合計 10000 件の関連コンテンツが見つかりました

jqueryはCSSスタイルを動的に追加します
記事の紹介:Web 開発では、CSS スタイルは Web デザインの重要なコンポーネントの 1 つです。 CSS スタイルを通じて、Web ページ要素にスタイルを追加したり、レイアウトやタイポグラフィーを定義したりできます。実際の開発プロセスでは、特定の効果を実現するために CSS スタイルを動的に追加する必要があることがよくあります。この場合、jQuery は CSS スタイルを動的に追加する機能を簡単に実装できる豊富な API を提供します。次に、この記事では、jQuery を使用して CSS スタイルを動的に追加する方法を簡単に紹介します。 1. css()メソッドを使用してCSを設定します
2023-05-25
コメント 0
912
jqueryは要素を動的に追加および削除します
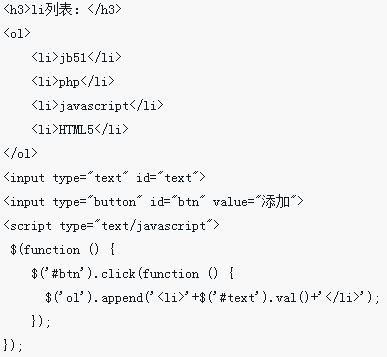
記事の紹介:Web テクノロジーの継続的な進歩により、DOM 要素の動的追加と削除は、フロントエンド開発、特に jQuery で一般的に使用されるテクノロジーの 1 つになり、主要な関数とメソッドを通じて DOM 要素を非常に簡単に追加または削除できます。この記事では、jQuery で DOM 要素を動的に追加および削除するための関連知識とスキルを紹介します。 1. DOM 要素を動的に追加する 1.1. 要素を作成する jQuery では、$() 関数またはそのエイリアス jQuery() 関数を使用して、新しい要素オブジェクトを作成できます。例: ```v
2023-04-17
コメント 0
171

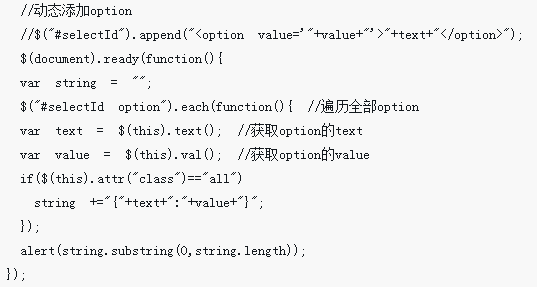
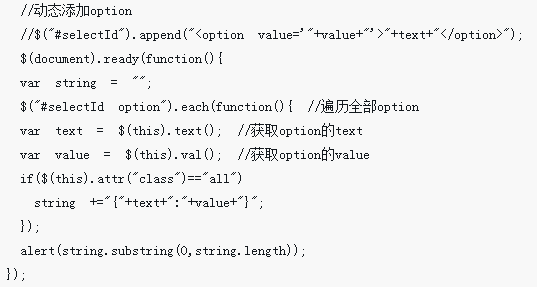
jqueryでオプションを動的に追加してトラバースする方法
記事の紹介:今回は、jqueryでオプションを動的に追加およびトラバースする方法をお届けします。jqueryでオプションを動的に追加およびトラバースする場合の注意点は何ですか。実際のケースを見てみましょう。
2018-03-23
コメント 0
3366

jQueryは動的に追加されたラベルオブジェクトの取得を実装します
記事の紹介:この記事では、動的に追加されたタグ オブジェクトを取得する jQuery の実装を主に紹介します。ページ要素の動的追加、要素の取得、イベントの応答に関する jQuery の操作スキルが必要な場合は、以下を参照してください。
2018-06-28
コメント 0
3742

jQueryを使用して動的テーブル行を自動的に追加する
記事の紹介:タイトル: jQuery を使用して動的に行を追加し、動的テーブルを作成する Web 開発では、特にテーブルを作成する場合、動的に行を追加することが一般的な要件です。 jQuery の強力な機能を使用すると、行を動的に追加し、動的なテーブルを簡単に作成できます。次に、具体的なコード例を通じてこの機能を実装する方法を示します。まず、プロジェクトに jQuery が導入されていることを確認してください。導入されていない場合は、次の CDN 方法で導入できます。
2024-02-26
コメント 0
886

jqueryを使用してCSSスタイルを動的に追加する方法
記事の紹介:Web ページでは、CSS スタイルは非常に重要です。CSS スタイルは、ページの外観とスタイルを決定します。jQuery を使用して CSS スタイルを動的に追加することは比較的一般的な操作であり、これにより、必要に応じていつでもページのスタイル効果を変更できます。この記事では、jQuery が CSS スタイルを動的に追加し、Web ページのスタイルをより柔軟かつ自由に制御できるようにする方法を紹介します。 1. .css() 関数を使用して CSS スタイルを動的に追加する jQuery には、CSS スタイルを動的に追加するために使用できる .css() 関数があります。この関数とCSSスタイルシートのグリッド
2023-05-23
コメント 0
3675