合計 10000 件の関連コンテンツが見つかりました

CSSでテキストの外部グロー効果を実現する方法
記事の紹介:CSS の簡単な紹介: この記事では、テキストの外側のグロー効果を実現するための CSS メソッドを紹介します。これは一定の参考価値があり、皆様のお役に立てれば幸いです。テキストの外側のグロー効果を実現するには、text-shadow 属性を使用できます。
2020-07-07
コメント 0
4776

CSS3 のクールな光るテキストを使用してテキストの色をカスタマイズする方法
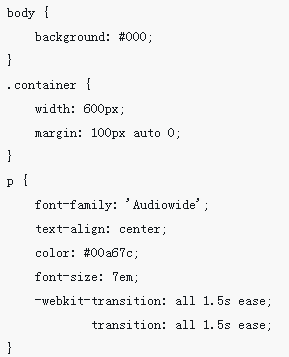
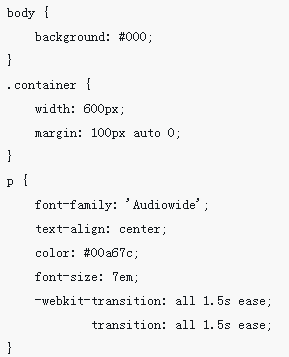
記事の紹介:これは純粋な CSS3 に基づいたテキストの光るエフェクトで、テキスト上でマウスをスライドさせると、テキストが光るアニメーションをシミュレートし、非常にクールな光る画像を表示します。さらに、特殊なフォントを参照しているため、テキスト全体が 3D の立体効果のように見えます。ネットワークでこれらのフォントを読み込めない場合は、Google のフォント ライブラリの URL がブロックされているのと同じように、外国の Web サイトがブロックされている可能性があります。 . その通りです。 オンライン デモのソース コードのダウンロード HTML コード <div id='container'> <p><a href='#'> ..
2017-03-19
コメント 0
2064

CSS テキストの外側のグロー効果を設定します
記事の紹介:CSS チュートリアル: この記事では、CSS でテキストの外側のグロー効果を実現する方法を説明します。一定の参考値があり、すべての人に役立つことを願っています。
2020-12-08
コメント 0
4262

CSSでフォントのグロー効果を設定する方法
記事の紹介:CSS では、text-shadow 属性を使用してフォントのグロー効果を設定できます。この属性は、テキストにシャドウ効果を追加し、シャドウの水平オフセットと垂直オフセットを 0 に設定し、シャドウブラーの距離を増やすことができます。 、つまり、フォントのグロー効果を実現できます。
2021-07-27
コメント 0
19761

css3を使ってフォントの内部発光効果を実現する方法(詳細解説)
記事の紹介:インターネットの発展が進む今日の社会では、Web ユーザー エクスペリエンスに対する人々の要求がますます厳しくなり、シャドウ エフェクトやグロー エフェクトなどの特殊効果の派生的な表現が増えています。この記事では、 CSS3の使い方 フォントが光る特殊効果を実現する
2018-09-28
コメント 0
7403

CSS3でフォントのグロー効果を実現する方法
記事の紹介:今回は、CSS3 でフォントの光る効果を実現する方法と、CSS3 でフォントの光る効果を実現するための注意点を説明します。以下は実際のケースです。見てみましょう。
2018-03-20
コメント 0
3296

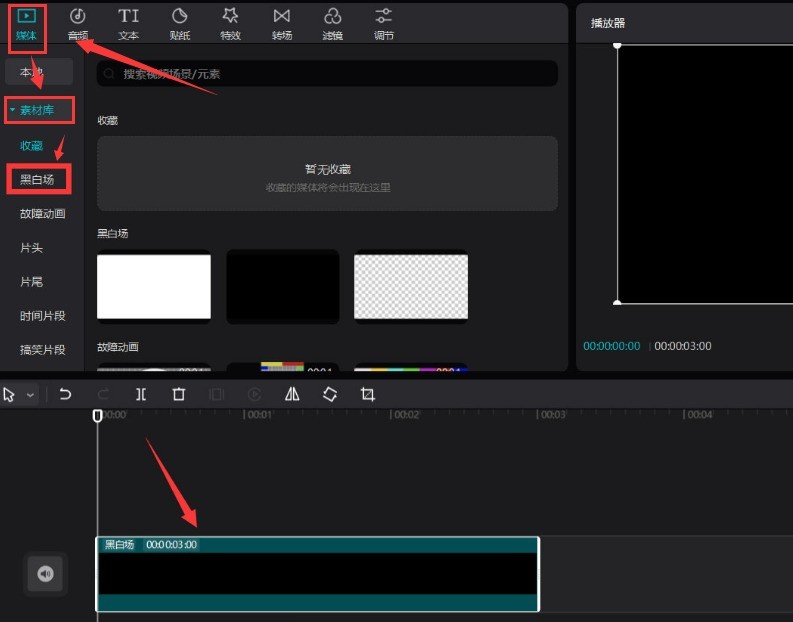
いくつかの簡単な手順で CorelDRAW で発光テキストを作成する方法
記事の紹介:CorelDRAW を使用してポスター、販促ポスター、その他の画像をデザインする場合、テキスト情報を追加します。テキストをより際立たせ、単調にならないようにするために、フォントに光るなどの特殊効果が追加されます。写真全体に色を加えることができます。初心者の多くは色を追加する方法がわからないので、次に編集者が詳しく説明します。具体的な操作は以下の通りです。 1. ソフトを起動し、左ツールバーの[テキストツール]をクリックし、文字を追加します。 2. 左ツールバーの[スマートフィル]を選択し、文字を色で塗りつぶします。 3. [シャドウツール]に切り替えます。 ] 左のチャレンジ テキストの影を各テキストの周囲に 1 つずつ調整します 4. 照明効果をより良くするために、上部ツールバーの [シャドウ プリセット] を [グロー] に調整します。絵の背景が白なので、変更することをお勧めします。
2024-02-13
コメント 0
519

CSS を使用して光効果のあるテキストを作成する方法
記事の紹介:CSS を使用してライト効果のあるテキストを作成する方法には、特定のコード例が必要です。Web デザインと開発では、テキスト効果は一般的で重要な要素です。中でも光の効果を持ったテキストはWebページに神秘的でクールな印象を与えることができます。この記事では、CSS を使用して光効果のあるテキストを作成する方法と、具体的なコード例を紹介します。まず、テキストを含む HTML 要素を作成する必要があります。たとえば、次のように <div> 要素を使用し、それに一意の id 属性を設定できます。
2023-10-18
コメント 0
1088

uniapp を使用してテキスト効果を実装する
記事の紹介:uniapp を使用してテキスト効果を実装するには、特定のコード サンプルが必要です モバイル インターネットの急速な発展に伴い、モバイル アプリケーションに対する人々のニーズはますます多様化しています。ユーザーのカスタマイズと楽しさの追求を満たすために、開発者は革新を続け、さまざまな機能や効果を試しています。その 1 つは、テキスト特殊効果機能です。テキストに一連のアニメーションと効果処理を実行することで、テキストをより鮮やかで興味深いものにします。クロスプラットフォーム開発フレームワーク uniapp では、組み込みの特殊効果コンポーネントとプラグインを使用してこれを実現することもできます。
2023-11-21
コメント 0
1068
JSディゾルブフォームのテキスト切り替え特殊効果_テキスト特殊効果
記事の紹介:JavaScript は、ディゾルブ トランジションの形式でテキスト切り替え効果を形成します。このようなテキスト効果を落ち着いた Web ページ上で回転させると、多くの人の注目を集めるでしょう。コードを見ると、色とフォントのサイズがどのように変更されましたか?
2016-05-16
コメント 0
1350

QQ でテキスト効果を有効にする方法 QQ テキスト効果でチュートリアルの共有を有効にする
記事の紹介:QQ テキスト エフェクトは、メッセージを送信するときにさまざまな視覚効果を追加して、チャット コンテンツをより活発で面白くし、コミュニケーションの楽しさを高める機能です。 QQ テキスト効果機能の設定方法がまだわからない友人は、このチュートリアルを見逃さないでください。 QQ でテキスト効果を有効にする方法 1. まず QQ ソフトウェアを開いてインターフェイスに入り、QQ アバターをクリックします。 2. 新しい機能メニューインターフェイスが表示されるので、左下隅の「設定」をクリックします。 3. 次に、設定インターフェイスに入り、「アクセシビリティ」を見つけてクリックして入力します。 4. 最後に、アクセシビリティ ページで [テキスト効果] を見つけて、図に示すようにスライダーをクリックしてボタンをオンに設定します。
2024-07-10
コメント 0
462