合計 10000 件の関連コンテンツが見つかりました

独自のjQueryデジタル時計を作成します
記事の紹介:このチュートリアルは、jQueryを使用してWebページにデジタル時計を表示するためのシンプルで効果的な方法を示しています。 クロックは毎秒動的に更新され、継続的に更新されたタイムディスプレイが提供されます。
これがjQueryコードです:
関数アップデート
2025-03-04
コメント 0
276

jQueryは、スクロールするときに要素を視界に保ちます
記事の紹介:このjQueryコードスニペットは、ページがスクロールするときに要素を視界に保ちます。 デモは、右側のサイドバー広告にこの効果を示しています。 このコードは、スタンドアロンスクリプトと再利用可能なjQueryプラグインの両方として表示されます。 最後に、FAQセクションはCommon JQUERを扱います
2025-02-27
コメント 0
724

php は履歴書を配信するときに現在の履歴書を電子メールに自動的に送信します
記事の紹介:履歴書を送信すると、php は現在の履歴書のコピーをメールボックスに自動的に送信します。メール アドレスはデータベースから取得され、詳細ページで [応募] をクリックすると、メール アドレスと動的に転送する方法が表示されます。 sendMail.php ページに表示しますか? 渡されたメール アドレスを取得します。ありがとうございます-----解決策のアイデア----------採用詳細ページ内: 非表示の iframe<iframe name= に接続します。 「b
2016-06-13
コメント 0
1080

自動化を使用してWebトラフィックを増やします
記事の紹介:Webサイトトラフィックのロック解除:マーケティングおよびSEO戦略の自動化
起業家は重要なハードルに直面しています。潜在的な顧客にリーチします。 誘引からの効果的なマーケティングは、それらを有料の顧客に変換することにつながりますが、非常に重要です。 しかし、
2025-02-10
コメント 0
260
Squidのrefresh_patternに関する理解と提案
記事の紹介:Squidのrefresh_patternに関する理解と提案。 Refresh_pattern の役割: ページがキャッシュに入った後、キャッシュ内に留まる時間を決定するために使用されます。 fresh_pattern ルールは、明示的な有効期限が設定されていない応答にのみ適用されます。独自サービス
2016-06-13
コメント 0
928

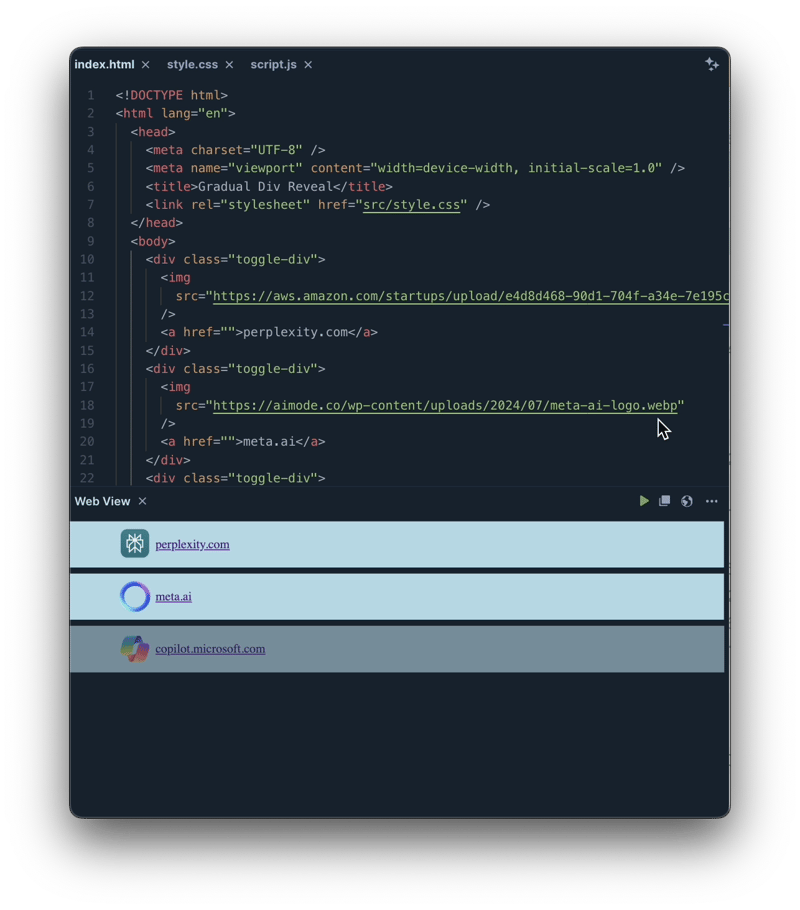
[php] モバイル版ページにアクセスし、「PC版を使用」を選択しても元のモバイル版ページに戻りません。
記事の紹介:【php】モバイル版ページにアクセスする際に「PC版」を選択しても元のモバイル版ページに戻らない 「【JavaScript】モバイルブラウザからPC版ページにアクセスすると、JavaScriptを介してセッションを使用して実現します。ユーザーが携帯電話からPCページにアクセスすると、自動的にモバイル版ページにジャンプします(クリックするとリンクが開きます)が実装されています。携帯電話ユーザーにはモバイル版ページが表示されます。まだ必要です
2016-06-13
コメント 0
1092

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実装するとトリガーされます。
レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると、効果は適切に機能しません。
このチュートリアルは、ウィンドウ幅属性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します。これらの例には、不透明度、高さ、幅、左、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
884

iPhone画面が自動的にオフになるのを止める方法
記事の紹介:クイックリンク
iPhone自動ロックを無効にする方法
通常、自動ロックが再び最良の選択です
まとめ
iPhone画面が自動的にオフになるのを防ぐために、設定をオンにして、表示と明るさに移動し、自動ロックからNeverを選択しません。
自動ロック機能を無効にすると、使用していないときにiPhoneが自動的にロックされなくなるため、バッテリー寿命が減り、セキュリティが減少します。
画面が暗くなって問題が発生した場合は、自動輝度が有効になっているかどうかを確認し、アクセシビリティ設定で無効にします。
コンテンツを読んだり、買い物リストを表示したり、ゲームをプレイしたりすると、iPhoneの画面が常に暗くなったり外れたりしますか?設定でiPhoneの自動ロック機能をオフにするのは非常に簡単です
2025-02-06
コメント 0
907

thinkphp でのリダイレクト ジャンプに関する小さな疑問
記事の紹介:thinkphpのリダイレクトジャンプ問題の効果は図のとおりで、右側に表示されているページにジャンプするボタンをサイドバーに設置しました。しかし、今度はコンテンツを右側の領域に表示するのではなく、ページ全体に表示したいのですが、どうすれば設定できますか? ps. 他のすべてのボタンは右側の領域に表示されます。pps. これは、先生が私に一時的に行うよう指示したものです。 phpとThを組み合わせるのが遅い
2016-06-13
コメント 0
1118

サス付きスタイルタイル
記事の紹介:レスポンシブウェブデザインは新しい通常のものになり、多くのデザイナー、開発者、および組織は、静的なサンプルスクリプトがもはや顧客にウェブサイトを表示する効果的な方法ではないことを認識しています。スティーブン・ヘイが言ったように:
「私たちが設計したのは、ページではなく、コンポーネントシステムです。」
ビューポートの変更とレイアウトが調整されると、これらのコンポーネントは再配置され、さまざまなコンテナサイズでサイズ変更されます。多くのデザイナーは、「スタイルタイル」に目を向けて、1つのWebサイトデザインのために異なる画面サイズの3〜4の静的なサンプルドラフトを構築するのではなく、完全に詳細なサンプルドラフトを構築することなく、デザインの方向を理解および承認するのに役立ちます(そしてそれを取り出します)クライアントがすべてのジョブを拒否するリスク)。スタイルタイルは、「複数の写真に投資することなく、インターフェイスの選択を顧客に表示するように設計されています
2025-02-26
コメント 0
156
残りのページのループで現在の進行状況を取得する良い方法
記事の紹介:他のページのループで現在の進行状況を取得する良い方法は、少し一般的かもしれませんが、要件は次のとおりです。
一斉メール機能あり。場合によっては、数百人の顧客に大量に送信されるため、何百回も回覧する必要があります。同時に、この送信の進捗状況をリアルタイムで確認し、送信されたメールの数を動的に表示するページもあります。プロセス ID はメールを送信するたびに異なります。
現在の表示ページの処理ロジックは、ajax を介してメール テーブル内のこのプロセスに属する ID の総数を定期的にクエリし、表示するページに戻ることです。こんな感じ
2016-06-13
コメント 0
1210

jQueryは現在のページのタイトルを変更します
記事の紹介:jquery自体はWebページのタイトルを直接変更することはできませんが、純粋なJavaScriptを使用して同じ効果を簡単に実現できます。次のJavaScriptコードスニペットは、現在のWebページ(つまり、ブラウザタイトルバーに表示されるタイトル)の完全なタイトルを変更できます。
document.title = 'new Title';
jQuery(FAQS)を使用してページタイトルの変更に関するFAQ
jqueryを使用して特定のページのタイトルを変更するにはどうすればよいですか?
jQueryを使用して特定のページのタイトルを変更するには、document.titleプロパティを使用します。このプロパティを使用すると、タイトルバーでテキストを取得または設定できます。簡単な例を次に示します。
$(document).re
2025-03-04
コメント 0
408
一部のブラウザでは検証コードがキャッシュされるため、ページを再度開くと検証コードの有効期限が切れているというメッセージが表示されます。
記事の紹介:一部のブラウザでは検証コードがキャッシュされるため、ページを再度開くと検証コードの有効期限が切れていることを示すメッセージが表示されます。ブラウザを更新すると正常に動作します。解決方法はありますか? 確認コードを強制的にリロードできるコードはありますか? -------解決策-------生成されたアドレスの後に js ランダムパラメータ url?r=Math.random() を追加します---- --解決策------------------<img id="チェック
2016-06-13
コメント 0
1521