合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?はじめに: ソーシャル メディアの普及に伴い、人々の写真に対する需要は増え続けています。画像のウォーターフォール レイアウトは、画像を表示する一般的な方法です。これにより、画像をさまざまな高さと幅に適応的に配置できるため、より美しく興味深い効果が得られます。この記事では、JavaScript を使用して単純な画像のウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. レイアウトの原則 写真における滝の流れのレイアウトの基本原則は次のとおりです。
2023-10-20
コメント 0
852

レスポンシブな画像レイアウトを実装する CSS Positions レイアウト メソッド
記事の紹介:レスポンシブな画像レイアウトを実装するための CSSPositions レイアウト メソッド 現代の Web 開発では、レスポンシブ デザインは必須のスキルとなっています。レスポンシブ デザインでは、画像のレイアウトは重要な考慮事項の 1 つです。この記事では、CSSPositions レイアウトを使用してレスポンシブ画像レイアウトを実装する方法を紹介し、具体的なコード例を示します。 CSSPositions は、必要に応じて要素を Web ページ内に任意に配置できるようにする CSS のレイアウト方法です。レスポンシブ画像レイアウトでは、
2023-09-26
コメント 0
1178

HTML と CSS を使用してウォーターフォール フロー ギャラリー レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー ギャラリー レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的なギャラリー レイアウト方法であり、画像を複数の列に配置してページをより面白く、美しく見せます。この記事では、HTML と CSS を使用してウォーターフォール フロー ギャラリー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、すべての画像をラップするコンテナを HTML で作成する必要があります。たとえば、<div> 要素を作成し、一意の
2023-10-24
コメント 0
723

CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?
記事の紹介:CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?はじめに: Web デザインにおいて、写真は欠かせない要素の 1 つです。適切な画像のレイアウトと配置により、Web ページの視覚効果とユーザー エクスペリエンスが向上します。この記事では、Web ページ内の画像のレイアウトと配置を実現するためによく使用される CSS3 プロパティをいくつか紹介します。 1. box-sizing 属性 box-sizing 属性は、要素のボックスモデルタイプを設定するために使用されます。デフォルトでは、要素の幅と高さのプロパティは、単に要素自体のコンテンツの幅と高さです。
2023-09-10
コメント 0
1454

HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー イメージ レイアウトを実装する方法. ウォーターフォール フロー イメージ レイアウトは、一般的な Web デザイン手法です。不規則な列レイアウトを通じて Web ページ上に画像を表示し、自然な流れるような視覚効果を形成します。この記事では、HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法と、具体的なコード例を紹介します。 HTML 構造 まず、HTML でウォーターフォール画像レイアウトの基本構造を作成する必要があります。順序なしリスト (ul) とリスト項目 (li) を使用して画像のコンテナーを作成します
2023-10-24
コメント 0
1862

HTMLとCSSを使って滝の流れ画像の表示レイアウトを実装する方法
記事の紹介:HTMLとCSSを使ってウォーターフォールフロー画像表示レイアウトを実装する方法 ウォーターフォールフローレイアウトは、画像表示によく使われる美しく柔軟なレイアウト方法です。サイズに応じて画像を自動的に配置し、ページ全体をより興味深く魅力的に見せます。この記事では、HTMLとCSSを使って滝の流れ画像の表示レイアウトを実装する方法と、具体的なコード例を紹介します。ステップ 1: HTML 構造を作成する まず、画像を配置するための対応する構造を HTML で作成する必要があります。以下は基本的な HTML 構造です。
2023-10-16
コメント 0
1223

CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1381

PHPでウォーターフォールフローレイアウトを実装する方法
記事の紹介:ソーシャル メディアの人気とマルチメディア画像に対するユーザーの需要の増加に伴い、ウォーターフォール フロー レイアウトは、Web サイトやモバイル アプリケーションのインターフェイス設計でますます人気のある選択肢になっています。この記事では、PHPを使用してウォーターフォールフローレイアウトを実装する方法を紹介します。滝の流れのレイアウトとは何ですか?ウォーターフォール レイアウトは、コンテンツを適切なサイズと高さに応じて配置し、滝のような効果を生み出すことができる流動的なレイアウトです。このレイアウトは通常、写真、ビデオ、またはその他のメディア コンテンツを表示するために使用されます。ウォーターフォール フロー レイアウトを実装するのに PHP を使用するのはなぜですか?他の言語やフレームワークでもウォーターフォール ストリーミングを実装できますが、
2023-06-23
コメント 0
1127

CSS レイアウト チュートリアル: ウォーターフォール カード レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: ウォーターフォール カード レイアウトを実装する最良の方法 はじめに: 最新の Web デザインでは、ウォーターフォール カード レイアウトは非常に人気のあるレイアウト方法です。大量のコンテンツを効果的に表示し、さまざまな画面サイズに適応できるため、ユーザーに優れたブラウジング体験を提供できます。この記事では、ウォーターフォール カード レイアウトを実装する最適な方法について説明し、具体的なコード例を示します。 1. ウォーターフォール フロー レイアウト実装の原則 ウォーターフォール フロー レイアウトの原則は、さまざまなコンテンツの高さに応じて、一定のルールに従ってカードを異なる位置に配置することです。
2023-10-20
コメント 0
1629

CSS レイアウト チュートリアル: ウォーターフォール レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: ウォーターフォール レイアウトを実装する最良の方法。特定のコード サンプルが必要です。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、一般的な Web ページ レイアウト方法です。複数の列に異なるサイズの要素を配置して、ウォーターフォールのようなレイアウトを提供できます。フィーリング。このレイアウトは、フォト ウォールや製品ディスプレイなど、複数のアイテムを表示する必要がある Web ページによく使用されます。この記事では、CSSを使用してウォーターフォールレイアウトを実装する方法と具体的なコード例を紹介します。 1. HTML 構造の構築 まず、ベースを構築する必要があります
2023-10-20
コメント 0
1798

修正方法: Java レイアウト エラー: コンポーネントが正しく配置されていません
記事の紹介:修正方法: Java レイアウト エラー: コンポーネント配置エラー 概要: Java でのグラフィカル ユーザー インターフェイス (GUI) 開発では、優れたユーザー エクスペリエンスを備えたアプリケーションを作成するには、正しいレイアウトが重要です。ただし、コンポーネントが正しく配置されないレイアウト エラーが発生する場合があります。この記事では、いくつかの一般的な Java レイアウト エラーとその解決策を紹介し、コード例を示します。間違ったレイアウト マネージャーの使用: Java では、FlowLayout、Borde など、選択できるレイアウト マネージャーが多数あります。
2023-08-17
コメント 0
825

純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック
記事の紹介:純粋な CSS を使用してウォーターフォール フロー レイアウトを実装する方法とテクニック。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、Web デザインで一般的なレイアウト方法です。コンテンツを高さの異なる複数の列に配置して画像を形成します。ウォーターフォールのような視覚効果です。このレイアウトは、写真表示や商品表示など、大量のコンテンツを表示する必要がある場面でよく使用され、ユーザーエクスペリエンスが優れています。ウォーターフォール レイアウトを実装するにはさまざまな方法があり、JavaScript または CSS を使用して実行できます。
2023-10-20
コメント 0
1195

iPhone 16シリーズのカメラモジュールが露出、なぜ元に戻したのか?
記事の紹介:最近、有名なニュースブロガーMajinBuOfficialが金属鋳造カメラモジュールの写真を公開し、このコンポーネントがiPhone 16標準バージョンで使用され、垂直に配置されるように設計されていることを明らかにしました。出典:インターネット iPhone 16シリーズのレンダリング画像がインターネット上で多数公開されており、上部のカメラモジュールのレイアウトは6年前に発売されたiPhone Xと同様の縦型の「ピル」配置が採用されています。フラッシュポイントはカメラDecoから独立しており、iPhoneXのようにカメラモジュールの中央には組み込まれていません。 Apple は、iPhone 13 標準バージョンで対角レイアウトのデュアルレンズ モジュールを使用し、広角レンズにセンサー シフト画像光学技術を追加しています。このデザインにより、ユーザーは撮影することができます
2024-02-25
コメント 0
608

オーバーフロー属性がフロートをクリアできない理由について詳しく説明します
記事の紹介:フロートをクリアする際のオーバーフロー属性の有効性を詳しく調べるには、特定のコード例が必要です はじめに: Web デザインでは、複数列のレイアウトや画像とテキストの並べて表示などの効果を実現するためにフロートを使用することがよくあります。ただし、フローティング要素により親要素の高さが崩れ、フロートのクリアの問題が発生します。フロートのクリアは、ページ要素が期待どおりに配置されるようにするための鍵であり、オーバーフロー属性はフロートをクリアする際に重要な役割を果たします。ただし、場合によっては、overflo を使用すると、
2024-01-27
コメント 0
1185

Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
記事の紹介:Windows 11 はユーザー エクスペリエンスの点で多くのことをもたらしましたが、その反復作業で完全にエラーが発生しないわけではありません。ユーザーは時々問題に遭遇することがあり、アイコンの位置が変更されることはよくあります。では、Windows 11 でデスクトップのレイアウトを保存するにはどうすればよいでしょうか?現在のウィンドウの画面解像度を保存する場合でも、デスクトップ アイコンの配置を保存する場合でも、このタスクには組み込みのソリューションとサードパーティのソリューションが用意されています。これは、デスクトップに多数のアイコンがあるユーザーにとってはさらに重要になります。 Windows 11 でデスクトップ アイコンの場所を保存する方法については、この記事を読んでください。 Windows 11 がアイコンのレイアウト位置を保存しないのはなぜですか? Windows 11 がデスクトップ アイコンのレイアウトを保存しない主な理由は次のとおりです。 ディスプレイ設定の変更: 通常、ディスプレイ設定を変更すると、構成されたカスタマイズが変更されます。
2023-08-23
コメント 0
3979

iPhone 16シリーズのモデルが公開
記事の紹介:最近、iPhone16、iPhone16Plus、iPhone16Pro、iPhone16ProMaxに及ぶiPhone16シリーズ全4機種のモデル写真がインターネット上に出回りました。このシリーズは全体的に前世代と同様のデザインスタイルを維持していますが、標準モデルである iPhone 16 と iPhone 16 Plus では、特にカメラのレイアウトなど、より重要な調整が行われています。 iPhone 16の2つのスタンダードバージョンは、懐かしいデザインを採用し、iPhone Xのクラシックなデザインを彷彿とさせる縦に配置されたデュアルカメラシステムを搭載しています。 Apple は、Apple Vi の直接録音のサポートを改善するためにこの変更を加えました。
2024-08-21
コメント 0
531

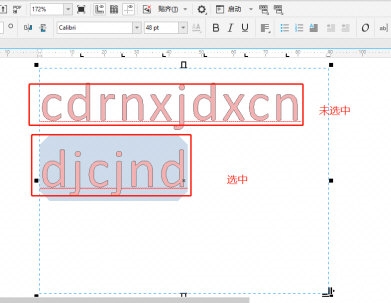
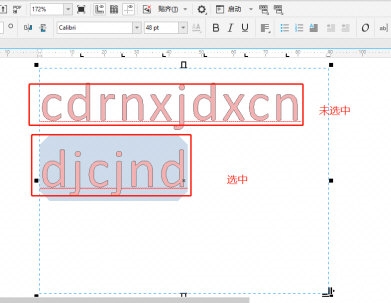
CorelDRAW ソース ファイルのテキストを変更できない場合はどうすればよいですか? ソリューション チュートリアル
記事の紹介:CorelDRAW は非常に使いやすいベクター編集ソフトウェアで、植字に大きな利点があります。レイアウトに関しては、プレイヤーはテキストと画像のレイアウトを調整することで画像全体の美しさを向上させることができます。始めたばかりの友人の中には、ソース ファイルをインポートした後、テキストを変更できないことがわかったと言っています。どうすればよいですか?次に、解決方法を見てみましょう!具体的な操作は次のとおりです。 CorelDRAW ソフトウェアを開いた後、ソース ファイルをインポートする前に、テキストが選択されていることを確認してください。それ以外の場合は、操作を実行できません。 2. 選択内容を確認後、フォントファイルが正しいか確認し、[フォントリスト]を開くと、選択したフォントの色がグレーになっている場合は、フォントに異常があるため再インストールが必要です。オブジェクト ドッキング ウィンドウを開き、フォントが配置されているレイヤーを見つけます。
2024-02-09
コメント 0
1243

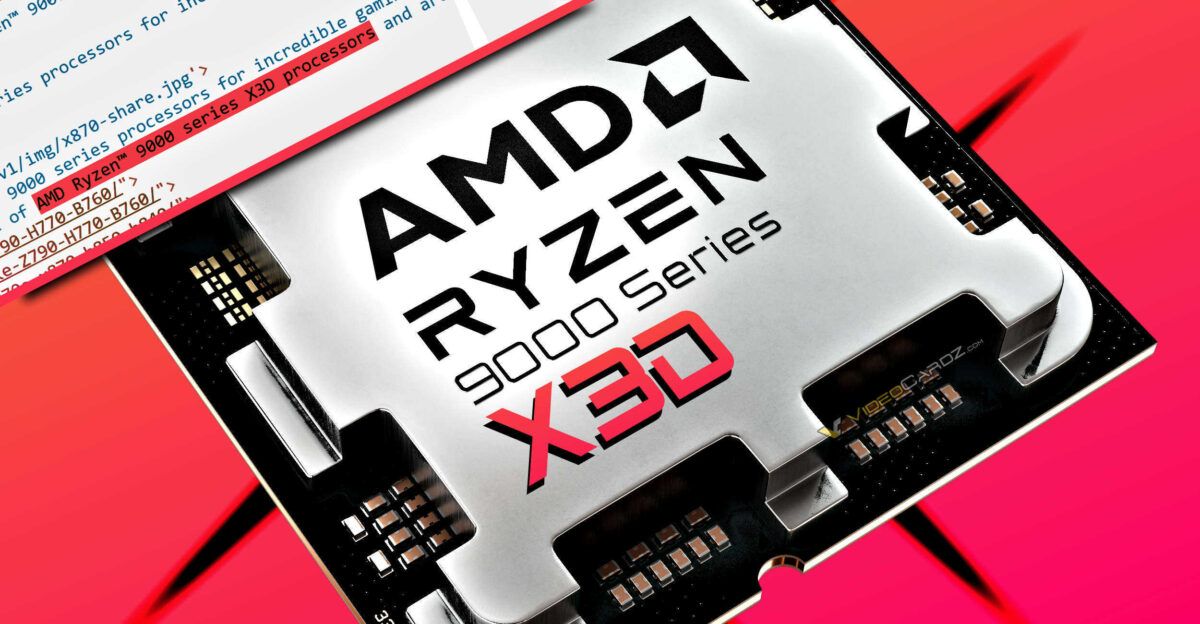
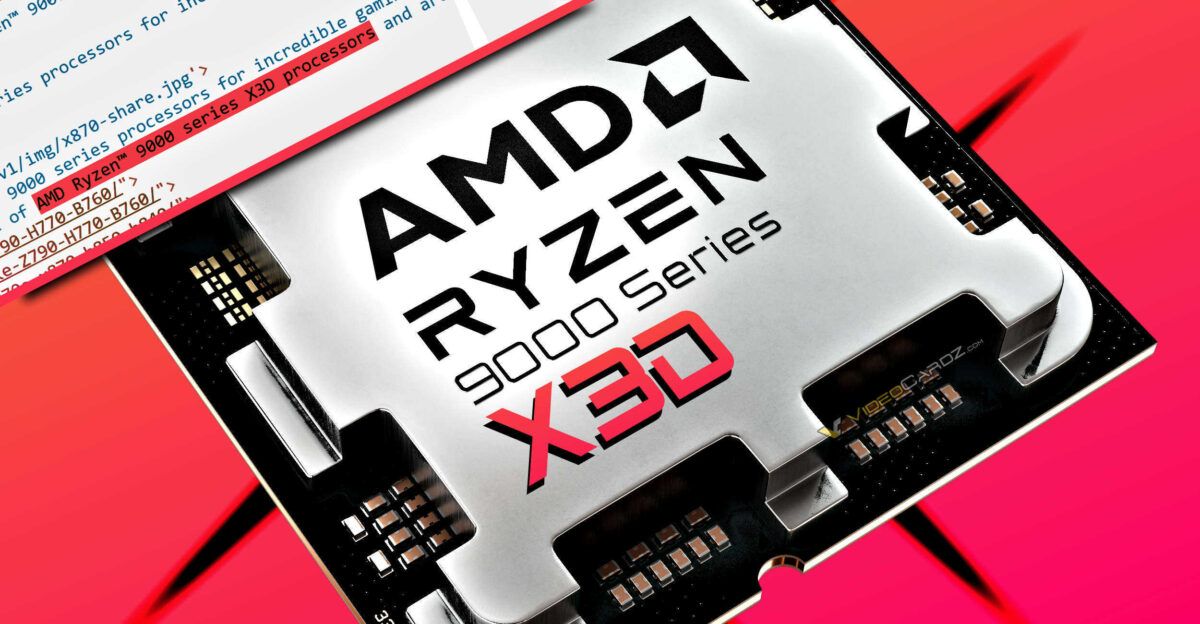
AMD Ryzen 9000 X3Dシリーズプロセッサが「偶然」ASUSの公式ウェブサイトに掲載され、早ければ来月にも発売される予定
記事の紹介:このWebサイトの8月22日のニュースによると、テクノロジーメディアのvideocardzは昨日(8月21日)、ブログ投稿を公開し、ASUSが最新の800シリーズマザーボードの紹介ページのWebサイトコードにAMD Ryzen 9000X3Dシリーズを「誤って」記載したと報告した。 Webサイトの情報によると、ASUS X870EおよびX870マザーボードはAMD Ryzen 9000X3Dシリーズプロセッサをサポートしており、同ページにはミッドレンジマザーボードB850およびB840マザーボードも発売されることが示されています。このサイトに添付されている関連写真は次のとおりです。 上記の画像出典: videocardz リーク情報には、AMD Ryzen 9000X3D シリーズ プロセッサの発売日や SKU モデルについては言及されていませんが、AMD が来年すぐに発売する可能性があるという以前のニュースがあります。月。
2024-08-22
コメント 0
332

Reddit が新しい翻訳機能を開始: 異文化交流の促進と国境の打破
記事の紹介:Mozilla は最近、「Supernova」というコード名で知られる Thunderbird 115 の新バージョンをリリースしました。このバージョンは、Firefox 115 ESR バージョンのコード ベースに基づいて再設計されており、ユーザーのメールとカレンダーの管理エクスペリエンスを向上させることを目的とした一連の目を引く改善が行われています。Thunderbird 115 バージョンの最も重要な機能の 1 つは、新しいユーザー インターフェイスのデザインです。 。最新の 3 列レイアウトを採用し、新しいアイコン セット、トップ ツールバー、左側のサイドバーを導入し、より直感的で便利なインターフェイス操作エクスペリエンスをユーザーに提供します。さらに、ユーザーはサイドバーでフォルダーを簡単に並べ替えることができるため、フォルダー管理がより便利になります。ラベルビューもこのバージョンです
2023-09-22
コメント 0
864