合計 10000 件の関連コンテンツが見つかりました

jqueryはテーブル行のテキストの色を変更します
記事の紹介:Web 開発では、テーブルは常によく使用される要素の 1 つです。表では、行のテキストの色の変更など、特定の行または列のスタイルを変更する必要がある場合があります。この記事ではjQueryを使ってテーブルの行の文字色を変更する方法を紹介します。 1. テーブルを作成する まず、実験を行うための簡単なテーブルを作成する必要があります。 ```html<table id="myTable"> <tr> <td>John</td> <td>Doe</td>
2023-05-25
コメント 0
902
PHP でボタンをクリックしてテーブルの内容を変更する方法
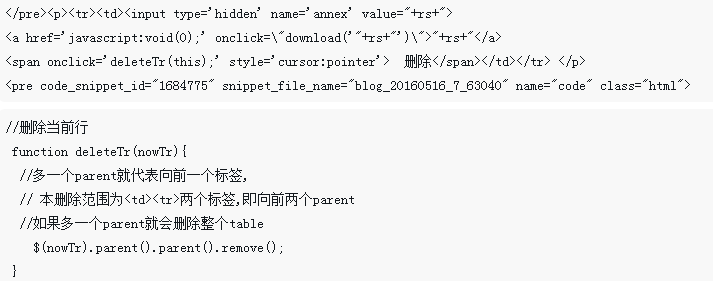
記事の紹介:PHPのボタンをクリックしてテーブルの内容を変更する方法 テーブルにチェックボックスを追加しました。 チェックボックスを選択すると、選択した内容が削除されます。 「変更」ボタンをクリックすると、レコードに対応する「進行状況」がテキストボックスになり、変更して保存できます。コードは次のとおりです: <form method="post" name=&quo
2016-06-13
コメント 0
1455

jQuery を使用してテーブルの行属性を動的に変更する
記事の紹介:タイトル: jQuery を使用してテーブルの行属性を動的に変更する Web 開発では、テーブルの行属性を動的に変更する必要がよく発生します。この機能は、jQuery を使用して簡単かつ効率的に実装できます。以下では、特定のコード例を使用して、jQuery を使用してテーブルの行属性を動的に変更する方法を紹介します。まず、単純な HTML テーブル構造が必要です。
2024-02-27
コメント 0
658

jQueryを使用してテーブルの行属性を変更する方法
記事の紹介:jQuery を使用してテーブル行の属性を変更する方法 Web 開発では、テーブルはデータを表示する一般的な方法です。場合によっては、行の色やフォントの変更など、ユーザーの操作や特定の条件に基づいてテーブル行のプロパティを変更する必要があります。この機能はjQueryを使えば簡単に実現できます。以下は、jQuery を使用してテーブル行の属性を変更する方法を示す簡単な例です。まず、基本的な HTML 構造が必要です。 &
2024-02-27
コメント 0
1049

テーブル内の交互の行の塗りつぶしの色を変更する方法
記事の紹介:テーブルの交互行の塗りつぶし色を設定する方法: 1. Excel テーブルを開いてセルを選択します; 2. ツールバーの条件付き書式をクリックして、新しいルールを選択します; 3. クリックして選択し、数式を使用してセルを決定します。 4. 数式「=mod(row(),2)」を入力します; 5. 「OK」をクリックします。
2021-04-13
コメント 0
58252

jQueryを使用してテーブルの内容を変更する方法
記事の紹介:JQuery は、JavaScript コードの作成に役立つ有名な JavaScript ライブラリです。 jQuery は、いくつかの単純な構文と関数を使用して、いくつかの複雑なタスクを実行できます。たとえば、Web ページ上のいくつかのテーブルを操作したい場合、jQuery を使用してそれを実現できます。 jQuery を使用してテーブルのコンテンツを変更する方法を見てみましょう。 1. 基本構文 jQuery の基本構文は $(selector).action() です。ここで、selector は選択される要素を表します。
2023-04-11
コメント 0
717

jqueryはクリック後の色の変更をキャンセルします
記事の紹介:Web 開発では、一般的なインタラクティブ効果を実現するために jQuery がよく使用されます。その中でも、クリック後に要素の色を変更することは、一般的なインタラクティブ効果です。ただし、場合によっては、クリック時の要素の色の変更をキャンセルする必要があります。この記事ではjQueryを使ってクリック後の変色効果を解除する方法を紹介します。 1.クリック後の要素の色を変更する まずは、jQueryを使ってクリック後の要素の色を変更する方法を見てみましょう。 HTML コードは次のとおりです: ```<div class="box">クリックすると変更されます
2023-05-28
コメント 0
664

簡潔なガイド: jQuery を使用してテーブルの行属性値を変更する方法
記事の紹介:タイトル: 簡潔なガイド: jQuery を使用してテーブルの行属性値を変更する方法 Web 開発のプロセスでは、テーブルの行属性値を動的に変更する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、この機能を簡単に実装できます。この記事では、jQueryを使ってテーブルの行属性値を変更する方法と具体的なコード例を紹介します。 1. まず、単純な HTML テーブルを準備します。
2024-02-23
コメント 0
919