合計 10000 件の関連コンテンツが見つかりました

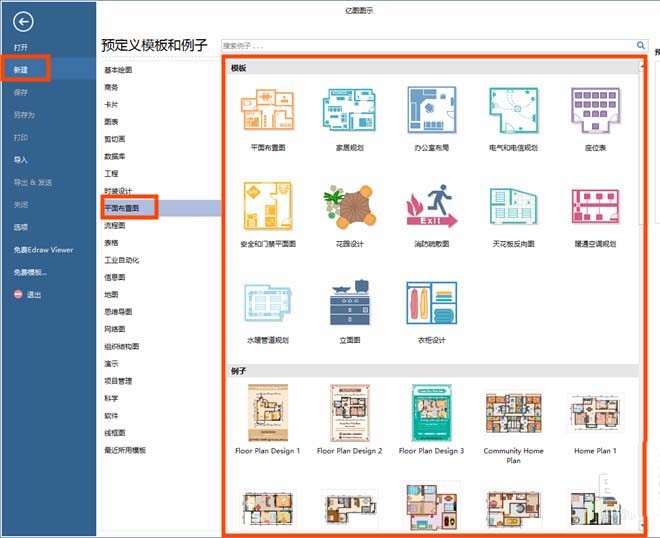
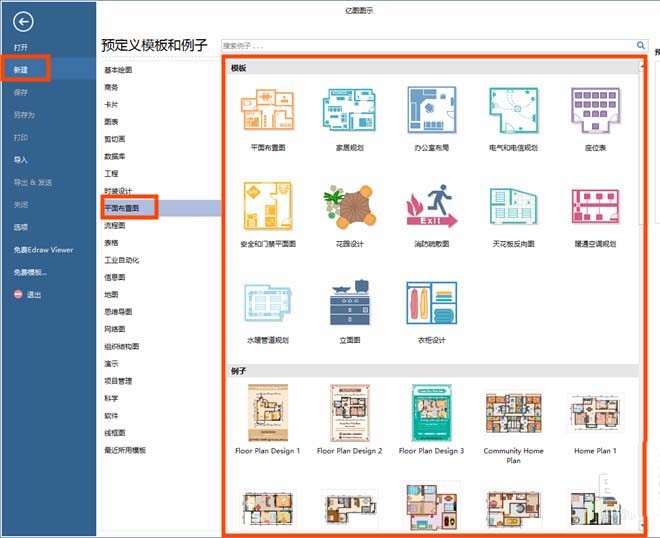
フローチャート作成ソフトEdrawを使ったグラフィックデザイン図面の具体的な作成方法
記事の紹介:1. フローチャート作成ソフトウェア Edraw を開き、新規 [間取り] を選択し、ソフトウェアの右側のインターフェイスで対応するテンプレートまたは例を選択して作図を開始します。 2. 基本的な外壁構造を作成します。緑色の制御点をドラッグし、寸法テキストをダブルクリックして長さと幅を入力すると、それに応じて形状が変更されます。 3. [壁、ドア、窓、構造物] シンボル ライブラリから、壁の形状を図面ページにドラッグします。緑色の制御点をドラッグして、壁のサイズを変更するか、壁の長さの値を変更します。 1 つの壁を別の壁にドラッグします。終点が赤に変わったらマウスを放すと、2 つの壁がスナップします。 4. ドアの開く方向を設定するには、ドアの形状を右クリックし、右クリック メニューの垂直反転または水平反転ボタンを選択して設定できます。黄色の制御点をドラッグして、ドアの向きと角度を変更します。 5. OK
2024-04-08
コメント 0
715

フローチャート作成ソフトEdrawを使ったグラフィックデザイン図の描き方の紹介
記事の紹介:フローチャート作成ソフトEdrawを開き、新規[間取り]を選択し、ソフト右側にある対応するテンプレートまたは例を選択すると、基本的な外壁構造を作成するための作図が開始されます。緑色の制御点をドラッグし、寸法テキストをダブルクリックして長さと幅を入力すると、それに応じて形状が変更されます。 [壁、ドア、窓、構造物] シンボル ライブラリから、壁の形状を図面ページにドラッグします。緑色の制御点をドラッグして、壁のサイズを変更するか、壁の長さの値を変更します。 1 つの壁を別の壁にドラッグすると、終点が赤に変わったらマウスを放すと、2 つの壁がスナップします。ドアの開く方向を設定するには、ドアの形状を右クリックし、右クリックメニューの上下反転または左右反転ボタンを選択して設定できます。黄色の制御点をドラッグして、ドアの向きと角度を変更します。緑の植物を追加して、部屋を美しくすることもできます。
2024-06-01
コメント 0
348

vue-slicksort vue.js ドラッグ アンド ドロップ コンポーネント
記事の紹介:この記事では主に、強力なドラッグ アンド ドロップの vue.js コンポーネントである vue-slicksort について説明します。 自動的にスクロールしたり、座標系をロックしたりできます。ドラッグ時のスムーズなアニメーション効果をサポートします。水平、垂直、またはグリッドのドラッグをサポートできます。タッチをサポートします。この記事が皆さんのお役に立てれば幸いです。
2018-02-02
コメント 1
7773

幾何スケッチパッドを使用して壁を表す影付きの直線を描画する詳細な手順
記事の紹介:幾何学製図板を開き、[線ツール]を選択し、製図板の空白部分に地面を表す水平直線lを描きます。左側のツールボックスの[カスタムツール]を選択し、長押しします。マウスで[ポップアップツールメニュー]の[物理ツール]-[壁]を選択し、線lの上の任意の場所でマウスをクリックして壁の端点を描画します。このとき、Shiftキーを押しながらドラッグします。壁が線 l と交差するまでマウスを下に移動し、クリックします。マウスを使用すると、地面に垂直な壁を描くことができます。
2024-06-11
コメント 0
411

FabricJS - 画像を水平方向と垂直方向に均等に拡大縮小するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して画像を水平方向と垂直方向の両方に均等に拡大縮小する方法を学びます。 Fabric.Image のインスタンスを作成することで、Image オブジェクトを作成できます。これは FabricJS の基本要素の 1 つであるため、角度や不透明度などのプロパティを適用することで簡単にカスタマイズすることもできます。画像を水平方向と垂直方向の両方に均等に拡大縮小するには、スケール方法を使用します。構文scale(value:Number):fabric.Object パラメータscale - このパラメータは、画像オブジェクトのスケール係数を設定するために使用される数値を受け入れます。 Image オブジェクトのデフォルトの外観の例 コード例を見て、何を行うかを見てみましょう。
2023-09-06
コメント 0
1037

コードを比較するための「Beyond Compare」手順
記事の紹介:BeyondCompareソフトウェアを開き、左側の[テキスト比較]を選択してダブルクリックします。開いているテキスト比較セッション インターフェイスで、比較する 2 つのコード ファイルをそれぞれ左側と右側の 2 つのボックスにドラッグします。開くと、図に示すように、さまざまな領域が自動的に赤色でマークされます。図に示すように、左側の小さな列の赤色はコード全体の違いです。スクロールバーをドラッグすると、左右のコードが縦横に同期して表示されるため、閲覧が非常にスムーズになります。
2024-04-22
コメント 0
391

coreldraw_coreldraw でオブジェクトを傾ける方法 チルト オブジェクト チュートリアル
記事の紹介:1. 図に示すように、まずファイルを開きます。 2. 次に、図に示すように、ツールバーの [ツールの選択] をクリックしてグラフィックを選択します。 3. ツールボックスの下部に小さな三角形が表示されます。図: 4 に示すように、[ツール選択] の右側にあるポップアップ オプションで [自由変形ツール] が選択されます。 図: 5 に示すように、プロパティ バーの [自由傾斜] ボタンをクリックします。 最後に、値を入力します。図 に示すように、プロパティ バーの傾斜角度ボックス (オブジェクトを水平または垂直に傾ける角度を指定します)。
2024-04-07
コメント 0
711

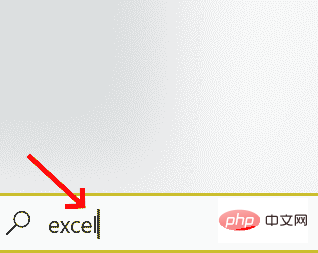
Excelでカスタムリストを作成する方法
記事の紹介:リストは、特定のカテゴリに属する項目のコレクションです。 Excel には、月の略称、月の完全名、曜日の略称、週の完全名など、4 つの組み込みリストがあります。場合によっては、利用可能な組み込みリストだけでは十分ではありません。 Excel は、カスタム リストと呼ばれる、要件に応じた独自のリストの作成をサポートします。セルの詳細を入力し、水平または垂直にドラッグして、シリーズを自動的に埋めることができます。複数のワークブックまたはワークシートにまたがってカスタム リストをインポートすることもできます。 Excel でカスタム リストを作成する手順は次のとおりです。方法 1: カスタム リストを作成する ステップ 1: 左隅の検索スペースに「Excel」と入力して MSExcel を開きます。ステップ 2: Excel をダブルクリックして開きます。ステップ 3: 「ファイル」をクリックします。いいえ。
2023-04-25
コメント 0
6220

DJI Model、吊り下げられた物体の問題を完全に自動的に解決するインテリジェントな 3 次元モデル メンテナンス ソフトウェアをリリース
記事の紹介:DJIは最近、写真編集に似た簡単なモデル修復プロセス「DJI Smart Model」と呼ばれるインテリジェントな3次元モデル修復ソフトウェアをリリースし、広く注目を集めています。このスマート ソフトウェアは、DJI Maps によって生成された 3D モデルの簡単なインポートをサポートします。モデル生成プロセス中、天候や地理的条件の制限により、浮遊物質による干渉が頻繁に発生します。 DJI スマート モデルは、クリックするだけで数十平方キロメートルの吊り下げられた物体を正確に識別して自動的に選択でき、また、ワンクリックですべての物体を簡単に削除できるため、金型の修復プロセスがより効率的になります。編集者の理解によると、このスマートなソフトウェアは、水面の反射により正しく生成できない領域を迅速に修復する機能を提供します。ユーザーは、クリックとドラッグだけで問題のある領域をすばやく修正できます。また、水面編集の結果をリアルタイムにプレビューすることができ、
2024-01-19
コメント 0
622

ppt基準線の調整方法
記事の紹介:ppt の書式設定も非常に重要です。Word を使用して書式設定するのと同じように、表示するときに目をより快適にするためです。 Wordでは、フォント、行、段落のレイアウトを設定することがほとんどですが、pptのレイアウトは異なり、主にテキストと図をレイアウトするために基準線を使用する必要があります。以下のエディターが詳細な手順を説明します。 1. 参照線が必要な PPT を開きます。 2. 「表示」メニューに切り替えて「基準線」にチェックを入れると、水平・垂直2本の基準線が表示されます。 3. 基準線上でマウスの左ボタンを押したままにすると、基準線の位置を自由に変更できます。 4. 基準線を右クリックし、「垂直ガイドを追加」と「水平ガイドを追加」を選択します。
2024-03-19
コメント 0
1365

CSS の垂直方向の中央揃えに対する解決策
記事の紹介:CSS で要素を水平方向に中央揃えにするのは非常に簡単です。インライン要素の場合は text-align: center をその親要素に適用し、ブロックレベルの要素の場合は margin: auto をそれ自体に適用します。ただし、要素を垂直方向の中央に配置したい場合は、考えるだけで緊張する可能性があります。 長年にわたって、垂直方向のセンタリングは CSS の聖杯であり、フロントエンド開発サークルでの定番のジョークになりました。その理由は、同時に次のような特徴があるからです。 1) 極めて一般的な要件です。 2) 理論的には、非常に単純に思えます。
2017-08-09
コメント 0
1533
純粋な CSS を使用してサイズ不明の画像を垂直方向にセンタリングする例の詳細な説明
記事の紹介:1.タオバオ方式
前回の「タオバオUED募集」でこんな質問がありました。
「純粋な CSS を使用して、サイズ不明 (ただし、高さと幅の両方が 200 ピクセル未満) の画像を 200 ピクセルの正方形のコンテナー内で水平方向と垂直方向の中央に配置します。」
もちろん、この質問はランダムではなく、独自の実際的な理由があります。垂直方向のセンタリングは、淘宝網の仕事で遭遇する最も一般的な問題であり、非常に代表的なものです。
この質問の難しさは次の 2 つの点にあります。
垂直方向に中央に配置された画像は、いくつかの特別な特性を持つ変位要素です。これを修正する方法については、比較的きれいな構造とシンプルな CSS をトレードオフする回避策を次に示します。
2017-06-24
コメント 0
1071

スターコースター2でマップを回転させる方法
記事の紹介:ゲーム Star Coaster 2 では、マップの回転操作を完了する必要がある場合、マウスとキーボードの組み合わせを使用して視点を回転し、特定のキーで z をクリックしてマップを回転できます。 Star Coaster 2 でマップを回転する方法 回答: この機能は、回転視点の助けを借りて実現できます。 1. マウスの中ボタンで方向と角度を制御し、スクロール ホイールで距離を調整します。 2. 「Z」キーは回転キーで、軽く押すと 90 度回転し、長押しすると 360 度自由に回転します。 同時に「Shift」キーを押したままにすると、垂直方向の視野角の高さを調整できます。 3. さらに、「Ctrl」キーを押したままにすると、視点が水平方向に直線的に移動します。
2024-11-17
コメント 0
287

CSS オーバーフロー プロパティはスクロール バーの設定とスクロール バーの非表示をどのように実装しますか?
記事の紹介:この記事では主にCSSのoverflow属性を使って水平スクロールバーと垂直スクロールバーを設定し、必要に応じてスクロールバーを非表示にする方法を紹介します。 Web 開発を設計するとき、特定のページの特定の部分にスクロール バー スタイルを追加する必要があることは明らかです。スクロール バーが使用される理由は、ユーザーが読みやすいようにコンテンツを読みすぎるためです。スクロール バー このようにして、あふれる Web コンテンツを自由にプルできるという目的が達成されます。
2018-08-30
コメント 0
12590