合計 10000 件の関連コンテンツが見つかりました

CSSでサイドバーを非表示にする
記事の紹介:Web ページをデザインする場合、サイドバーはナビゲーション、情報、広告、その他のコンテンツを表示するために使用できる一般的な要素です。ただし、ページをシンプルにしたり、さまざまなデバイスに適応させたりするために、サイドバーを非表示にする必要がある場合があります。この時、CSSで簡単にサイドバーを非表示にすることができます。 1. サイドバーを非表示にするには、display:none を使用します。CSS の display 属性を使用してサイドバーを非表示にできます。具体的な実装方法は次のとおりです。 HTML コード: ```<div class="main-content">これは、主要
2023-05-09
コメント 0
1153

360ブラウザのサイドバーを非表示にする方法
記事の紹介:360 ブラウザのサイドバーを非表示にするにはどうすればよいですか? 360 ブラウザのサイドバーは少し面倒に見えますが、どのように非表示にすればよいでしょうか? 詳しい方法は以下で紹介します。 360ブラウザにはサイドバー機能があり、お気に入り、メール、Weiboなどの機能が含まれていますが、このサイドバーがWebインターフェース上に配置されると非常に不快で、ブラウザのエクスペリエンスに影響を与えると感じ、非表示にしたいと考えるユーザーもいます。 、 どうやってするの?以下のエディターが 360 ブラウザのサイドバーを非表示にする手順を整理します。方法がわからない場合は、以下に従ってください。 360 ブラウザのサイドバーを非表示にする方法 1. 360 セキュア ブラウザを開き、クリックします。 2. クリックします。 3. ボックスにチェックを入れます。
2024-01-31
コメント 0
1270

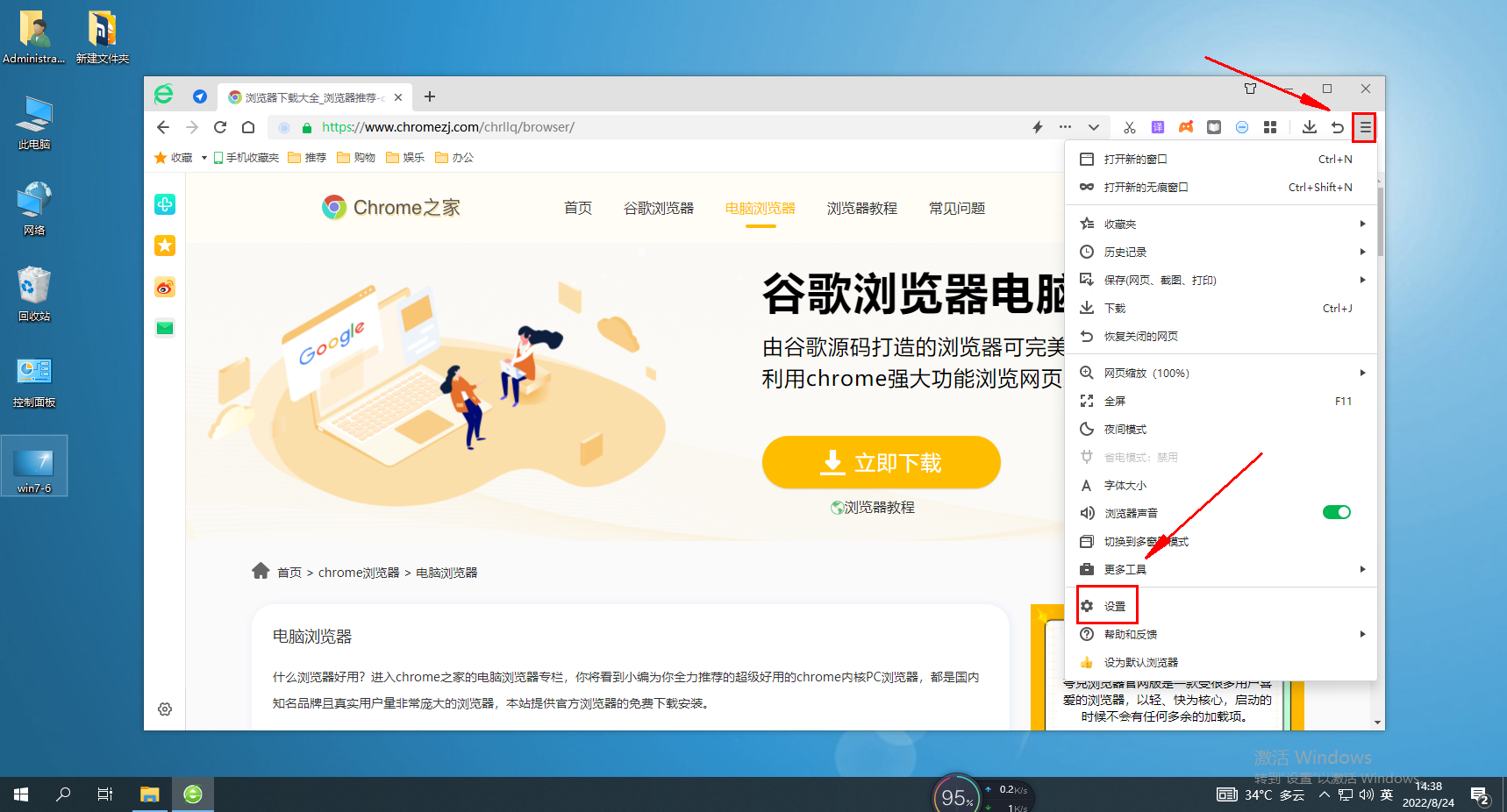
360ブラウザでサイドバーを非表示にする方法
記事の紹介:360 ブラウザでサイドバーを非表示にする方法は?詳細なチュートリアルを参照して、サイドバーを簡単に非表示にすることができます。 360ブラウザのサイドバーを非表示にする方法の紹介 1. まず、パソコンにインストールされている360ブラウザのアイコンをクリックして開きます。 2. 入力したホームページの右上隅にある三本の横線のアイコンをクリックします。 3. ポップアップ ウィンドウで設定機能を見つけ、クリックして開きます。 4. 設定ページに入ったら、左側のインターフェース設定オプションをクリックします。 5. インターフェース設定で、右側のツールバーにある「サイドバーを表示」を見つけてチェックを外すと、サイドバーが自動的に非表示になります。
2024-07-15
コメント 0
534

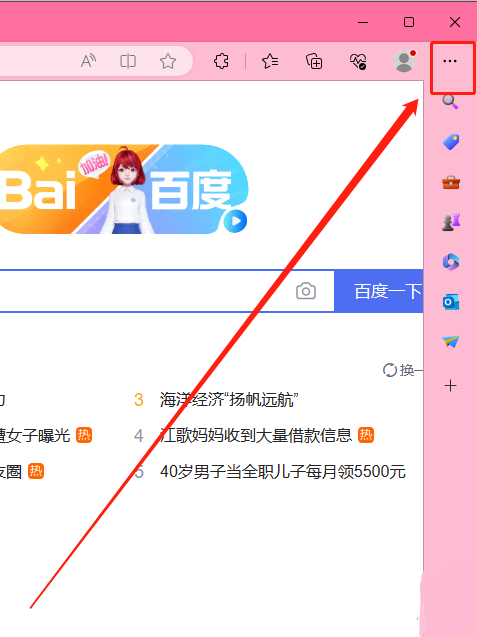
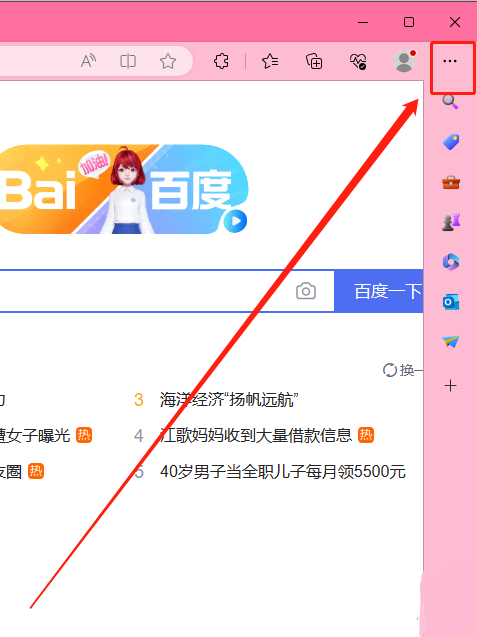
Edge ブラウザでサイドバーを非表示にする方法 Edge でサイドバーを非表示にする方法
記事の紹介:多くの友人がMicrosoftのEdgeブラウザをダウンロードして使用しているため、設定を変更したり、新しいバージョンにアップグレードしたりすると、サイドバーが表示されることがありますが、慣れていないというユーザーも多いため、Edgeブラウザのサイドバーを非表示にする方法。カラム?この問題については、今日のソフトウェア チュートリアルで詳しく説明します。次に、Edge でサイドバーを非表示にする方法をエディターが共有します。必要な場合は、PHP 中国語 Web サイトで確認してください。 Edge でサイドバーを非表示にする方法: 1. ソフトウェアをダブルクリックして開き、右上隅の 3 つの点をクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウ インターフェイスで、左上隅にある 3 本の水平線のアイコンをクリックし、下のサイドバー オプションを選択します。 4. 次に見つけます
2024-08-28
コメント 0
1071

Edgeブラウザでサイドバーを非表示にする方法
記事の紹介:Edge ブラウザのサイドバーが気に入らない友人もいます。Edge ブラウザでサイドバーを非表示にする方法を知りたいと考えています。必要な場合は、以下のエディタを参照してください。見て。 。 1. ダブルクリックしてソフトウェアを開き、右上隅にある三点「...」ボタンをクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウインターフェイスで、左上隅にある三本の水平線のアイコンをクリックし、下部にある「サイドバー」オプションを選択します。 4. 次に、右側にある「常にサイドバーを表示」を見つけて、最後にスイッチボタンをオフにします。
2024-06-12
コメント 0
1111

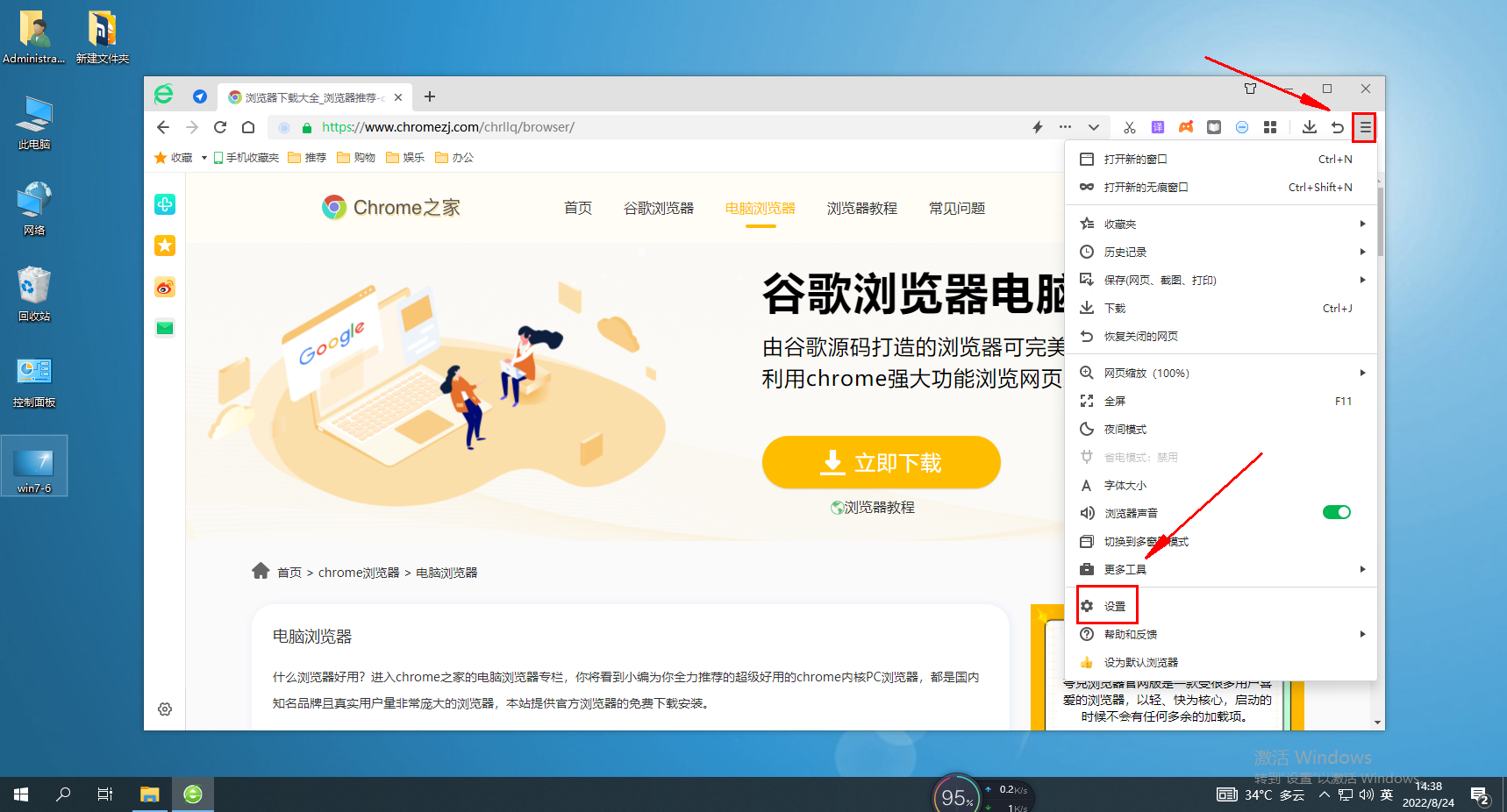
360ブラウザのサイドバーを非表示にする方法は? 360ブラウザの非表示サイドバー設定チュートリアル
記事の紹介:360ブラウザを使用しているとサイドバーが表示されてしまう人もいますが、表示されるのを嫌がるユーザーも多く、非表示にしたいのですが具体的な設定方法が分かりません。この質問はこのソフトウェア チュートリアルで解決されます。次に、詳細な手順を見てみましょう。 360 ブラウザの非表示サイドバー設定チュートリアル 1. まず、コンピュータにインストールされている 360 ブラウザのアイコンをクリックして開きます。
2. 入力したホームページの右上隅にある三本の横線のアイコンをクリックします。
3. ポップアップ ウィンドウで設定機能を見つけ、クリックして開きます。
4. 設定ページに入ったら、左側のインターフェース設定オプションをクリックします。
5. インターフェース設定で、右側のツール
2024-07-18
コメント 0
472

2345ブラウザのサイドバーを非表示にするにはどうすればよいですか?
記事の紹介:2345ブラウザのサイドバーを非表示にするにはどうすればよいですか? 2345 ブラウザのサイドバー機能は、特別な便利なガジェットを提供したり、より便利な Web アクセス サービスを提供したりする実用的で便利な機能です。また、サイドバー機能を使用しないときは、2345 ブラウザの設定でサイドバー機能を非表示にすることもできますが、操作方法がよくわからない人も多いと思います。 。 2345 ブラウザのサイドバーを非表示にする方法 1. デスクトップの 2345 ブラウザのショートカットをダブルクリックしてブラウザを開きます。 2. 右上隅にある 3 つの水平メニュー アイコンをクリックします。 3. ドロップダウン メニューの [設定] をクリックします。 4. [インターフェースのカスタマイズ] で、[サイドバーを表示] チェックマークを外します。その上
2024-01-30
コメント 0
1181

Sogou ブラウザのサイドバー表示をオフにする方法
記事の紹介:Sogou Browser のサイドバー表示をオフにするにはどうすればよいですか? Sogou Browser のサイドバーは非常に便利な機能であり、多くの便利なオンライン ツールを提供し、より良いオンライン エクスペリエンスを得るのに役立ちます。しかし、一部のユーザーの意見では、Sogou Browser のサイドバーは非常に冗長な機能であり、役に立たないだけでなく、余分なスペースを占有するため、この機能をオフにしたいと考えています。以下では、エディターが Sogou Browser のサイドバーを非表示にするチュートリアルを提供します。 Sogou Browser でサイドバーの表示をオフにする方法 1. 設定する前に、Sogou Browser インターフェイスを開く必要があります。 2. Sogou Browser インターフェイスを開いた後、Sogou Browser メニューの [More] メニューをクリックします。 3. [その他のメニューを選択した後] をクリックした後をクリックすると、ドロップダウン メニューが表示され、オプションを選択します
2024-01-30
コメント 0
540

jqueryで表示を非表示にする
記事の紹介:jQuery は、JavaScript プログラミングを簡素化するさまざまな方法を提供する非常に人気のある JavaScript ライブラリです。最も一般的に使用される機能の 1 つは、 の表示と非表示です。 a タグは通常、別のページへのリンクに使用されるハイパーリンクですが、場合によっては、 a リンクの非表示と表示を切り替えたい場合があります。この記事では、jQuery を使用してリンクを表示および非表示にする方法を説明します。まず、これを行う必要がある理由について説明し、次に jQuery を使用してこれを実現する方法について説明します。なぜ表示したり非表示にしたりする必要があるのですか
2023-05-12
コメント 0
673

jQueryを表示、非表示にする
記事の紹介:インターネットの発展に伴い、フロントエンド開発技術はますます多様化しています。その中でもjQueryは非常に有名なフロントエンド開発技術の一つです。フォーム検証、ページコンテンツの動的変更、アニメーション効果など、多くの機能を実装するために使用できます。この記事では、jQuery の非常に重要な機能である要素の表示と非表示について紹介します。 jQuery の show メソッドと Hide メソッド jQuery では、show メソッドと Hide メソッドによって要素がそれぞれ表示され、非表示になります。これら 2 つの方法は非常に簡単に使用できます。
2023-05-28
コメント 0
1355

jqueryでdivタグを非表示にする
記事の紹介:Web テクノロジーの発展に伴い、jQuery はフロントエンド開発に不可欠なツールになりました。その中でも、div タグを非表示にすることは非常に一般的な要件です。この記事ではjQueryを使ってdivタグを非表示・表示する方法を解説します。まず、jQuery の基本的な知識を理解する必要があります。 jQuery では、$ 記号または jQuery キーワードを使用して jQuery オブジェクトを表すことができます。 jQuery オブジェクトには、非表示と表示に使用できる Hide() メソッドと show() メソッドを含むいくつかのメソッドが含まれています。
2023-05-28
コメント 0
1253

jQuery行を非表示にする
記事の紹介:フロントエンド開発では、多くの場合、JavaScript を使用して Web ページ内の要素の表示と非表示を制御する必要があります。優れた JavaScript ライブラリである jQuery は、要素を非表示にしたり表示したりするための非常に便利な方法を提供します。この記事ではjQueryを使って行を非表示にする方法を紹介します。まず、行とは何かを理解する必要があります。 row は、Bootstrap フレームワークのレイアウト コンポーネントであり、コンテンツを水平方向に 12 個のグリッドに分割するために使用され、異なる要素を異なるグリッドに配置できます。私のような
2023-05-14
コメント 0
524

jQueryでクリックボタンを表示・非表示にする方法
記事の紹介:jQuery は多くの関数を簡単かつ迅速に実装できるため、フロントエンド開発で広く使用されています。jQuery を学習している皆さん、jQuery を使用して、クリックして表示し、クリックして非表示にする効果 (つまり、jQuery をダブルクリックする) を実現してみませんか。クリックして非表示にします)?この記事では、jQuery を使用してクリック表示と非表示の効果を実現する方法について説明します。興味のある方は参考にしてください。
2018-10-29
コメント 0
17797

jqueryツールバーを非表示にする
記事の紹介:Web デザインでは、ページの美しさとシンプルさを高めるために、一部のツールバーやボタンを非表示にする必要がある場合があります。この機能は jQuery を使用すると非常に簡単に実現できます。まず、ボタンまたはツールバーを含む HTML ページを作成し、それに jQuery ライブラリを追加する必要があります。次に、次のコードを使用して、関連する要素を簡単に非表示にすることができます: ```jquery$(document).ready(function(){ $("button").click(function()
2023-05-28
コメント 0
456

jQueryを使ってテキストを表示・非表示にする方法
記事の紹介:Web インタラクションがますます重要になるにつれて、フロントエンド開発はますます注目を集めています。その中でも、非常に人気のある JavaScript ライブラリである jQuery は、フロントエンド開発者がインタラクティブな効果をより簡単に作成するのに役立ちます。テキストの表示と非表示もその 1 つです。 jQuery を使用してテキストを表示および非表示にする方法について説明します。 1. 一部の Web ページでテキストの表示と非表示に jQuery が使用される理由 ユーザー エクスペリエンスを向上させるために、一部のテキスト コンテンツを動的に表示または非表示にする必要があることがよくあります。
2023-04-05
コメント 0
1175

jQueryでラベルを非表示にする方法
記事の紹介:jquery でラベルを非表示にする方法: 1. スペースを占有せずにラベルを非表示にするには、「$.("#id").hide();」メソッドを使用します。 2. 「$.("#id").css( "visibility" ,"hidden");"プレースホルダーの非表示を実装します。
2021-11-11
コメント 0
3184

Jqueryでチェックボックスの表示・非表示を制御する方法
記事の紹介:Web ページを作成するとき、複数選択操作にチェック ボックスを使用することがよくありますが、特定のオプションを非表示にし、他のオプションが選択されている場合にのみ表示する必要がある場合があります。このときJqueryのチェックボックス非表示機能を利用する必要があります。 Jquery は、JavaScript の操作を簡素化する多くの関数とメソッドを提供する Javascript ライブラリです。その中にはチェックボックスを操作する方法もあり、Jqueryを通じて簡単にチェックボックスの非表示・表示を行うことができます。チェックボックスを非表示にする主な方法は 2 つあります。1 つは次の方法です。
2023-04-26
コメント 0
1163

jQueryを介して要素の表示と非表示を制御する
記事の紹介:タイトル: jQuery による要素の表示/非表示の切り替え Web 開発では、ボタンやその他のイベントをクリックすることによって要素の表示/非表示のステータスを制御する必要がよく発生します。この機能は jQuery を使用すると簡単に実現できます。次に、jQuery を使用して表示要素と非表示要素を切り替える方法を具体的なコード例を使用して説明します。まず、ボタンと、表示を制御する必要がある要素を HTML ファイルに追加します。
2024-02-25
コメント 0
1242

jqueryはタグを非表示にします
記事の紹介:jQuery はフロントエンド開発によく使用される JavaScript ライブラリであり、多くの一般的な機能を迅速に実装できる便利な API が多数提供されています。その中でも要素の表示・非表示はフロントエンド開発でよく使われる機能の一つです。今回はjQueryを使ってaタグ機能を表示・非表示にする方法を紹介します。 jQuery では、要素を表示および非表示にする最も基本的な方法は、.show() メソッドと .hide() メソッドを使用することです。これらのメソッドを使用すると、要素の表示/非表示を簡単に制御できます。 jQueryを使って表示すると以下のようになります
2023-05-28
コメント 0
986