合計 10000 件の関連コンテンツが見つかりました

jQueryアダプティブカルーセルプラグインSwiperの使用例
記事の紹介:この記事では主に jQuery アダプティブ カルーセル プラグイン Swiper の使用方法を紹介し、jQuery カルーセル プラグインの機能と具体的な使用方法をサンプルの形で分析します。必要な方は以下を参照してください。
2016-12-27
コメント 0
1806

vueプラグインはモバイル端末にカルーセルチャートを実装します
記事の紹介:今回は、モバイル カルーセル チャートを実装するための vue プラグインについて説明します。モバイル カルーセル チャートを実装するための vue プラグインの注意点は次のとおりです。
2018-03-19
コメント 0
4462

ブートストラップ プラグインとは何ですか?
記事の紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18
コメント 0
5410

ブートストラップのコンポーネントは何ですか?
記事の紹介:ブートストラップのコンポーネントには、モーダル モーダル ダイアログ ボックス、ドロップダウン メニュー、Scrollspy スクロール モニタリング、タブ ページ、ツールチップ ツール チップ、ポップオーバー フローティング チップ、カルーセル カルーセル、追加ナビゲーションの付加、折りたたみ折りたたみ、およびその他のプラグインが含まれます。
2020-11-19
コメント 0
7118

スワイパーの基本的な使い方
記事の紹介:スワイパーとは何ですか? Swiper は、PC だけでなくモバイル デバイス向けにも設計された軽量のカルーセル チャート プラグインです。これを使用すると、カルーセル チャートをすばやく作成したり、拡張して複雑なカルーセル エフェクトを作成したりできます。基本的な使用法: swiper を使用するには 2 つのファイルが必要です。1 つはこのスライディング カルーセル プラグインでよく使用されるスタイルを指定する swiper.css です。もちろん、必要に応じてスタイルを自分で定義できます。 js はプラグイン部分の本体です。 これら 2 つのファイルをページに導入したら、まず...
2018-06-11
コメント 0
7282

jqueryカルーセルチャートがアンカーポイントを表示しない問題について話し合う
記事の紹介:jQuery カルーセルの使用は、Web サイトやアプリを開発するときに非常に一般的な手法です。ただし、カルーセルにアンカー ポイントが表示されないという問題が発生することがあります。この記事では、この問題の原因と解決策について説明します。 1. 問題の説明 jQuery カルーセル プラグインを使用する場合、通常は、現在のカルーセルの位置を示すために、カルーセルの下にナビゲーション バーを追加します。このナビゲーション バーは通常、アンカー ポイントの形式で表示され、各アンカー ポイントはカルーセル画像に対応します。ただし、アンカー ポイントは存在するのに、アンカー ポイントが存在しないという問題が発生することがあります。
2023-04-11
コメント 0
847
jQuery を使用して基本的な Web 画像カルーセルを作成する
記事の紹介:この記事では主に、jQuery を使用して基本的な Web 画像のカルーセル効果を作成する例を紹介します。マウスをホバリングすると停止し、離れるとカルーセルを自動的に回転させることができます。また、zslider プラグインを使用して実現する方法も紹介します。困っている友達はそれを参考にすることができます。
2016-05-16
コメント 0
1393

モバイル h5 カルーセル プラグインのスワイプ例の詳細な説明
記事の紹介:swipe.js は、軽量の js タッチ スライディング クラス ライブラリ、Swipe JS です。これは非常に小さな JavaScript クラス ライブラリですが、その機能は単純ではありません。Web ページ上のあらゆるコンテンツを表示するために使用でき、正確なタッチ移動操作をサポートし、自動再生や比例拡大縮小なども設定できます。 。
2018-01-29
コメント 0
4454

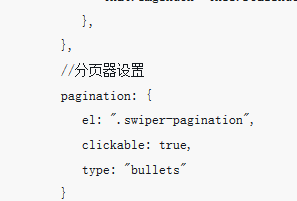
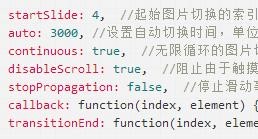
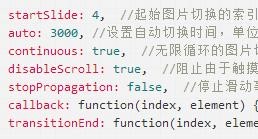
vueにswiperjsを導入する方法
記事の紹介:Swiper.js を Vue プロジェクトのカルーセル プラグインとして使用すると非常に便利です。 VueプロジェクトにSwiper.jsを導入する方法を詳しく説明していきます。 ## 1. Swiper.js のインストール Vue プロジェクトでは、最初に Swiper.js をインストールする必要があります。次のコマンドを使用してインストールします。 ```bashnpm install swiper --save-dev```## 2. Swiper.js を導入する Vue プロジェクトに Swiper.j を導入します。
2023-04-12
コメント 0
2125

jQueryフォーカスマップの応用シナリオと実装方法
記事の紹介:jQuery フォーカス マップのアプリケーション シナリオと実装方法 インターネット技術の発展に伴い、フォーカス マップは Web デザインの一般的な要素となり、画像、情報、製品を表示するために使用されます。人気の JavaScript ライブラリである jQuery は、フォーカス マップを作成するメソッドを含む、豊富な機能とプラグインのセットを提供します。この記事では、jQuery フォーカス マップの適用シナリオと実装方法を紹介し、具体的なコード例を示します。 1. アプリケーション シナリオ Web サイトのホームページ カルーセル: Web サイトのホームページに重要なプロモーションを表示します。
2024-02-27
コメント 0
1261

Bootstrap画像カルーセル機能の実装
記事の紹介:前の言葉: 画像カルーセル効果は Web 上でよく見られ、多くの人はそれをスライドショーとも呼んでいます。その主な表示効果は、複数の画像を順番に再生することです。マウスを画像の上に置くと再生が一時停止され、右下隅の点をクリックするか、対応する画像が表示されます。この画像カルーセル効果は、ブートストラップ フレームワークのカルーセル プラグインを通じて実現されます。この記事では、Bootstrap 画像カルーセルの構造を詳しく紹介します。 カルーセル画像は主に 3 つの部分で構成されます。 ☑ カルーセル。
2017-07-21
コメント 0
1583