合計 10000 件の関連コンテンツが見つかりました

jQueryはフォーム要素を動的に追加します
記事の紹介:jquery/javascriptを使用して、フォーム要素を動的に追加します。これは、DOMが既にロードされている場合に役立ち、ユーザーアクションや選択に基づいて追加の入力フィールドを追加する必要があります(たとえば)。入力フィールドだけでなく、新しいフォーム要素を作成できます。または、ページに入力要素を作成して、必要に応じてそれらを非表示にして再度表示するだけです。
例:password1を変更するときは、password1と呼ばれる後にpassword2という名前の新しい入力ボックスを挿入します。
// Password1フィールドの変更イベントを聞いて、新しい入力ボックスを追加するように求めて
$( '#pas
2025-03-04
コメント 0
305

jQueryフィルター画像(検索フィルター)
記事の紹介:この記事では、Flickr画像データを搭載したjQueryを使用して、ライブ画像検索フィルターの構築を示しています。 検索は、入力するときに画像が表示される動的に更新されました。 これは、JAを実装するQuicksilverスタイルのjQueryプラグインを使用して達成されます
2025-03-05
コメント 0
162

クイックヒント:Googleカスタム検索のスタイルを手動でスタイリングする方法
記事の紹介:コアポイント
検索フォームを手動でレンダリングすることで(特別なGCSEタグを使用する必要なく)、Googleカスタム検索エンジン(GCSE)を手動でスタイリングし、検索入力フィールドをより適切に制御し、それらをより簡単に見せることができます。
GCSEコールバック関数は、入力プロパティを変更する前に入力がロードされることを保証します。この方法は、SettimeOutメソッドを使用するよりも信頼性が高くなります。
Google検索APIを使用して、検索ボックスと結果ボックスを作成できます。アクティブなクエリが存在する場合、結果ボックスも作成されます。その他のカスタマイズは、ドキュメントを調べることで実現できます。
カスタムスタイル関数は、さらにカスタマイズするためにSearch Divに追加できます。この関数は、プレースホルダーを変更し、背景を削除し、焦点が合っていないときに背景を削除するものを追加するために使用できます
2025-02-17
コメント 0
823

10 jQueryテキストハイライタープラグイン
記事の紹介:この記事は、2016年5月に更新されて、プラグインを強調表示するテキストの現在のステータスを反映しています。
多くのアプリケーションまたはWebサイトでは、ユーザーが特定の用語を検索できます。このプロセスをスピードアップし、優れたユーザーエクスペリエンスを提供し、ユーザーが検索しているものを見つけるのを支援するために、特定のページでこれらの検索用語を動的に強調することができます。
これを実現するために使用できるプラグインを強調表示する10のjQueryテキストを紹介します。
キーポイント
この記事には、ユーザーエクスペリエンスを向上させるためにWebページの検索用語を動的に強調するために使用できるプラグインを強調する10のJQueryテキストが記載されています。
リストされているプラグインは、クロスブラウザーのユニットテストに基づくプラグインマークを強調表示します
2025-02-18
コメント 0
515

SOLRでSolariumを使用して検索 - セットアップ
記事の紹介:コアポイント
Apache Solrは、フルテキスト検索、ファセット検索、結果のハイライト、地理空間検索を提供する強力な検索プラットフォームです。 HTTPを介してプログラミング言語と統合でき、PHPユーザーの場合、Solariumプロジェクトはこの統合を簡素化します。
SolrはWebサービスとして実行され、ドキュメントの検索インデックスを作成します。完全なテキスト検索を許可し、インデックス付き検索ドキュメントに追加情報を追加します。最も有用な機能の1つはファセット検索であり、ユーザーが検索結果をフィルタリングできるようにします。
SOLRのインストールには、オペレーティングシステムに設定し、サーバーを起動し、管理インターフェイスを介してインストールを検証することが含まれます。このパターンは、デフォルトのディレクトリをコピーすることでカスタマイズできるインデックス付きドキュメントのフィールドを定義します。
2025-02-21
コメント 0
464

Eclipse のインストールを拒否すると、jquery コードが不完全であることが判明
記事の紹介:jquery をサポートするために eclipse をインストールすると、コードのプロンプトが不完全になります。 タイトルにあるように、eclipse をインストールして、jquery ファイルを追加しました。$(document).ready と入力すると、次のプロンプトが表示されます。準備はできましたが、 $("#afa").click と入力すると、click と onclick の両方がプロンプトが表示されません。なぜですか?クリックは別のライブラリにありますか?その場合、どのライブラリを追加する必要がありますか?解決策を探しています-----解決策-
2016-06-13
コメント 0
1013

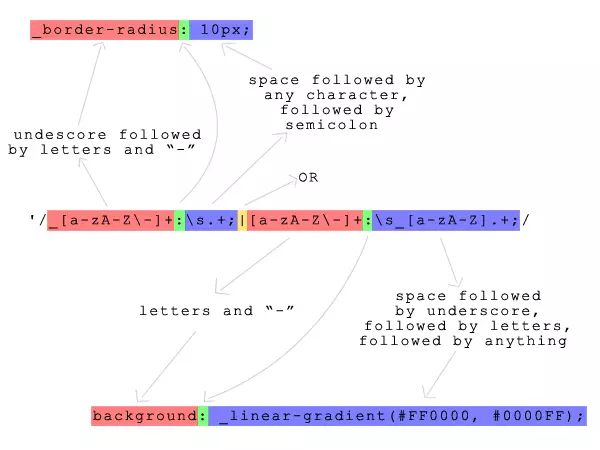
自動CSS3プレフィックスとコンプレッサー
記事の紹介:キーテイクアウト
テキストで示されているPHPスクリプトは、ブラウザー固有のプレフィックスを使用したCSS3プロパティの自動生成、および追加のツールを必要とせずにページロード時間を改善するためのCSSファイルの圧縮を可能にします。
スクリプト
2025-02-28
コメント 0
722

LaravelでScoutを使用してフルテキスト検索を設定する方法
記事の紹介:このチュートリアルでは、Laravel Scout Libraryを使用してLaravelアプリケーションでフルテキスト検索を実装することを示しています。 Scoutは、この重要な機能を雄弁なモデルに追加するための合理化されたドライバーベースのアプローチを提供します。 自動的にsy
2025-03-04
コメント 0
765

jquery 1.8の新しいもの
記事の紹介:コアポイント
jQuery 1.8は、Sizzleセレクターエンジンを最適化することでパフォーマンスと効率を向上させ、IE6とIE7のコードフォールバックを提供します。
新しいバージョンでは、自動CSSプレフィックスの追加を導入し、.css()や.animate()などのメソッドに必要なプレフィックスを自動的に追加し、ボックスサイジング:ボーダーボックスを使用するときにメソッドが正しく計算されるようにします。
jQuery 1.8は、高度なアニメーションを改善し、パフォーマンスを向上させ、不要なときにアニメーションメソッドを除外できます。
jQuery 1.8はモジュール性を向上させ、不要な機能を削除して小さなビルドシステムを作成でき、1を修正できます。
2025-02-26
コメント 0
474

WRLDとのインタラクティブな履歴マップを構築する方法
記事の紹介:WRLD:プログラミングスキルなしで魅力的な3Dインタラクティブマップを作成します
コアポイント:
WRLDは、教育者や学生に最適なカスタム3Dマップを作成するためのユーザーフレンドリーなプラットフォームを提供します。ユーザーは、ロケーション、トピック、興味のあるポイントを選択して、ロケーションベースのコンテンツを追加できます。
WRLDのマップ設計ツールはプログラミングスキルを必要とせず、すべてのユーザーが簡単に使用できます。ユーザーは、マップを簡単に閲覧したり、初期ビューを定義したり、トピックを選択したり、興味のあるポイントを追加したりできます。
ロケーションデザインツールは、マップに興味のあるポイントを整理して追加するために使用されます。追加された各ロケーションには、テキストや画像を含む追加のコンテンツを含むカードが表示されます。
WRLDのマップデザインツールを使用すると、ユーザーは3Dを簡単に共有できます
2025-02-16
コメント 0
331

SQLインジェクション攻撃からウェブサイトを保護する方法
記事の紹介:SQLインジェクション攻撃:キーポイント
SQLインジェクション攻撃は、ウェブサイトのセキュリティの脅威です。攻撃者は、データベースを攻撃するために脆弱性を活用しています。
SQLインジェクション攻撃を防ぐために、ユーザーの入力を信頼しないでください。潜在的な攻撃パターンがあることを常に確認してください。これには、テキスト入力だけでなく、非表示の入力、クエリ文字列パラメーター、Cookie、およびファイルアップロードも含まれます。
ユーザーの入力は、サーバー側で検証して、正しいタイプであることを確認し、潜在的に悪意のあるコマンドを排除する必要があります。これは、SQLコマンドを変更する可能性のある入力にエスケープ文字を追加したり、SQLコマンドのユーザー入力をコマンドパラメーターに置き換える可能性のある入力に入力を追加するなど、さまざまな方法で達成できます。
2025-02-18
コメント 0
936

JavaScript setInterval()関数の例
記事の紹介:JavaScriptのsetInterval()関数は、タイマーに基づいてタスクを自動的に実行するために使用されます。 setInterval()は、jQueryのsetimeout()関数に非常に似ており、ネイティブJavaScript関数です。
BASIC SETINTERVAL()の例
setInterval(function(){
// 5秒ごとに実行します
}、5000);
ヒント:画像を動的にロードし、PHPスクリプトから変数をロードする場合、すべてのブラウザを更新させるために、スクリプトに何らかのランダム数を追加する必要があります。乱数は、次のコードを使用して生成できます。
$(document).ready(
2025-03-08
コメント 0
469
2 つの強力な PHP 画像処理クラス 1
記事の紹介:2 つの強力な PHP 画像処理クラス 1.コードをコピーします コードは次のとおりです: ?php /** * 画像のインデントとウォーターマークの追加を完了するために使用される基本的な画像処理 * ウォーターマーク画像がターゲット画像のサイズを超える場合、ウォーターマーク画像はターゲット画像に自動的に適応しますそして
2016-06-13
コメント 0
988

ブラウザ拡張機能での新しい要素の追加を検出するにはどうすればよいですか?
記事の紹介:ブラウザ拡張機能でのページ要素の追加の検出ブラウザ拡張機能は、ソース コードに直接アクセスせずに動的 Web ページを監視するという課題に直面しています。新しい要素がページに追加されたときを検出することは、variable を実装するために重要です。
2024-10-21
コメント 0
565

Huobi Exchange アプリのダウンロード チュートリアル
記事の紹介:Huobi Exchange アプリのダウンロード チュートリアル 1. Android ユーザーは、Huobi 公式 Web サイト: https://www.huobi.com にアクセスし、[ダウンロード] を選択します。ページの上部にある [ダウンロード] ボタンをクリックします。 QR コードをスキャンする: 携帯電話を使用してページ上の QR コードをスキャンし、HuobiApp をダウンロードします。アプリをインストールする: ダウンロードが完了したら、インストーラーをクリックして HuobiApp をインストールします。 2. iOS ユーザーは AppStore にアクセスします。AppStore を開いて「HuobiGlobal」を検索します。アプリをダウンロード: HuobiGlobalApp を選択し、「入手」をクリックします。アプリをインストールする: iOS システムは自動的に HuobiApp をインストールします。 3. インストールが完了したら、アカウントを作成します。「登録」ボタンをクリックして、アカウントを入力します。
2024-12-07
コメント 0
874

リロードせずに AJAX を使用して Web ページのコンテンツを動的に更新する方法
記事の紹介:この記事では、ページ全体をリロードせずに、AJAX を使用して Web ページのコンテンツを動的に更新する方法について説明します。これを実現するための jQuery と PHP のアプローチについて説明します。これには、JavaScript 関数の定義、イベント ハンドラーの追加、PHP の作成が含まれます。
2024-10-22
コメント 0
999

WordPressテーマに特集画像サムネイルを追加する方法
記事の紹介:WordPressテーマに注目の画像サムネイルを追加するためのガイド
記事やページを編集するときに、注目の画像ボックスに気付くかもしれません。記事に関連付けられた画像をアップロードまたは選択できます。通常、記事のリスト(カテゴリインデックスや検索結果など)を表示するときにサムネイルとして表示されます。テーマではサムネイルサポートを有効にする必要があります。すべてのテーマが機能するようにプラグインに追加できますが、これはすべての場合には機能しません。したがって、テーマフォルダー(wp-content/themes/them-name/)に「functions.php」ファイルを開くか作成する必要があります。
すべての投稿タイプにサムネイルサポートを追加するには、開いたタグの後に次のコードを追加します。
追加
2025-02-20
コメント 0
604

SASSの@error、@warn、@debugディレクティブを使用します
記事の紹介:SASSデバッグツール:@error、@warn、@debugディレクティブ
SASSは、開発者がコードをデバッグするのを支援する3つの指令を提供します:@error、@warn、および@debug。これらは、ヘルプが必要なコードロジックの任意のポイントで任意の値をデバッグし、コードの動作を見つけるために使用されます。
@errorディレクティブ:この指令は、SASSコンパイラを完全に停止し、致命的なエラーとしてテキスト文字列をコンパイラの出力に送信します。ミックスインまたは機能のパラメーターを検証し、開発者に自分が何を間違えているのか、または完全に互換性のない値を入力できるようにするのに最適です。
@warnディレクティブ:この指令は@errorよりも有害ではありません。
2025-02-23
コメント 0
993

Googleアナリティクスのアウトバウンドリンクを追跡する方法
記事の紹介:キーポイント
Google Analyticsは外部リンクを自動的に追跡するわけではありませんが、ユーザーはUniversal Analyticsにアップグレードし、カスタムイベント追跡コードを実装することでこの機能を追加できます。
カスタムイベントトラッキングコードでは、JavaScriptを使用してクリックイベントハンドラーをボディ要素に追加し、外部クリックをログにしてGoogleアナリティクスに送信します。強力なクロスブラウザーイベント処理には、jQuery 1.xまたはその他のライブラリを使用することをお勧めします。
外部リンクの追跡は、ユーザーの動作を理解し、Webサイトのコンテンツを最適化し、ユーザーエクスペリエンスの向上、エンゲージメントの向上、他のWebサイトとの潜在的なコラボレーションの機会を特定するために重要です。いいえ
2025-02-21
コメント 0
257