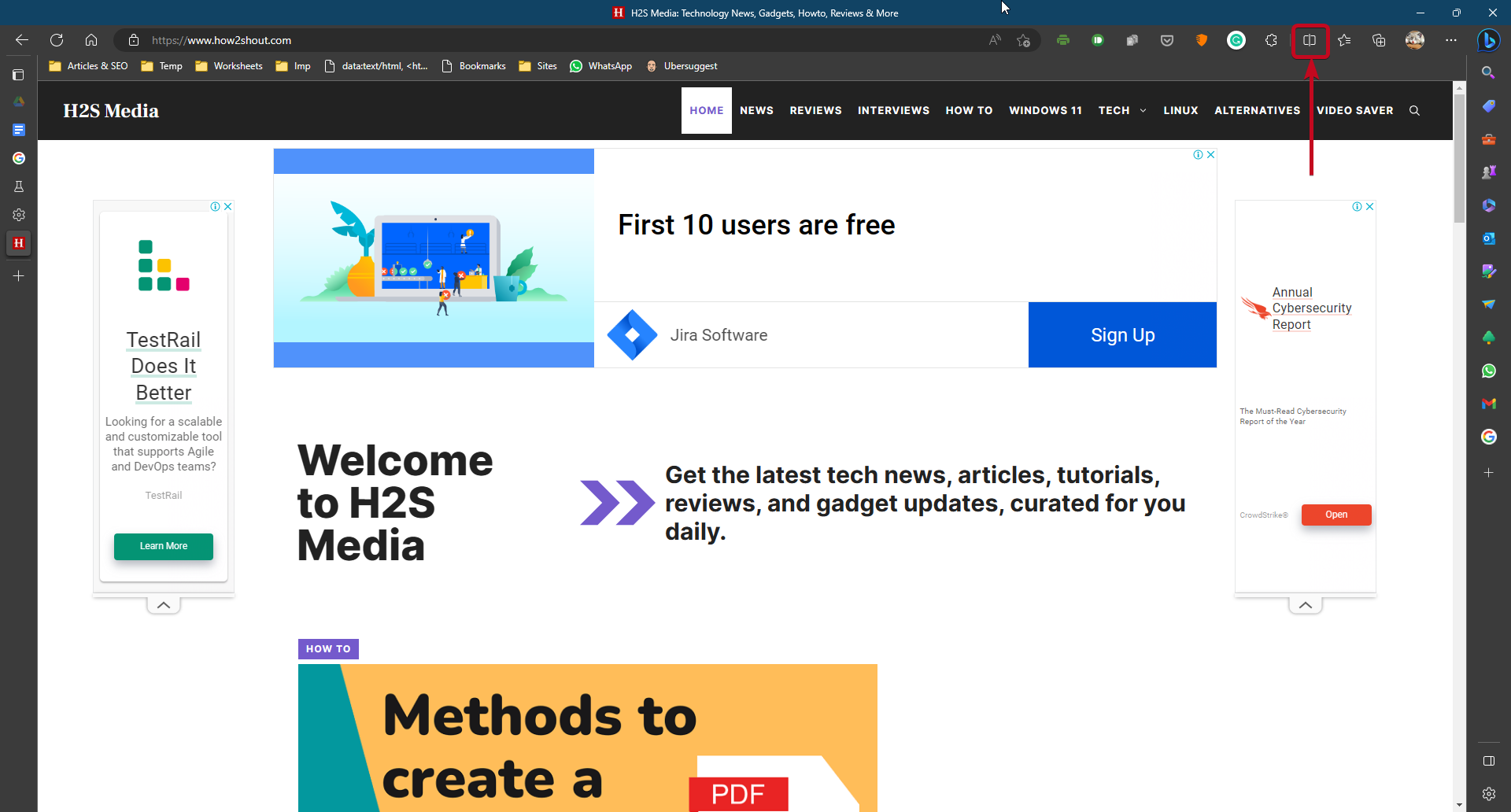
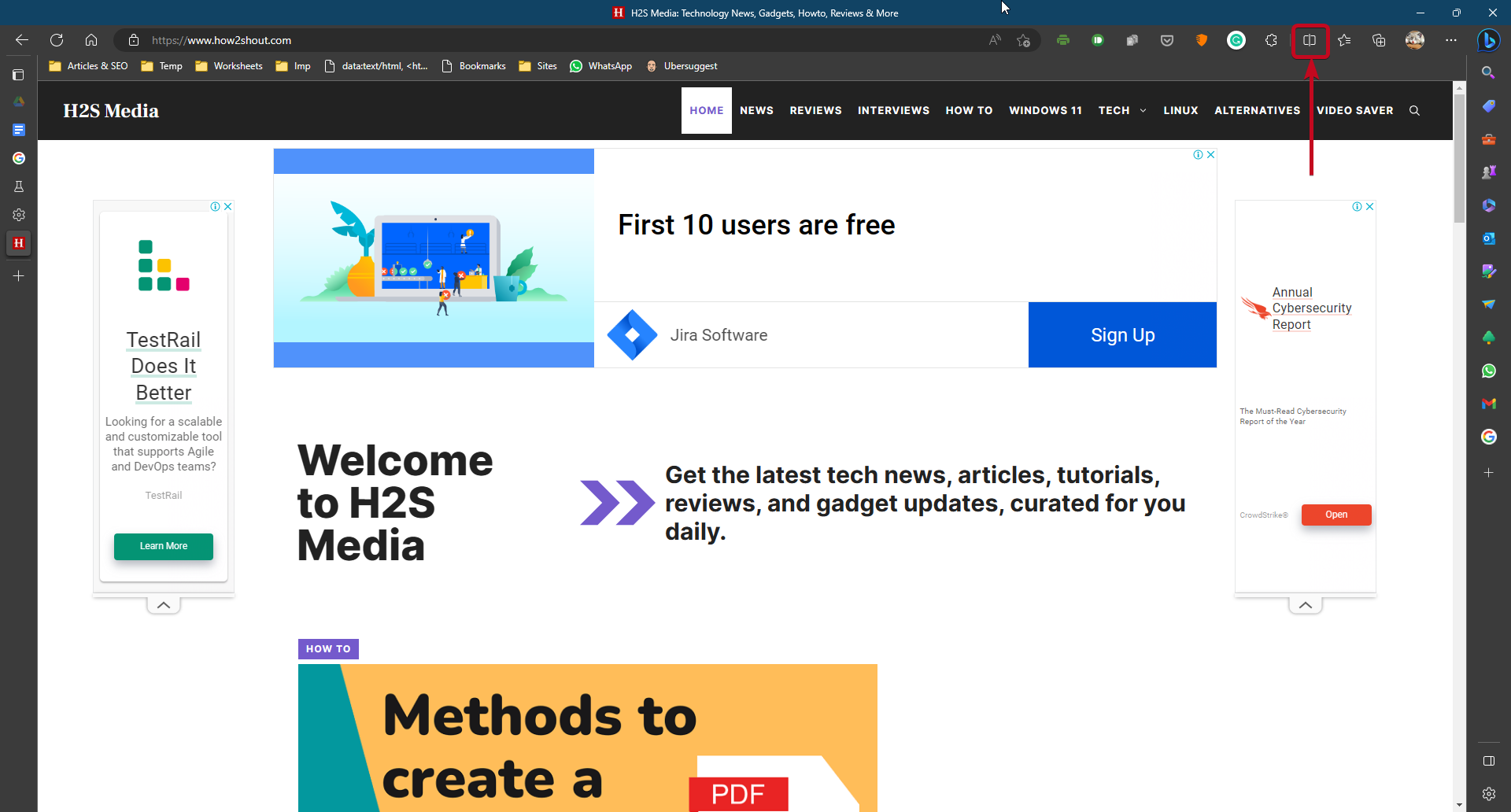
Edgeブラウザで分割画面を使用する方法
記事の紹介:Microsoft Edge で画面分割にアクセスする 画面分割機能は、Microsoft の Edge Web ブラウザーのすべての最新バージョンで有効になっているため、ブックマーク アイコンの横にある画面分割アイコンをクリックするだけで使用できます。わかりやすくするためにスクリーンショットを示します。 Edgeブラウザを使用した画面分割のキーボードショートカットは「Ctrl+Shift+2」です。現在のタブがすぐに左側に配置され、開いている他のタブのサムネイルが右側に表示されます。右側で開きたいタブを選択するか、新しいタブを開きます。理想的には、Microsoft Edge は分割画面機能を使用しているように見えるはずです。各ウィンドウのサイズを変更するには、2 つのウィンドウの中央にマウス ポインタを置き、クリックして右または左にドラッグします。
2023-09-18
コメント 0
1963

Win11 でマウス ホバー プロンプトがクリックをブロックする問題を解決する方法 Win11 でマウス ホバー時間を最適化するためのヒント
記事の紹介:この記事では、Win11システムでマウスホバー時間を設定する方法を紹介します。具体的な手順を通じて、誰もが個人の好みやニーズに応じてマウスのホバー時間を調整する方法を理解し、それによってシステムのパーソナライズされたエクスペリエンスを向上させることができます。 1. デスクトップ上の空白部分を[右クリック]し、表示されるメニューから[新規作成 - テキストドキュメント]を選択します; 2. 新しいテキストドキュメントウィンドウを作成し、次のコマンドを入力します: WindowsRegistryEditorVersion5.00[HKEY_CURRENT_USER] \ControlPanel\Mouse]"ActiveWindowTracking" =dword:00000000"ビープ音"="いいえ""Dou
2024-02-29
コメント 0
766

HTMLのliタグの属性
記事の紹介:HTML の <li> (リスト項目) タグには次の属性があります。 value: 数値を指定する (順序付きリスト)、または空白のままにする (順序なしリスト)。 type: マークのタイプ (数字、文字、円、四角形) を指定します。 ; start: 最初のリスト項目の値を指定します (順序付きリスト)。
2024-04-27
コメント 0
1050

win11でコンピューターをデスクトップに追加する方法
記事の紹介:手順の追加: 1. デスクトップの空白領域を右クリックし、[個人用設定] オプションを選択します; 2. 開いた [設定] ウィンドウで、[デスクトップ] オプションを選択します; 3. [デスクトップ] タブで、スクロールします。下に移動して [デスクトップ アイコン] セクションを見つけます; 4. [デスクトップ アイコン] セクションで [この PC] オプションを見つけてチェックすると、デスクトップに自動的に追加されます。
2024-03-28
コメント 0
933

Word文書表の行の高さと列の幅を調整する方法
記事の紹介:Word文書で行の高さと列の幅を調整する手順: 行の高さを調整する: セルまたは行を選択し、「レイアウト」タブの「行のオプション」で「行の高さ」を選択し、値を入力して「OK」をクリックします。列幅の調整: セルまたは列を選択し、列の境界線にカーソルを置いてドラッグして調整するか、右クリックして [列のプロパティ] を選択して正確な値を入力します。
2024-03-29
コメント 0
1384

JavaScript で引き戸効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19
コメント 0
1303

Web サイトのコンテンツを検査する
記事の紹介:そのウェブサイトがどのようなスタイルを使用しているのか知りたいと思ったことはありますか?
そうですね、それを見つける簡単な方法があります。
1) Web サイトのコンテンツの上にマウスを置き、右クリックします。
2) そこに検査オプションが表示されますので、それをクリックします。
3) あなたはそうします
2024-10-23
コメント 0
679